這篇文章主要介紹了jsp分頁顯示的實現代碼,有需要的朋友可以參考一下
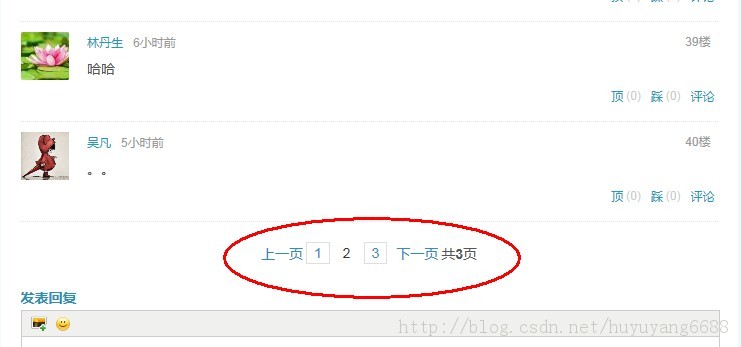
最近這幾天在做JSP留言板設計的過程中,遇到了一個問題。先看一張截圖: 這是隨便在一個新聞的留言頁面截的圖,假如留言條數太多,那整個頁面得排好長好長,這就直接給用戶造成了麻煩、不舒服的感受,所以,解決這個問題,通常采用分頁顯示的方法。
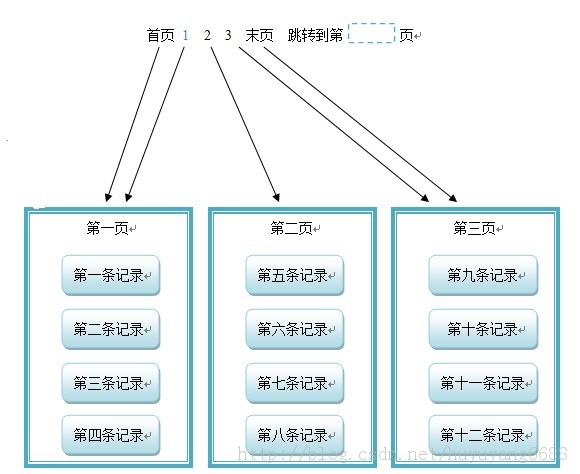
要把頁面顯示方式設計成這樣的方式,通常需要用到這幾個基本變量:pageSize(每個頁面所顯示的記錄數)、pageCount(一共有多少個頁面)、showPage(目前顯示第幾頁)、recordCount(總的記錄數),為了方便理解,畫了一張圖:
這是隨便在一個新聞的留言頁面截的圖,假如留言條數太多,那整個頁面得排好長好長,這就直接給用戶造成了麻煩、不舒服的感受,所以,解決這個問題,通常采用分頁顯示的方法。
要把頁面顯示方式設計成這樣的方式,通常需要用到這幾個基本變量:pageSize(每個頁面所顯示的記錄數)、pageCount(一共有多少個頁面)、showPage(目前顯示第幾頁)、recordCount(總的記錄數),為了方便理解,畫了一張圖:
 如果想要把頁面顯示做成這樣的效果,在這張圖中pageSize=4,pageCount=3,showPage=1,recordCount=12。
思路是,如果要顯示那個頁面,就要先算出來每個頁面第一條記錄是所有記錄中的第幾條記錄,假設每頁的第一條記錄是總記錄中的第position條記錄,那麼position=(ShowPage - 1)×PageSize+1。比如上圖這個例子,如果要顯示第一頁,就要計算出第一頁中的第一條記錄是總的記錄中的第一條記錄;如果要顯示第二頁,就要計算出第二頁中的第一條記錄是總的記錄中的第四條記錄;如果要顯示第三頁,就要計算出第一頁中的第一條記錄是總的記錄中的第九條記錄。
在JSP中的核心代碼為如下(用的數據庫為MySQL):
代碼如下:
<%! int pageSize=4;
int pageCount;
int showPage;
%>
<!-- 連接數據庫並從數據庫中調取記錄-->
<%
Connection con;
Statement sql;
ResultSet rs;
try{Class.forName("com.mysql.jdbc.Driver");
}catch(ClassNotFoundException e){
}
try{con=DriverManager.getConnection("jdbc:mysql://localhost:3306/message board","root","123456");
sql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_READ_ONLY);
//返回可滾動的結果集
rs=sql.executeQuery("select * from messageinfo");
//將游標移到最後一行
rs.last();
//獲取最後一行的行號
int recordCount=rs.getRow();
//計算分頁後的總數
pageCount=(recordCount%pageSize==0)?(lastRow/pageSize):(lastRow/pageSize+1);
//獲取用戶想要顯示的頁數:
String integer=request.getParameter("showPage");
if(integer==null){
integer="1";
}
try{showPage=Integer.parseInt(integer);
}catch(NumberFormatException e){
showPage=1;
}
if(showPage<=1){
showPage=1;
}
if(showPage>=pageCount){
showPage=pageCount;
}
//如果要顯示第showPage頁,那麼游標應該移動到的position的值是:
int position=(showPage-1)*pageSize+1;
//設置游標的位置
rs.absolute(position);
//用for循環顯示本頁中應顯示的的記錄
for(int i=1;i<=pageSize;i++){
%>
<table>
<tr>
<th><%=rs.getString("UserName") %></th>
<td>發表於:<%=rs.getString("datetime") %></td>
</tr>
<tr >
<th colspan="3"><textarea><%=rs.getString("content") %></textarea></th>
</tr>
</table>
<%
rs.next();
}
rs.close();
con.close();
}
catch(Exception e){
e.printStackTrace();}
%>
<br>
第<%=showPage %>頁(共<%=pageCount %>頁)
<br>
<a href="ShowMessages.jsp?showPage=1">首頁</a>
<a href="ShowMessages.jsp?showPage=<%=showPage-1%>">上一頁</a>
<% //根據pageCount的值顯示每一頁的數字並附加上相應的超鏈接
for(int i=1;i<=pageCount;i++){
%>
<a href="ShowMessages.jsp?showPage=<%=i%>"><%=i%></a>
<% }
%>
<a href="ShowMessages.jsp?showPage=<%=showPage+1%>">下一頁</a>
