一、JSP頁面中文亂碼
在JSP頁面中,中文顯示亂碼有兩種情況:一種是HTML中的中文亂碼,另一種是在JSP中動態輸出的中文亂碼。
先看一個JSP程序:
<%@ page language="java" import="java.util.*" %>
<html>
<head>
<title>中文顯示示例</title>
</head>
<body>
這是一個中文顯示示例:
<%
String str = "中文";
out.print(str);
%>
</body>
</html>
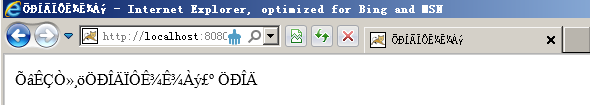
上面這個JSP程序看起來好像是在頁面顯示幾句中文而且標題也是中文。運行後在浏覽器中顯示如圖所示

原因在於沒有在JSP中指定頁面顯示的編碼,消除亂碼的解決方案很簡單上面代碼中page命令修改成如下所示即可
<%@ page language="java" import="java.util.*" contentType="text/html; charset=GB2312" %>
<html>
<head>
<title>中文顯示示例</title>
</head>
<body>
這是一個中文顯示示例:
<%
String str = "中文";
out.print(str);
%>
</body>
</html>
再次運行亂碼消失,原理就是向頁面指定編碼為GB2312,那麼頁面就會按照此編碼來顯示,於是亂碼消失。
二、URL傳遞參數中文亂碼
一般情況下在使用get方法提交表單的時候傳遞的參數如果是中文的話很可能會出現亂碼。
下面是一個示例程序
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>URL傳遞參數中文處理示例</title>
</head>
<%
String param = request.getParameter("param");
%>
<body>
<a href="URLCharset.jsp?param='中文'">請點擊這個鏈接</a><br>
你提交的參數為:<%=param%>
</body>
</html>
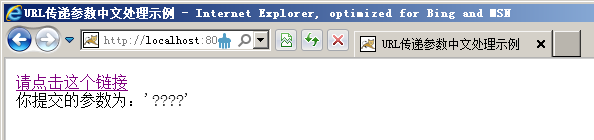
上面這個JSP程序的功能就是通過一個URL鏈接向自身傳遞一個參數,這個參數是中文字符串,這個程序的運行效果如下圖

對於URL傳遞中文參數亂碼這個問題,其處理方法比較特殊,僅僅轉換這個中文字符串或者設置JSP頁面顯示編碼都是不能解決問題的,需要修改Tomcat服務器的配置文件才能解決問題。在這裡修改Tomcat的conf目錄下的server.xml配置文件,具體改後的代碼如下
<Connector port="8080" protocol="HTTP/1.1" URIEncoding="gb2312"
connectionTimeout="20000"
redirectPort="8443" />
在原來代碼中添加URI編碼設置URIEncoding=“gb2312”即可,重啟Tomcat服務器可以得到正確的頁面。其原理也和上面的情況類似,就是向程序指明編碼類型,然後顯示就正常了。
三、表單提交中文亂碼
對於表單的數據可以使用request.getParameter(“”)的方法獲取,但是當表單中出現中文數據的時候就會出現亂碼。
示例代碼如下
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>Form中文處理示例</title>
</head>
<body>
<font size="2">
下面是表單內容:
<form action="AcceptFormCharset.jsp" method="post">
用戶名:<input type="text" name="userName" size="10"/>
密 碼:<input type="password" name="password" size="10"/>
<input type="submit" value="提交">
</form>
</font>
</body>
</html>
在上面的表單當中想AcceptFormCharset這個頁面提價兩項數據,下面是AcceptFormCharset.jsp的內容:
<%@ page language="java" import="java.util.*"
contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>Form中文亂碼</title>
</head>
<body>
<font size="2"> 下面是表單提交以後用request取到的表單數據:<br>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
out.println("表單輸入userName的值:" + userName + "<br>");
out.println("表單輸入password的值:" + password + "<br>");
%>
</font>
</body>
</html>
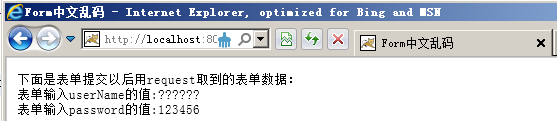
在上面的程序中,如果表單輸入沒有中文,則可以正常的顯示當輸入的數據中有中文的時候,得到的結果如圖所示。

