TLD Content Model分析視圖
在上一節中我們分析了WTP TLD Content Model的關鍵特性,並簡要介紹了WTP Content Model的整體 結構。在本節中,我們將開發一個WTP TLD Content Model分析視圖,幫助我們更直觀的了解所謂的WTP TLD內容模型。本視圖的開發和前面開發過的WTP StructuredDocument分析視圖和WTP Structured Model 分析視圖非常類似,有些技術實現細節的分析可以參見前面相應的章節。
【需求】
1、提供一個TLD Content Model分析視圖,以樹狀方式將當前編輯器中JSP文檔對應的TLD內容模型顯 示出來,每個TLDDocument為一個獨立節點,TLDDocument下面持有TLD Element和TLD Attribute兩級子 節點
2、交互(編輯器 ---> TLD Content Model分析視圖):
激活 JSP編輯器,即時更新TLD Content Model分析視圖
當編輯器中的內容改變時,即時更新TLD Content Model分析視圖
當前激活編輯器關閉時,清空TLD Content Model分析視圖內容
3、交互(TLD Content Model分析視圖 ---> 編輯器)
雙擊視圖中TLD Document節點時,打開對應的TLD定義文件
4、進一步需求,當編輯器中的光標位置變化時,即時更新TLD Content Model分析視圖。(說明:在 上一節中我們分析過,一個TLD Document有位置相關的特性,獲取光標位置相關的TLD Document列表, 也就是光標位置之前可以被識別的TLD導入^_^)
【效果預覽】
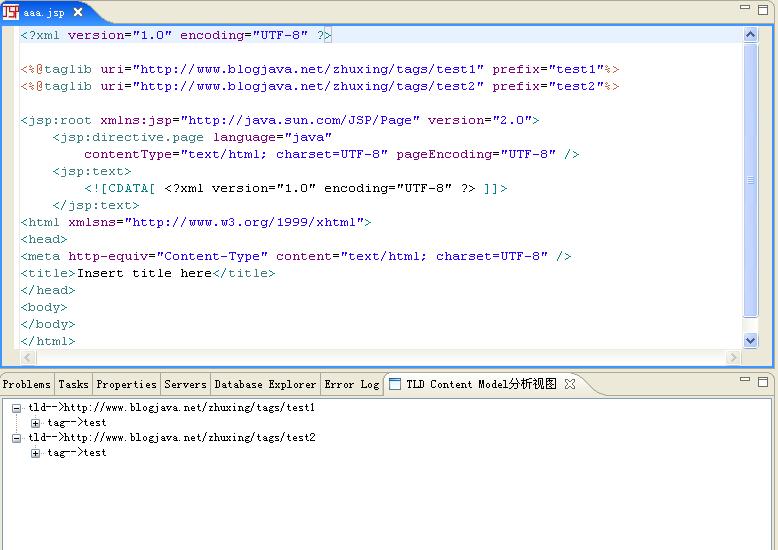
1、位置無關的TLD Content Model分析效果預覽

如圖所示,不管光標位於編輯器中的任何位置,都會列舉出所有的TLD Content Document。
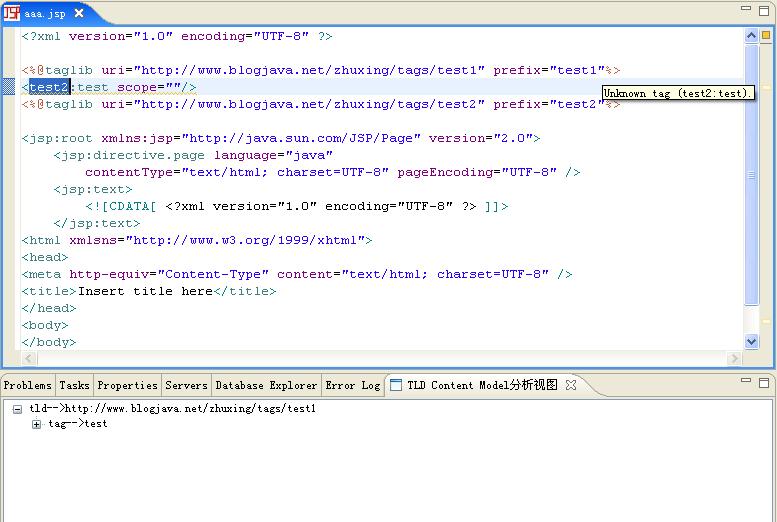
2、位置相關的TLD Content Model分析效果預覽

如圖所示,光標位於test1 tld和test2 tld之間,這時候分析視圖中只列舉除了當前位置可以識別的 TLD信息。在此位置,test2 tld還不能夠獲取到,所以使用test2中的標簽會得到WTP的一個錯誤提示: 不能識別的標簽。(我想,理解了TLD Content Document位置相關的特性,也就理解了WTP中對特定標簽 在特定位置是否可以被識別是怎麼實現的了^_^)