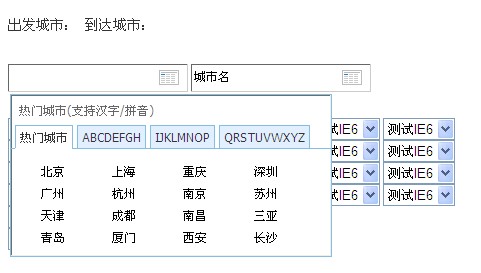
在淘寶旅行上看到的城市選擇效果,感覺還不錯,就自己的理解重新實現一遍,先看效果(有人說IE9下面有BUG,LZ用的是落後的XP,居然裝不上IE9,去公司在搞搞好了),然後再細說實現原理,支持鼠標上下鍵選擇城市,支持直接輸入城市名稱,拼音首字母,全拼,支持IE6遮蓋SELECT,壓縮後12K。

實現的步驟:
一、先用一定的格式羅列出控件所需要的城市以及拼音等,我這裡是按照如下格式羅列成一個數組, 如果需要增加城市,直接增加在數組裡面即可:
城市我是一個一個手打的。。。
['北京|beijing|bj','上海|shanghai|sh', '重慶|chongqing|cq']
二、因為控件的城市分組按好幾類劃分,比如:按首字母HOT 、ABCDEFH 、 IJKLMNOP 、 QRSTUVWXYZ 四組劃分,
而劃分了四組後又按照了首字母劃分,所以我用正則表達式和循環把數組重新格式化為一個分組對象,熱門城市取前16條。
對象格式如下:
{HOT:{hot:[]},ABCDEFGH:{a:[1,2,3],b:[1,2,3]},IJKLMNOP:{i:[1.2.3],j:[1,2,3]},QRSTUVWXYZ:{}}
所用代碼如下:
/* *
* 格式化城市數組為對象oCity,按照a-h,i-p,q-z,hot熱門城市分組:
* {HOT:{hot:[]},ABCDEFGH:{a:[1,2,3],b:[1,2,3]},IJKLMNOP:{i:[1.2.3],j:[1,2,3]},QRSTUVWXYZ:{}}
* */
(function () {
var citys = Vcity.allCity, match, letter,
regEx = Vcity.regEx,
reg2 = /^[a-h]$/i, reg3 = /^[i-p]$/i, reg4 = /^[q-z]$/i;
if (!Vcity.oCity) {
Vcity.oCity = {hot:{},ABCDEFGH:{}, IJKLMNOP:{}, QRSTUVWXYZ:{}};
//console.log(citys.length);
for (var i = 0, n = citys.length; i < n; i++) {
match = regEx.exec(citys[i]);
letter = match[3].toUpperCase();
if (reg2.test(letter)) {
if (!Vcity.oCity.ABCDEFGH[letter]) Vcity.oCity.ABCDEFGH[letter] = [];
Vcity.oCity.ABCDEFGH[letter].push(match[1]);
} else if (reg3.test(letter)) {
if (!Vcity.oCity.IJKLMNOP[letter]) Vcity.oCity.IJKLMNOP[letter] = [];
Vcity.oCity.IJKLMNOP[letter].push(match[1]);
} else if (reg4.test(letter)) {
if (!Vcity.oCity.QRSTUVWXYZ[letter]) Vcity.oCity.QRSTUVWXYZ[letter] = [];
Vcity.oCity.QRSTUVWXYZ[letter].push(match[1]);
}
/* 熱門城市 前16條 */
if(i<16){
if(!Vcity.oCity.hot['hot']) Vcity.oCity.hot['hot'] = [];
Vcity.oCity.hot['hot'].push(match[1]);
}
}
}
})();
三、然後先照著淘寶旅行裡面的樣子弄出HTML與CSS;這裡略過。
四、然後開始建立CitySelector構造函數,根據城市對象,構建生成DOM對象,在按照相應的事件觸發。在生成相應的按照A\B\C\D……分組的時候遇到一個
關於排序的問題,我的對象格式是這樣的ABCDEFGH:{a:[1,2,3],b:[1,2,3],c:[1,2,3]},裡面的小數組要按照字母的順序排序,但是我用for……in循環生成
出來是亂的,咨詢了群裡的高人後,處理方法如下:這裡單獨把KEY拿出來組成一個數組,然後排序後,在根據數組的值作為KEY值,來讀取對象!