<a href="ShowMessages.jsp?showPage=<%=pageCount%>">末頁</a>
<!-- 通過表單提交用戶想要顯示的頁數 -->
<form action="" method="get">
跳轉到第<input type="text" name="showPage" size="4">頁
<input type="submit" name="submit" value="跳轉">
</form>
運行結果如下(為了簡化代碼,已經網頁布局相關代碼去掉,此處僅指功能):
如果想要把頁面顯示做成這樣的效果,在這張圖中pageSize=4,pageCount=3,showPage=1,recordCount=12。
思路是,如果要顯示那個頁面,就要先算出來每個頁面第一條記錄是所有記錄中的第幾條記錄,假設每頁的第一條記錄是總記錄中的第position條記錄,那麼position=(ShowPage - 1)×PageSize+1。比如上圖這個例子,如果要顯示第一頁,就要計算出第一頁中的第一條記錄是總的記錄中的第一條記錄;如果要顯示第二頁,就要計算出第二頁中的第一條記錄是總的記錄中的第四條記錄;如果要顯示第三頁,就要計算出第一頁中的第一條記錄是總的記錄中的第九條記錄。
在JSP中的核心代碼為如下(用的數據庫為MySQL):
代碼如下:
<%! int pageSize=4;
int pageCount;
int showPage;
%>
<!-- 連接數據庫並從數據庫中調取記錄-->
<%
Connection con;
Statement sql;
ResultSet rs;
try{Class.forName("com.mysql.jdbc.Driver");
}catch(ClassNotFoundException e){
}
try{con=DriverManager.getConnection("jdbc:mysql://localhost:3306/message board","root","123456");
sql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_READ_ONLY);
//返回可滾動的結果集
rs=sql.executeQuery("select * from messageinfo");
//將游標移到最後一行
rs.last();
//獲取最後一行的行號
int recordCount=rs.getRow();
//計算分頁後的總數
pageCount=(recordCount%pageSize==0)?(lastRow/pageSize):(lastRow/pageSize+1);
//獲取用戶想要顯示的頁數:
String integer=request.getParameter("showPage");
if(integer==null){
integer="1";
}
try{showPage=Integer.parseInt(integer);
}catch(NumberFormatException e){
showPage=1;
}
if(showPage<=1){
showPage=1;
}
if(showPage>=pageCount){
showPage=pageCount;
}
//如果要顯示第showPage頁,那麼游標應該移動到的position的值是:
int position=(showPage-1)*pageSize+1;
//設置游標的位置
rs.absolute(position);
//用for循環顯示本頁中應顯示的的記錄
for(int i=1;i<=pageSize;i++){
%>
<table>
<tr>
<th><%=rs.getString("UserName") %></th>
<td>發表於:<%=rs.getString("datetime") %></td>
</tr>
<tr >
<th colspan="3"><textarea><%=rs.getString("content") %></textarea></th>
</tr>
</table>
<%
rs.next();
}
rs.close();
con.close();
}
catch(Exception e){
e.printStackTrace();}
%>
<br>
第<%=showPage %>頁(共<%=pageCount %>頁)
<br>
<a href="ShowMessages.jsp?showPage=1">首頁</a>
<a href="ShowMessages.jsp?showPage=<%=showPage-1%>">上一頁</a>
<% //根據pageCount的值顯示每一頁的數字並附加上相應的超鏈接
for(int i=1;i<=pageCount;i++){
%>
<a href="ShowMessages.jsp?showPage=<%=i%>"><%=i%></a>
<% }
%>
<a href="ShowMessages.jsp?showPage=<%=showPage+1%>">下一頁</a>
<a href="ShowMessages.jsp?showPage=<%=pageCount%>">末頁</a>
<!-- 通過表單提交用戶想要顯示的頁數 -->
<form action="" method="get">
跳轉到第<input type="text" name="showPage" size="4">頁
<input type="submit" name="submit" value="跳轉">
</form>
運行結果如下(為了簡化代碼,已經網頁布局相關代碼去掉,此處僅指功能):
 可以跳轉到首頁、上一頁、下一頁、末頁,可以手動在數字上指定頁數,也可以在輸入框中輸入要顯示的頁數。
可以跳轉到首頁、上一頁、下一頁、末頁,可以手動在數字上指定頁數,也可以在輸入框中輸入要顯示的頁數。