技術:Struts1+jsp+MSql
需求:ncmgt網絡監控系統中顯示用戶的操作日志,並且根據操作時間查詢用戶的詳細操作記錄,時間精確到秒
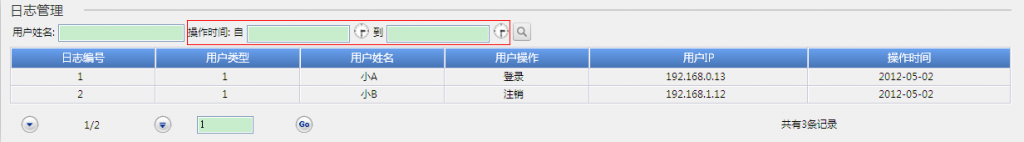
大致效果如下,上圖!

大家可以清晰的看到,紅色畫線部分就是根據時間查詢,時間精確到秒,不應該由用戶手動輸入,不然會大大降低用戶體驗的性能,這是就用到了時間控件,就是 這個小時鐘一樣的東西,不過他只是一張圖片而已,我們要知道它後面所隱藏的東西,先給大家展示一下效果吧,當我們點擊小時鐘的時候,彈出:
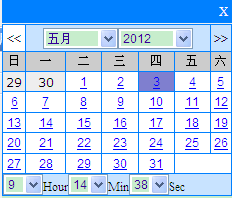
這個小時鐘一樣的東西,不過他只是一張圖片而已,我們要知道它後面所隱藏的東西,先給大家展示一下效果吧,當我們點擊小時鐘的時候,彈出:

這樣的日歷圖片,可以看見最下面一行是加上時分秒的,默認是沒有的哦。
下面說一下怎麼實現這個效果。
第一步:
引入js文件
在JSP頁面的頭部
- <script language="javascript" src="http://localhost:8080/ncmgt//js/calendar.js"></script>
第二步:
准備一張小圖片。
- <!--文本框用來接收用戶選中的時間,並且傳給form裡的oplog實體類的屬性-->
- <input type="text" name="oplogSearch.dateBegin" size="16" value="" readonly="readonly" class="textarea1">
- <a href="javascript:buildCal(oplogListForm.elements['oplogSearch.dateBegin'],true)">
- <img id="IMG1" src="http://localhost:8080/ncmgt//img/public/clock.gif" alt="請選擇日期" width="20" height="20" border="0"></a>
當用戶選擇了時間,下面這個function就負責把時間放進文本框並提交表單。
- function closewin(){
- //獲取登錄名和時間
- parent.document.forms["0"].elements["oplogSearch.opname"].value
- =document.forms["0"].elements["oplogSearch.opname"].value;
- parent.document.forms["0"].elements["oplogSearch.dateBegin"].value
- =document.forms["0"].elements["oplogSearch.dateBegin"].value;
- parent.document.forms["0"].elements["oplogSearch.dateEnd"].value
- =document.forms["0"].elements["oplogSearch.dateEnd"].value;
- parent.document.forms["0"].submit();
- parent.document.getElementById('divWindow').style.display="none";
;
並不是提交表單就大功告成了,有一個處理是很重要的,如果用戶選擇的時間是自5.3日 到5.1日。就是我們常說的大於大的,小於小。
這是不符合邏輯的,就像大於3又小於1的數字,哪裡有這樣的呢?為了避免這樣的值傳到後台的Action,再用戶選擇了時間之後我們應該做處理。
- function comparePair(){
- var begin,end;
- begin = document.forms["0"].elements["oplogSearch.dateBegin"].value;
- end = document.forms["0"].elements["oplogSearch.dateEnd"].value;
- if(begin > end && end != ""){
- alert("您選擇的時間有誤!');
- return false;
- }
- return true;
- }
這樣到後台就好處理了,還有一點我用的MySql數據庫,在mySQL中處理時間是不能用to_date()的,那是Oracle裡的時間日期函數,我們可以使用Date.format();
例如:
- select count(*) from nc_op_log where 1=1 and date <= DATE_FORMAT('2012-05-03 1
- 7:28:39','YYYY-MM-DD HH24:MI:SS') and date >= DATE_FORMAT('2012-05-01 17:28:43','YYYY-MM-DD HH24:MI:SS')
但如果你字段本身的類型就是Date類型的話,什麼函數都不需要,就直接按字符串處理就可以查詢到結果
例如:
- select count(*) from nc_op_log where 1=1 and date >= '2012-05-01 17:28:43' and date <= '2012-05-03 17:28:39'