sortKey=[];
for(ckey in oCity[key]){
sortKey.push(ckey);
// ckey按照ABCDEDG順序排序
sortKey.sort();
}
for(var j=0,k = sortKey.length;j<k;j++){
odl = document.createElement('dl');
odt = document.createElement('dt');
odd = document.createElement('dd');
odt.innerHTML = sortKey[j] == 'hot'?' ':sortKey[j];
odda = [];
for(var i=0,n=oCity[key][sortKey[j]].length;i<n;i++){
str = '<a href="#">' + oCity[key][sortKey[j]][i] + '</a>';
odda.push(str);
}
五、鼠標上下鍵移動選擇城市的處理方法:在城市彈出後記錄一個this.count = 0;然後再獲取上下鍵的按鍵事件中分別對count值加一或者減一,
當然count的最大值不能大於篩選出來的城市數組的長度,超過長度後歸0,小於0後賦值最大值,然後把this.count的值,來作為數組的標獲取相應的城市項:
switch(keycode){
case 40: //向下箭頭↓
this.count++;
if(this.count > len-1) this.count = 0;
for(var i=0;i<len;i++){
Vcity._m.removeClass('on',lis[i]);
}
Vcity._m.addClass('on',lis[this.count]);
break;
case 38: //向上箭頭↑
this.count--;
if(this.count<0) this.count = len-1;
for(i=0;i<len;i++){
Vcity._m.removeClass('on',lis[i]);
}
Vcity._m.addClass('on',lis[this.count]);
break;
case 13: // enter鍵
this.input.value = Vcity.regExChiese.exec(lis[this.count].innerHTML)[0];
Vcity._m.addClass('hide',this.ul);
Vcity._m.addClass('hide',this.ul);
/* IE6 */
Vcity._m.addClass('hide',this.myIframe);
break;
default:
break;
}
六、IE中對SELECT的遮擋也是一個增加代碼的地方,因為城市彈出框的大小是變化的,然後下拉的城市列也是根據篩選出來的值而變化,所以得每操作一個變化的地方的時候就重新給iframe設置長度和寬度,苦逼的處理方法啊,所以就多了這樣一個方法,然後在改變尺寸的時候,應用一下就可以了。
/* IE6的改變遮罩SELECT 的 IFRAME尺寸大小 */
changeIframe:function(){
if(!this.isIE6)return;
this.myIframe.style.width = this.rootDiv.offsetWidth + 'px';
this.myIframe.style.height = this.rootDiv.offsetHeight + 'px';
}
7、彈出框的取消問題,這個問題最開始我是設置document的click事件關閉層,然後再彈出的層上阻止click事件的冒泡,但是這樣兩個層有同時出現的可能,
// 設置點擊文檔隱藏彈出的城市選擇框
Vcity._m.on(document, 'click', function (event) {
event = Vcity._m.getEvent(event);
var target = Vcity._m.getTarget(event);
if(target == that.input) return false;
//console.log(target.className);
if (that.cityBox)Vcity._m.addClass('hide', that.cityBox);
if (that.ul)Vcity._m.addClass('hide', that.ul);
if(that.myIframe)Vcity._m.addClass('hide',that.myIframe);
});
8、輸入框輸入拼音或者文字或者拼音首字母篩選城市,這個就是直接用正則表達式在最開始的數組裡面篩選數據即可:
var reg = new RegExp("^" + value + "|\\|" + value, 'gi');
var searchResult = [];
for (var i = 0, n = Vcity.allCity.length; i < n; i++) {
if (reg.test(Vcity.allCity[i])) {
var match = Vcity.regEx.exec(Vcity.allCity[i]);
if (searchResult.length !== 0) {
str = '<li><b class="cityname">' + match[1] + '</b><b class="cityspell">' + match[2] + '</b></li>';
} else {
str = '<li class="on"><b class="cityname">' + match[1] + '</b><b class="cityspell">' + match[2] + '</b></li>';
}
searchResult.push(str);
}
}
然後總的JS代碼如下:
/* * * ---------------------------------------- * * 城市選擇組件 v1.0 * Author: VVG * QQ: 83816819 * Mail: [email protected] * http://www.cnblogs.com/NNUF/ * ---------------------------------------- * * Date: 2012-07-10 * ---------------------------------------- * * */ /* * * 全局空間 Vcity * */ var Vcity = {}; /* * * 靜態方法集 * @name _m * */ Vcity._m = { /* 選擇元素 */ $:function (arg, context) { var tagAll, n, eles = [], i, sub = arg.substring(1); context = context || document; if (typeof arg == 'string') { switch (arg.charAt(0)) { case '#': return document.getElementById(sub); break; case '.': if (context.getElementsByClassName) return context.getElementsByClassName(sub); tagAll = Vcity._m.$('*', context); n = tagAll.length; for (i = 0; i < n; i++) { if (tagAll[i].className.indexOf(sub) > -1) eles.push(tagAll[i]); } return eles; break; default: return context.getElementsByTagName(arg); break; } } }, /* 綁定事件 */ on:function (node, type, handler) { node.addEventListener ? node.addEventListener(type, handler, false) : node.attachEvent('on' + type, handler); }, /* 獲取事件 */ getEvent:function(event){ return event || window.event; }, /* 獲取事件目標 */ getTarget:function(event){ return event.target || event.srcElement; }, /* 獲取元素位置 */ getPos:function (node) { var scrollx = document.documentElement.scrollLeft || document.body.scrollLeft, scrollt = document.documentElement.scrollTop || document.body.scrollTop; var pos = node.getBoundingClientRect(); return {top:pos.top + scrollt, right:pos.right + scrollx, bottom:pos.bottom + scrollt, left:pos.left + scrollx } }, /* 添加樣式名 */ addClass:function (c, node) { if(!node)return; node.className = Vcity._m.hasClass(c,node) ? node.className : node.className + ' ' + c ; }, /* 移除樣式名 */ removeClass:function (c, node) { var reg = new RegExp("(^|\\s+)" + c + "(\\s+|$)", "g"); if(!Vcity._m.hasClass(c,node))return; node.className = reg.test(node.className) ? node.className.replace(reg, '') : node.className; }, /* 是否含有CLASS */ hasClass:function (c, node) { if(!node || !node.className)return false; return node.className.indexOf(c)>-1; }, /* 阻止冒泡 */ stopPropagation:function (event) { event = event || window.event; event.stopPropagation ? event.stopPropagation() : event.cancelBubble = true; }, /* 去除兩端空格 */ trim:function (str) { return str.replace(/^\s+|\s+$/g,''); } }; /* 所有城市數據,可以按照格式自行添加(北京|beijing|bj),前16條為熱門城市 */ Vcity.allCity = ['北京|beijing|bj','上海|shanghai|sh', '重慶|chongqing|cq', '深圳|shenzhen|sz', '廣州|guangzhou|gz', '杭州|hangzhou|hz', '南京|nanjing|nj', '蘇州|shuzhou|sz', '天津|tianjin|tj', '成都|chengdu|cd', '南昌|nanchang|nc', '三亞|sanya|sy','青島|qingdao|qd', '廈門|xiamen|xm', '西安|xian|xa','長沙|changsha|cs','合肥|hefei|hf','西藏|xizang|xz', '內蒙古|neimenggu|nmg', '安慶|anqing|aq', '阿泰勒|ataile|atl', '安康|ankang|ak', '阿克蘇|akesu|aks', '包頭|baotou|bt', '北海|beihai|bh', '百色|baise|bs','保山|baoshan|bs', '長治|changzhi|cz', '長春|changchun|cc', '常州|changzhou|cz', '昌都|changdu|cd', '朝陽|chaoyang|cy', '常德|changde|cd', '長白山|changbaishan|cbs', '赤峰|chifeng|cf', '大同|datong|dt', '大連|dalian|dl', '達縣|daxian|dx', '東營|dongying|dy', '大慶|daqing|dq', '丹東|dandong|dd', '大理|dali|dl', '敦煌|dunhuang|dh', '鄂爾多斯|eerduosi|eeds', '恩施|enshi|es', '福