IStructuredModel(DOM Document)分析視圖
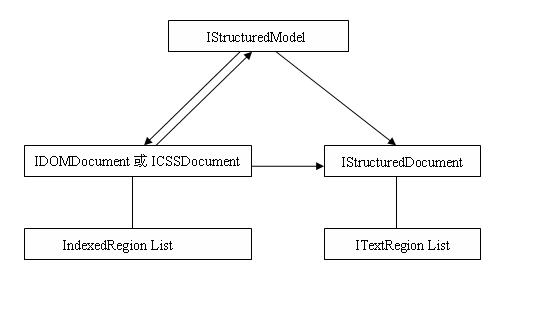
前面的幾節中,我們都已經完整的介紹過了WTP最核心的幾個數據模型:語法Document (IStructuredDocument)、語義Document(IDOMDocument、ICSSDocument)和WTP模型 (IStructuredModel)。IStructuredModel在某種程度上可以看作是語義Document和語法Document的門 面,三者關系再羅唆一下:

前面在講完WTP 語法Document(IStructuredDocument)的時候,我們開發過一個Structured Document分析視圖,我想通過那個視圖可以加深對IStructuredDocument的理解。在本節中,我們在開發 一個視圖,來分析一下WTP的語義Document(我們只分析最常用的IDOMDocument),希望也有類似的作用 。
PS:這兩個視圖其實可以作為一個工具來用,對於想修改或者定制WTP源碼(當然也包括基於WTP開發 一些工具)的開發者可以做一個工具,當寫代碼分析IStructuredDocument(Text Region)和 IDOMDocument(Indexed Region)遇到障礙的時候,這兩個視圖應該做為一個助手^_^。而且通過這兩個 視圖內容顯示的比較,應該會明白為什麼IStructuredDocument是語法Document,為什麼IDOMDocument( ICSSDocument)是語義Document。
開發本IStructuredModel(DOM Document)分析視圖很多地方和前面的Structured Document分析視 圖類似,有不明白的地方(涉及到技術實現的地方),可以參考一下前面的第四節。
【需求】
和前面的Structured Document分析視圖需求比較類似,大致如下:
1、提供一個Structured Model分析視圖,以樹狀方式將當前編輯器中的IDOMDocument展示出來
2、交互(編輯器 ---> Structured Model分析視圖):
激活WTP JSP編輯器(或者是我們前面自己定制的編輯器),即時更新Structured Model分析視圖
當用戶光在編輯器中標移動時,自動選中Structured Model分析視圖中對應的節點
當編輯器中的內容改變時,即時更新Structured Model分析視圖
當前激活編輯器關閉時,清空Structured Model分析視圖內容
3、交互(Structured Model分析視圖 ---> 編輯器)
雙擊視圖中樹狀控件中特定節點,對應內容在編輯器中被選中