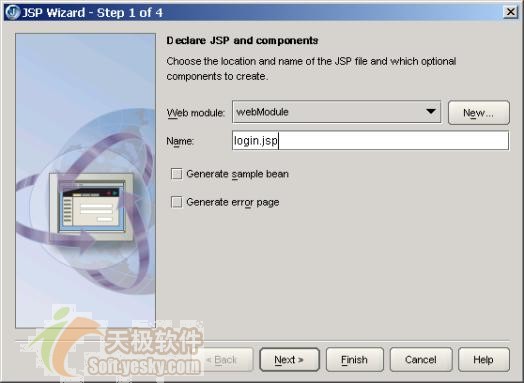
通過File->New...->Web->雙擊JSP圖標,彈出創建JSP向導的對話框,如下圖3所示:
·Web module:如果一個工程下有多個Web模塊,你可以通過這兒指定JSP所要加入到的Web模塊,因為我們的工程中只有一個webModule,所以是向導將默認設置為webModule。
·Name :鍵入JSP文件名,你可以鍵入.jsp後綴,也可以不寫後綴,直接鍵入login就可以了。

圖 3 通過向導創建login.jsp
Generate sample bean選項勾選後JBuilder將生成一個示例的Bean並在JSP中引入這個Bean。對於初學者來說,可以通過該選項查看JSP如何引用一個Bean,而Generate error page選項將自動為JSP創建一個配套的錯誤處理JSP文件,這裡,我們不勾選它們。
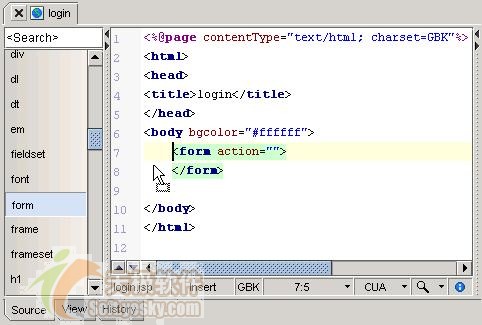
直接點擊Finish創建login.jsp,login.jsp文件出現在內容窗格的編譯器中,如下圖所示:
圖 4 向導創建的JSP文件
JSP編譯窗口的左右兩邊都有一個可以通過 和
和 按鈕控制的豎欄,左邊欄為放置JSP標簽和HTML標簽的面板,可以像可視化UI設計器中一樣用拖拽方式往JSP文件中放置各種標簽,如上圖中,我們從面板中選擇表單的HTML標簽放置到login.jsp文件中。
按鈕控制的豎欄,左邊欄為放置JSP標簽和HTML標簽的面板,可以像可視化UI設計器中一樣用拖拽方式往JSP文件中放置各種標簽,如上圖中,我們從面板中選擇表單的HTML標簽放置到login.jsp文件中。
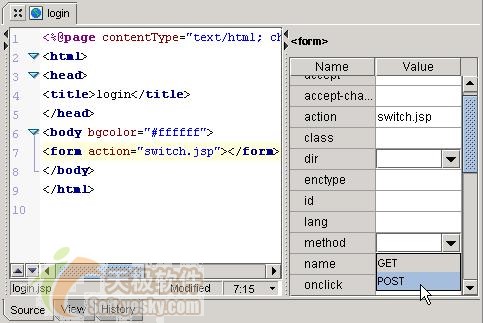
而右邊豎欄中是JSP文件中當前光標所在標簽的屬性編譯器,如下圖所示:
圖 5 設置JSP標簽屬性編輯器
屬性編輯器是動態的,光標移到不同的標簽上,屬性編輯器就顯示這個標簽所有可設置的屬性。如上圖中對應的是HTML 表單標簽的屬性編輯器,我們將其action屬性設置為switch.jsp,指定用POST方式發送請求數據。
我們在login.jsp中提供一個用戶名下拉框、一個密碼輸入框以及一個登錄提交按鈕,其代碼如下:
代碼清單 4 login.jsp
1. <%@page contentType="text/html; charset=GBK" %>
2. <html>
3. <head>
4. <title>login</title>
5. </head>
6. <body bgcolor="#ffffff">
7. <表單 name="表單1" method="post" action="switch.jsp">
8. 用戶名: <select name="userId">
9. <option value="" selected>--登錄用戶--</option>
10. <option value="100000">姜子牙</option>
11. <option value="100001">鮑叔牙</option>
12. <option value="100002">豎牙</option>
13. </select>
14. 密 碼:<input name="password" type="password">
15. <input type="submit" name="Submit" value="登錄">
16. </表單>
17. </body>
18. </html>
表單標簽代表網頁中的一個表單,表單可以包含多個組件,這些組件的數據在網頁表單提交後,以HTTP協議發送給action屬性所指定的JSP文件處理。表單的數據一般以POST發送,POST發送方式對數據量的大小沒有限制,且保密性更強。
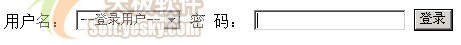
login.jsp的效果頁面如下圖所示:
圖 6 login.jsp錄入頁面
實戰經驗:
JSP文件代碼包含靜態和動態兩部分,即一部分是HTML代碼,而另一部分為JSP標簽和Scriptlet代碼。JSP一般是動態邏輯的網頁,JBuilder對JSP標簽及Scriptlet這些動態代碼部分支持得非常好,你可以使用CodeInsight和TagInsight等工具快速而正確地完成編碼,同時還可以對JSP進行編譯調試。在JSP靜態HTML代碼編寫及可視化設計方面,JBuilder卻顯得力不從心,Dreamweaver在靜態代碼和可視化設計方面明顯優於JBuilder。
事情的復雜促進了分工,分工的精細促進了專業的發展,在編寫JSP時,並不是一旦擁有JBuilder就別無所求了。韓信善兵、蕭何善謀,如果能夠將Dreamweaver和JBuilder結合起來,用Dreamweaver開發JSP的可視化部分,用JBuilder開發JSP的動態代碼部分,兩者互補有無,相得益彰,JSP開發工作將變得更加行雲流水。