州|fuzhou|fz', '阜陽|fuyang|fy', '貴陽|guiyang|gy', '桂林|guilin|gl', '廣元|guangyuan|gy', '格爾木|geermu|gem', '呼和浩特|huhehaote|hhht', '哈密|hami|hm', '黑河|heihe|hh', '海拉爾|hailaer|hle', '哈爾濱|haerbin|heb', '海口|haikou|hk', '黃山|huangshan|hs', '邯鄲|handan|hd', '漢中|hanzhong|hz', '和田|hetian|ht', '晉江|jinjiang|jj', '錦州|jinzhou|jz', '景德鎮|jingdezhen|jdz', '嘉峪關|jiayuguan|jyg', '井岡山|jinggangshan|jgs', '濟寧|jining|jn', '九江|jiujiang|jj', '佳木斯|jiamusi|jms', '濟南|jinan|jn', '喀什|kashi|ks', '昆明|kunming|km', '康定|kangding|kd', '克拉瑪依|kelamayi|klmy', '庫爾勒|kuerle|kel', '庫車|kuche|kc', '蘭州|lanzhou|lz', '洛陽|luoyang|ly', '麗江|lijiang|lj', '林芝|linzhi|lz', '柳州|liuzhou|lz', '泸州|luzhou|lz', '連雲港|lianyungang|lyg', '黎平|liping|lp', '連成|liancheng|lc', '拉薩|lasa|ls', '臨滄|lincang|lc', '臨沂|linyi|ly', '芒市|mangshi|ms', '牡丹江|mudanjiang|mdj', '滿洲裡|manzhouli|mzl', '綿陽|mianyang|my', '梅縣|meixian|mx', '漠河|mohe|mh', '南充|nanchong|nc', '南寧|nanning|nn', '南陽|nanyang|ny', '南通|nantong|nt', '那拉提|nalati|nlt', '寧波|ningbo|nb', '攀枝花|panzhihua|pzh', '衢州|quzhou|qz', '秦皇島|qinhuangdao|qhd', '慶陽|qingyang|qy', '齊齊哈爾|qiqihaer|qqhe', '石家莊|shijiazhuang|sjz', '沈陽|shenyang|sy', '思茅|simao|sm', '銅仁|tongren|tr', '塔城|tacheng|tc', '騰沖|tengchong|tc', '台州|taizhou|tz', '通遼|tongliao|tl', '太原|taiyuan|ty', '威海|weihai|wh', '梧州|wuzhou|wz', '文山|wenshan|ws', '無錫|wuxi|wx', '濰坊|weifang|wf', '武夷山|wuyishan|wys', '烏蘭浩特|wulanhaote|wlht', '溫州|wenzhou|wz', '烏魯木齊|wulumuqi|wlmq', '萬州|wanzhou|wz', '烏海|wuhai|wh', '興義|xingyi|xy', '西昌|xichang|xc', '襄樊|xiangfan|xf', '西寧|xining|xn', '錫林浩特|xilinhaote|xlht', '西雙版納|xishuangbanna|xsbn', '徐州|xuzhou|xz', '義烏|yiwu|yw', '永州|yongzhou|yz', '榆林|yulin|yl', '延安|yanan|ya', '運城|yuncheng|yc', '煙台|yantai|yt', '銀川|yinchuan|yc', '宜昌|yichang|yc', '宜賓|yibin|yb', '鹽城|yancheng|yc', '延吉|yanji|yj', '玉樹|yushu|ys', '伊寧|yining|yn', '珠海|zhuhai|zh', '昭通|zhaotong|zt', '張家界|zhangjiajie|zjj', '舟山|zhoushan|zs', '鄭州|zhengzhou|zz', '中衛|zhongwei|zw', '芷江|zhijiang|zj', '湛江|zhanjiang|zj']; /* 正則表達式 篩選中文城市名、拼音、首字母 */ Vcity.regEx = /^([\u4E00-\u9FA5\uf900-\ufa2d]+)\|(\w+)\|(\w)\w*$/i; Vcity.regExChiese = /([\u4E00-\u9FA5\uf900-\ufa2d]+)/; /* * * 格式化城市數組為對象oCity,按照a-h,i-p,q-z,hot熱門城市分組: * {HOT:{hot:[]},ABCDEFGH:{a:[1,2,3],b:[1,2,3]},IJKLMNOP:{i:[1.2.3],j:[1,2,3]},QRSTUVWXYZ:{}} * */ (function () { var citys = Vcity.allCity, match, letter, regEx = Vcity.regEx, reg2 = /^[a-h]$/i, reg3 = /^[i-p]$/i, reg4 = /^[q-z]$/i; if (!Vcity.oCity) { Vcity.oCity = {hot:{},ABCDEFGH:{}, IJKLMNOP:{}, QRSTUVWXYZ:{}}; //console.log(citys.length); for (var i = 0, n = citys.length; i < n; i++) { match = regEx.exec(citys[i]); letter = match[3].toUpperCase(); if (reg2.test(letter)) { if (!Vcity.oCity.ABCDEFGH[letter]) Vcity.oCity.ABCDEFGH[letter] = []; Vcity.oCity.ABCDEFGH[letter].push(match[1]); } else if (reg3.test(letter)) { if (!Vcity.oCity.IJKLMNOP[letter]) Vcity.oCity.IJKLMNOP[letter] = []; Vcity.oCity.IJKLMNOP[letter].push(match[1]); } else