JavaScript給圖片加倒影效果用法很簡單,給你需要加倒影效果的圖片加上 class="reflect" ,有需要的小伙伴可以參考下。
目前版本: reflex.js 1.5
適用的主流浏覽器: Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+
原理:通過 canvas 重畫圖片,顯示倒影效果
使用方法很簡單:
首先當然要引用這個js:
<script type="text/javascript" src="reflex.js"></script>
然後把初始化類 reflex 添加到對應的 img 標簽類名裡就可以了。
<img src="img/album.jpg" width="200" class="reflex" alt="" />
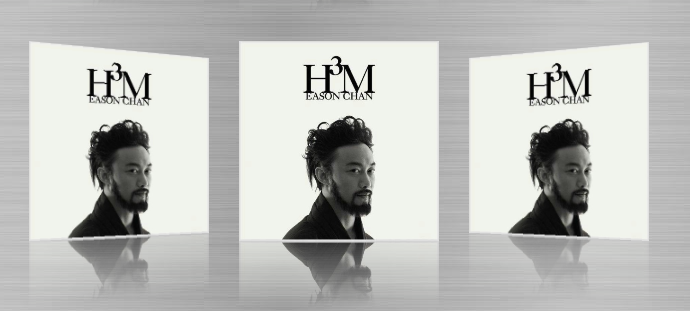
我們先只顯示三張應用初始化類的圖片:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
效果如下:

這個腳本使用 CSS類來控制倒影,支持class屬性簡單介紹如下:
我們試著改下透明度:
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity50" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity75" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity25" alt="" /></a></div>
效果如下:

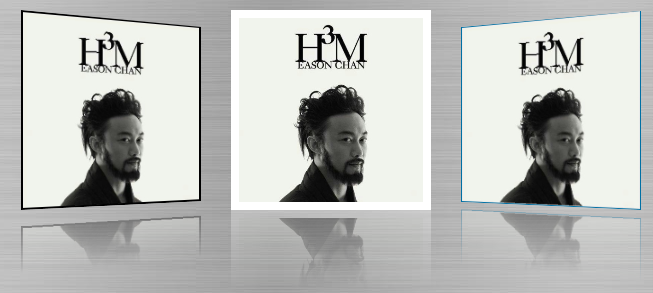
然後我們改下其他的類:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance16 iborder2 iheight24 " alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance0 iborder8 iheight40 icolorffffff" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="" /></div>
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。