先導入struts2-dojo-plugin-2.1.6.jar,再在jsp頁面最開頭加上:
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
在<head> </head>中加入<sx:head />
下面的代碼直接就實現了日歷選擇框:
[html]
<sx:datetimepicker label="日歷" name="calendar" value="today"
toggleType="plain" toggleDuration="300" language="zh_CN" type="date"
displayWeeks="5" displayFormat="dd/MM/yyyy" formatLength="long" />
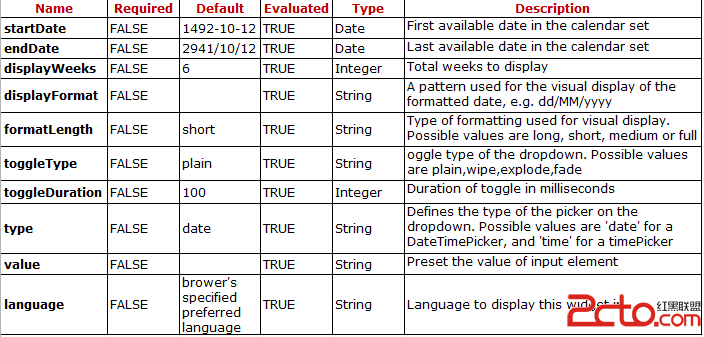
Parameters:
 (注:toggle['tɒg(ə)l]觸發)
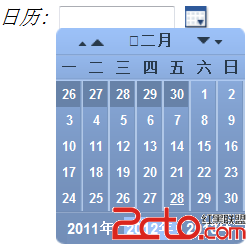
最後的效果如下圖:
(注:toggle['tɒg(ə)l]觸發)
最後的效果如下圖:
 value屬性的寫法還有:
<sx:datetimepicker value="%{date}"/>
<sx:datetimepicker value="%{'2007-01-01'}"/>
<sx:datetimepicker value="%{'today'}"/>
datetimepicker標簽解析:
Description:
Renders a date/time picker in a dropdown(下拉) container.
A stand-alone DateTimePicker widget(文本桌面) that makes it easy to select a date/time, or increment by week, month, and/or year.
It is possible to customize the user-visible formatting with either the 'formatLength' (long, short, medium or full) or 'displayFormat' attributes. By defaulty current locale(區域設置) will be used.
參數displayFormat的所有可能取值:
Format Description
d Day of the month
D Day of year
M Month - Use one or two for the numerical month, three for the abbreviation, or four for the full name, or 5 for the narrow name.
y Year
h Hour [1-12].
H Hour [0-23].
m Minute. Use one or two for zero padding.
s Second. Use one or two for zero padding.
The following formats(in order) will be used to parse the values of the attributes 'value', 'startDate' and 'endDate':
SimpleDateFormat built using RFC 3339 (yyyy-MM-dd'T'HH:mm:ss)
SimpleDateFormat.getTimeInstance(DateFormat.SHORT)
SimpleDateFormat.getDateInstance(DateFormat.SHORT)
SimpleDateFormat.getDateInstance(DateFormat.MEDIUM)
SimpleDateFormat.getDateInstance(DateFormat.FULL)
SimpleDateFormat.getDateInstance(DateFormat.LONG)
SimpleDateFormat built using the value of the 'displayFormat' attribute(if any)
value屬性的寫法還有:
<sx:datetimepicker value="%{date}"/>
<sx:datetimepicker value="%{'2007-01-01'}"/>
<sx:datetimepicker value="%{'today'}"/>
datetimepicker標簽解析:
Description:
Renders a date/time picker in a dropdown(下拉) container.
A stand-alone DateTimePicker widget(文本桌面) that makes it easy to select a date/time, or increment by week, month, and/or year.
It is possible to customize the user-visible formatting with either the 'formatLength' (long, short, medium or full) or 'displayFormat' attributes. By defaulty current locale(區域設置) will be used.
參數displayFormat的所有可能取值:
Format Description
d Day of the month
D Day of year
M Month - Use one or two for the numerical month, three for the abbreviation, or four for the full name, or 5 for the narrow name.
y Year
h Hour [1-12].
H Hour [0-23].
m Minute. Use one or two for zero padding.
s Second. Use one or two for zero padding.
The following formats(in order) will be used to parse the values of the attributes 'value', 'startDate' and 'endDate':
SimpleDateFormat built using RFC 3339 (yyyy-MM-dd'T'HH:mm:ss)
SimpleDateFormat.getTimeInstance(DateFormat.SHORT)
SimpleDateFormat.getDateInstance(DateFormat.SHORT)
SimpleDateFormat.getDateInstance(DateFormat.MEDIUM)
SimpleDateFormat.getDateInstance(DateFormat.FULL)
SimpleDateFormat.getDateInstance(DateFormat.LONG)
SimpleDateFormat built using the value of the 'displayFormat' attribute(if any)