if (reg4.test(letter)) { if (!Vcity.oCity.QRSTUVWXYZ[letter]) Vcity.oCity.QRSTUVWXYZ[letter] = []; Vcity.oCity.QRSTUVWXYZ[letter].push(match[1]); } /* 熱門城市 前16條 */ if(i<16){ if(!Vcity.oCity.hot['hot']) Vcity.oCity.hot['hot'] = []; Vcity.oCity.hot['hot'].push(match[1]); } } } })(); /* 城市HTML模板 */ Vcity._template = [ '<p class="tip">熱門城市(支持漢字/拼音)</p>', '<ul>', '<li class="on">熱門城市</li>', '<li>ABCDEFGH</li>', '<li>IJKLMNOP</li>', '<li>QRSTUVWXYZ</li>', '</ul>' ]; /* * * 城市控件構造函數 * @CitySelector * */ Vcity.CitySelector = function () { this.initialize.apply(this, arguments); }; Vcity.CitySelector.prototype = { constructor:Vcity.CitySelector, /* 初始化 */ initialize :function (options) { var input = options.input; this.input = Vcity._m.$('#'+ input); this.inputEvent(); }, /* * * @createWarp * 創建城市BOX HTML 框架 * */ createWarp:function(){ var inputPos = Vcity._m.getPos(this.input); var div = this.rootDiv = document.createElement('div'); var that = this; // 設置DIV阻止冒泡 Vcity._m.on(this.rootDiv,'click',function(event){ Vcity._m.stopPropagation(event); }); // 設置點擊文檔隱藏彈出的城市選擇框 Vcity._m.on(document, 'click', function (event) { event = Vcity._m.getEvent(event); var target = Vcity._m.getTarget(event); if(target == that.input) return false; //console.log(target.className); if (that.cityBox)Vcity._m.addClass('hide', that.cityBox); if (that.ul)Vcity._m.addClass('hide', that.ul); if(that.myIframe)Vcity._m.addClass('hide',that.myIframe); }); div.className = 'citySelector'; div.style.position = 'absolute'; div.style.left = inputPos.left + 'px'; div.style.top = inputPos.bottom + 'px'; div.style.zIndex = 999999; // 判斷是否IE6,如果是IE6需要添加iframe才能遮住SELECT框 var isIe = (document.all) ? true : false; var isIE6 = this.isIE6 = isIe && !window.XMLHttpRequest; if(isIE6){ var myIframe = this.myIframe = document.createElement('iframe'); myIframe.frameborder = '0'; myIframe.src = 'about:blank'; myIframe.style.position = 'absolute'; myIframe.style.zIndex = '-1'; this.rootDiv.appendChild(this.myIframe); } var childdiv = this.cityBox = document.createElement('div'); childdiv.className = 'cityBox'; childdiv.id = 'cityBox'; childdiv.innerHTML = Vcity._template.join(''); var hotCity = this.hotCity = document.createElement('div'); hotCity.className = 'hotCity'; childdiv.appendChild(hotCity); div.appendChild(childdiv); this.createHotCity(); }, /* * * @createHotCity * TAB下面DIV:hot,a-h,i-p,q-z 分類HTML生成,DOM操作 * {HOT:{hot:[]},ABCDEFGH:{a:[1,2,3],b:[1,2,3]},IJKLMNOP:{},QRSTUVWXYZ:{}} **/ createHotCity:function(){ var odiv,odl,odt,odd,odda=[],str,key,ckey,sortKey,regEx = Vcity.regEx, oCity = Vcity.oCity; for(key in oCity){ odiv = this[key] = document.createElement('div'); // 先設置全部隱藏hide odiv.className = key + ' ' + 'cityTab hide'; sortKey=[]; for(ckey in oCity[key]){ sortKey.push(ckey); // ckey按照ABCDEDG順序排序 sortKey.sort(); } for(var j=0,k = sortKey.length;j<k;j++){ odl = document.createElement('dl'); odt = document.createElement('dt'); odd = document.createElement('dd'); odt.innerHTML = sortKey[j] == 'hot'?' ':sortKey[j]; odda = []; for(var i=0,n=oCity[key][sortKey[j]].length;i<n;i++){ str = '<a href="javascript:">' + oCity[key][sortKey[j]][i] + '</a>'; odda.push(str); } odd.innerHTML = odda.join(''); odl.appendChild(odt); odl.appendChild(odd); odiv.appendChild(odl); } // 移除熱門城市的隱藏CSS Vcity._m.removeClass('hide',this.hot); this.hotCity.appendChild(odiv); } document.body.appendChild(this.rootDiv); /* IE6 */ this.changeIframe(); this.tabChange(); this.linkEvent(); }, /* * * tab按字母順序切換 * @ tabChange * */ tabChange:function(){ var lis = Vcity._m.$('li',this.cityBox); var divs = Vcity._m.$('div',this.hotCity); var that = this; for(var i=0,n=lis.length;i<n;i++){ lis[i].index = i; lis[i].onclick = function(){ for(var j=0;j<n;j++){ Vcity._m.removeClass('on',lis[j]); Vcity._m.addClass('hide',divs[j]); } Vcity._m.addClass('on',this); Vcity._m.removeClass('hide',divs[this.index]); /* IE6 改變TAB的時候 改變Iframe 大小*/ that.changeIframe(); }; } }, /* * * 城市LINK事件 * @linkEvent * */ linkEvent:function(){ var links = Vcity._m.$('a',this.hotCity); var that = this; for(var i=0,n=links.length;i<n;i++){ links[i].onclick = function(){ that.input.value = this.innerHTML; Vcity._m.addClass('hide',that.cityBox); /* 點擊城市名的時候隱藏myIframe */ Vcity._m.addClass('hide',that.myIframe); } } }, /* * * INPUT城市輸入框事件 * @inputEvent * */ inputEvent:function(){ var that = this; Vcity._m.on(this.input,'click',function(event){ event = event || window.event; if(!that.cityBox){ that.createWarp(); }else if(!!that.cityBox && Vcity._m.hasClass('hide',that.cityBox)){ // slideul 不存在或者 slideul存在但是是隱藏的時候 兩者不能共存 if(!that.ul || (that.ul && Vcity._m.hasClass('hide',that.ul))){ Vcity._m.removeClass('hide',that.cityBox); /* IE6 移除iframe 的hide 樣式 */ //alert('click'); Vcity._m.removeClass('hide',that.myIframe); that.changeIframe(); } } }); Vcity._m.on(this.input,'focus',function(){ that.input.select(); if(that.input.value == '城市名') that.input.value = ''; }); Vcity._m.on(this.input,'blur',function(){ if(that.input.value == '') that.input.value = '城市名'; }); Vcity._m.on(this.input,'keyup',function(event){ event = event || window.event; var keycode = event.keyCode; Vcity._m.addClass('hide',that.cityBox); that.createUl(); /* 移除iframe 的hide 樣式 */ Vcity._m.removeClass('hide',that.myIframe); // 下拉菜單顯示的時候捕捉按鍵事件 if(that.ul && !Vcity._m.hasClass('hide',that.ul) && !that.isEmpty){ that.KeyboardEvent(event,keycode); } }); }, /* * * 生成下拉選擇列表 * @ createUl * */ createUl:function () { //console.log('createUL'); var str; var value = Vcity._m.trim(this.input.value); // 當value不等於空的時候執行 if (value !== '') { var reg = new RegExp("^" + value + "|\\|" + value, 'gi'); var searchResult = []; for (var i = 0, n = Vcity.allCity.length; i < n; i++) { if (reg.test(Vcity.allCity[i])) { var match = Vcity.regEx.exec(Vcity.allCity[i]); if (searchResult.length !