在頁面中引入CKEditor:
1.<script type="text/javascript" src="<%=request.getContextPath() %>/ckeditor/ckeditor.js"> </script>
2.在“內容”textarea標簽中加入class="ckeditor"
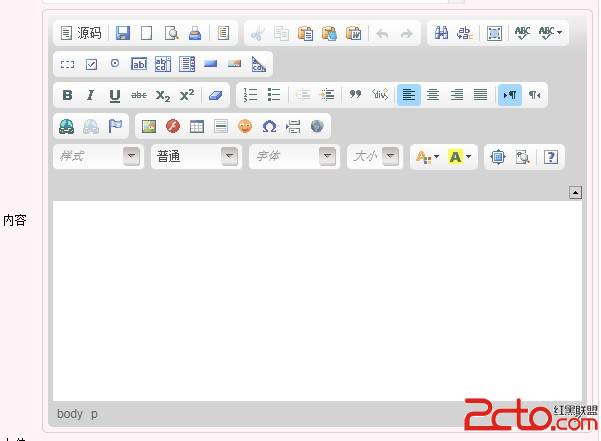
引入後就可以使用CKEditor編輯文本框的內容了,示例如下:

如圖所示,TextArea已經變成一個可視化編輯區域
編輯好文本框內容後,可以提交到數據庫
注意:在數據庫中對應的字段類型為“CLOB”
同時也可以通過修改config.js文件配置CKEditor,示例如下: