本文主要介紹了隨機的四則運算題目,這樣就可以自動的生成隨機的30個四則運算題目了。可以生成隨機的四則運算題目給給小學生用,但是還是有問題,小學生啊!他們不知道負數,不知道小數。所以還要加入判定條件。具體代碼如下:
switch(Arr[n]){
case "+":{
sum=a+b;
break;
}
case "-":{
sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
sum=a-b;
}
break;
}
case "*":{
sum=a*b;
break;
}
case "/":{
sum=a/b;
while(hasDot(sum)){
var a = GetRandomNum(1,100);
var b = GetRandomNum(1,100);
sum=a/b;
}
break;
}
這樣負數和小數都沒有了。
不過,小學生貌似會分數的運算。於是我又開始試試寫分數的。
<body>
<button class="btn btn-success btn-sm" type='button' onclick="pl_f()">開始生成題目</button>
<span id="text_f"></span>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var X=son_a+"/"+par_b;
var Y=son_c+"/"+par_d;
document.write("第一個分數:"+X+"<br>");
document.write("第二個分數"+Y+"<br>");
max_x=max_num(son_a,par_b);
max_y=max_num(son_c,par_d);
document.write("第一個最大公約數"+max_x+"<br>");
document.write("第二個最大公約數"+max_y+"<br>");
var N=fenshu(son_a,par_b,max_x);
var M=fenshu(son_c,par_d,max_y);
document.write("第一個分數化簡:"+N+"<br>");
document.write("第二個分數化簡"+M);
}
</script>
</body>
這個可以動態的生成兩個分數,然後輸出這個分數分子和分母的最大公約數。最後輸出分子的最簡式。
最後就是將分數放入整數一起了!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<button type='button' onclick="play_all()">開始生成題目</button>
<span id="text"></span>
</body>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function f_count(a,b,c,d) {
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum_x=(a*d)+(b*c);
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"+"+c+"/"+d+"="+N;
break;
}
case "-":{
var sum_x=(a*d)-(b*c);
while (sum_x<0) {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var c = GetRandomNum(1,30);
var d = GetRandomNum(1,30);
var sum_x=(a*d)-(b*c);
}
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"-"+c+"/"+d+"="+N;
break;
}
case "*":{
var sum_x=a*c;
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"*"+c+"/"+d+"="+N;
break;
}
case "/":{
var sum_x=a*d;
var sum_y=b*c;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"÷"+c+"/"+d+"="+N;
break;
}
}
}
function count(a,b){
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum=a+b;
return a+"+"+b+"="+sum;
break;
}
case "-":{
var sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sum=a-b;
}
return a+"-"+b+"="+sum;
break;
}
case "*":{
var sum=a*b;
return a+"*"+b+"="+sum;
break;
}
case "/":{
var sum=a/b;
while(a%b!==0){
var max_x=max_num(a,b);
var N=fenshu(a,b,max_x);
return a+"÷"+b+"="+N;
}
return a+"÷"+b+"="+sum;
break;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var suma=f_count(son_a,par_b,son_c,par_d);
return suma;
}
function pl() {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sumb=count(a,b);
return sumb;
}
function play_all() {
for (i = 1; i <=30; i++) {
var a = GetRandomNum(0,1);
document.getElementById("text").innerHTML+=("<br>"+"第"+i+"題:");
switch (a) {
case 0:
var A=pl();
document.getElementById("text").innerHTML+=(A);
break;
case 1:
var B=pl_f();
document.getElementById("text").innerHTML+=(B);
break;
}
}
}
</script>
</html>
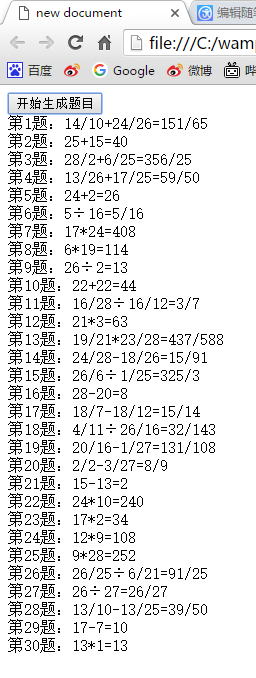
執行完節目就成這樣的啦

最後上個答案和題目分開的版本!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<button type='button' onclick="play_all()">開始生成題目</button>
<span id="text"></span>
<span id="text2"></span>
</body>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function f_count(a,b,c,d) {
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum_x=(a*d)+(b*c);
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"+"+c+"/"+d+"="+N;
break;
}
case "-":{
var sum_x=(a*d)-(b*c);
while (sum_x<0) {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var c = GetRandomNum(1,30);
var d = GetRandomNum(1,30);
var sum_x=(a*d)-(b*c);
}
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"-"+c+"/"+d+"="+N;
break;
}
case "*":{
var sum_x=a*c;
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"*"+c+"/"+d+"="+N;
break;
}
case "/":{
var sum_x=a*d;
var sum_y=b*c;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"÷"+c+"/"+d+"="+N;
break;
}
}
}
function count(a,b){
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum=a+b;
return a+"+"+b+"="+sum;
break;
}
case "-":{
var sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sum=a-b;
}
return a+"-"+b+"="+sum;
break;
}
case "*":{
var sum=a*b;
return a+"*"+b+"="+sum;
break;
}
case "/":{
var sum=a/b;
while(a%b!==0){
var max_x=max_num(a,b);
var N=fenshu(a,b,max_x);
return a+"÷"+b+"="+N;
}
return a+"÷"+b+"="+sum;
break;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var suma=f_count(son_a,par_b,son_c,par_d);
return suma;
}
function pl() {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sumb=count(a,b);
return sumb;
}
function play_all() {
for (i = 1; i <=30; i++) {
var a = GetRandomNum(0,1);
document.getElementById("text").innerHTML+=("<br>"+"第"+i+"題:");
switch (a) {
case 0:
var A=pl();
var strs = A.split("=");
document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>");
document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"題答案:"+strs[1]);
break;
case 1:
var B=pl_f();
var strs = B.split("=");
document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>");
document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"題答案:"+strs[1]);
break;
}
}
}
</script>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。