== 0) { str = '<li><b class="cityname">' + match[1] + '</b><b class="cityspell">' + match[2] + '</b></li>'; } else { str = '<li class="on"><b class="cityname">' + match[1] + '</b><b class="cityspell">' + match[2] + '</b></li>'; } searchResult.push(str); } } this.isEmpty = false; // 如果搜索數據為空 if (searchResult.length == 0) { this.isEmpty = true; str = '<li class="empty">對不起,沒有找到數據 "<em>' + value + '</em>"</li>'; searchResult.push(str); } // 如果slideul不存在則添加ul if (!this.ul) { var ul = this.ul = document.createElement('ul'); ul.className = 'cityslide'; this.rootDiv && this.rootDiv.appendChild(ul); // 記錄按鍵次數,方向鍵 this.count = 0; } else if (this.ul && Vcity._m.hasClass('hide', this.ul)) { this.count = 0; Vcity._m.removeClass('hide', this.ul); } this.ul.innerHTML = searchResult.join(''); /* IE6 */ this.changeIframe(); // 綁定Li事件 this.liEvent(); }else{ Vcity._m.addClass('hide',this.ul); Vcity._m.removeClass('hide',this.cityBox); Vcity._m.removeClass('hide',this.myIframe); this.changeIframe(); } }, /* IE6的改變遮罩SELECT 的 IFRAME尺寸大小 */ changeIframe:function(){ if(!this.isIE6)return; this.myIframe.style.width = this.rootDiv.offsetWidth + 'px'; this.myIframe.style.height = this.rootDiv.offsetHeight + 'px'; }, /* * * 特定鍵盤事件,上、下、Enter鍵 * @ KeyboardEvent * */ KeyboardEvent:function(event,keycode){ var lis = Vcity._m.$('li',this.ul); var len = lis.length; switch(keycode){ case 40: //向下箭頭↓ this.count++; if(this.count > len-1) this.count = 0; for(var i=0;i<len;i++){ Vcity._m.removeClass('on',lis[i]); } Vcity._m.addClass('on',lis[this.count]); break; case 38: //向上箭頭↑ this.count--; if(this.count<0) this.count = len-1; for(i=0;i<len;i++){ Vcity._m.removeClass('on',lis[i]); } Vcity._m.addClass('on',lis[this.count]); break; case 13: // enter鍵 this.input.value = Vcity.regExChiese.exec(lis[this.count].innerHTML)[0]; Vcity._m.addClass('hide',this.ul); Vcity._m.addClass('hide',this.ul); /* IE6 */ Vcity._m.addClass('hide',this.myIframe); break; default: break; } }, /* * * 下拉列表的li事件 * @ liEvent * */ liEvent:function(){ var that = this; var lis = Vcity._m.$('li',this.ul); for(var i = 0,n = lis.length;i < n;i++){ Vcity._m.on(lis[i],'click',function(event){ event = Vcity._m.getEvent(event); var target = Vcity._m.getTarget(event); that.input.value = Vcity.regExChiese.exec(target.innerHTML)[0]; Vcity._m.addClass('hide',that.ul); /* IE6 下拉菜單點擊事件 */ Vcity._m.addClass('hide',that.myIframe); }); Vcity._m.on(lis[i],'mouseover',function(event){ event = Vcity._m.getEvent(event); var target = Vcity._m.getTarget(event); Vcity._m.addClass('on',target); }); Vcity._m.on(lis[i],'mouseout',function(event){ event = Vcity._m.getEvent(event); var target = Vcity._m.getTarget(event); Vcity._m.removeClass('on',target); }) } } };
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。