產生種結果的原因是Tomcat中對於post方法提交的表單采用的默認編碼為ISO-8859-1,而這種編碼格式不支持中文字符。對於這個問題可以采用轉換編碼格式的方法來解決,現在對AcceptFromCharset這個頁面改動如下:
<%@ page language="java" import="java.util.*"
contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>Form中文亂碼</title>
</head>
<body>
<font size="2"> 下面是表單提交以後用request取到的表單數據:<br>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
out.println("表單輸入userName的值:" + new String(userName.getBytes("ISO-8859-1"), "gb2312")+ "<br>");
out.println("表單輸入password的值:" + new String(password.getBytes("ISO-8859-1"), "gb2312")+ "<br>");
%>
</font>
</body>
</html>
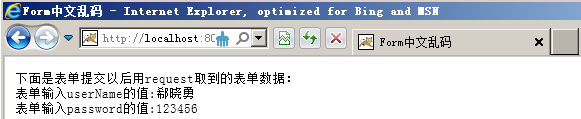
經過這樣的轉換編碼以後,所有的中文輸入都可以用request對象正常取出。在上面這個程序中,第四行和第五行是轉換編碼格式的關鍵,先從ISO-8859-1格式的字符串中取出字節內容,然後在用GB2312的編碼格式重新構造一個新的字符串。這樣就可以支持中文變淡輸入的正常取值和顯示。改進以後程序運行結果如下

經過上面的更改編碼格式的處理,表單的中文輸入亂碼問題已經得到解決。但是如果上面的表單中的輸入項不止是兩個,那麼每個輸入項都需要進行編碼轉換,那樣就很麻煩了。這是我們就用到了大名鼎鼎的過濾器filter了。關於這裡的內容大致的思慮和上面的一樣具體做法請參照筆者的另一篇文章。
四、Eclipse中JSP文件中文亂碼
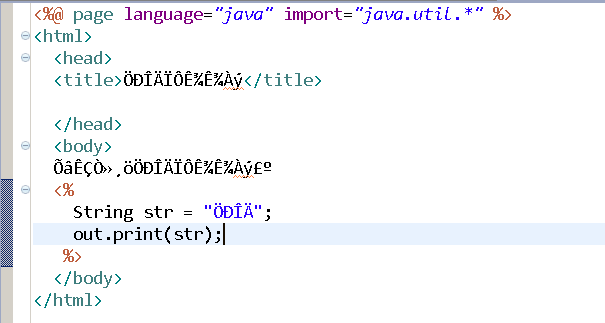
在Eclipse或者MyEclipse中由於默認的JSP編碼格式為ISO-8859-1,所以當打開由其他編輯器編輯的JSP文件時會出現亂碼,如圖所示

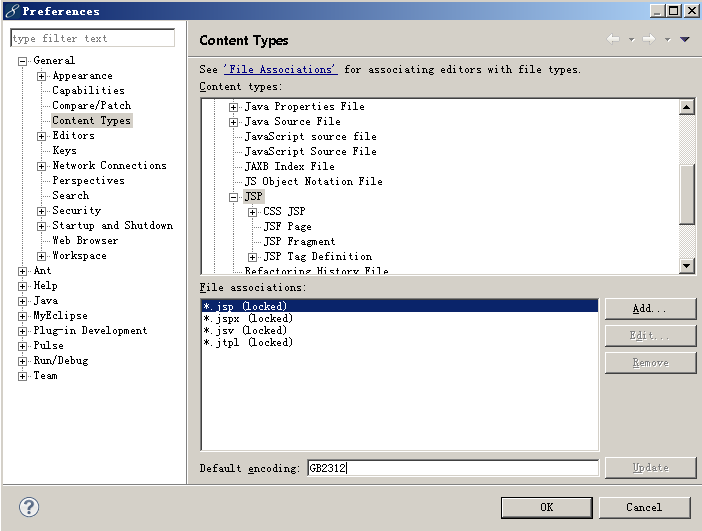
對於這個問題我們只需要更改一下Eclipse或者是MyEclipse中對JSP的默認編碼就可以了,修改的地方(我的MyEclipse版本為11)如圖所示

PS
在Eclipse或者MyEclipse當中JSP文件默認的編碼為ISO-8859-1,所以在JSP代碼中間如果出現中文就不能保存,例如如下代碼
<%@ page language="java" import="java.util.*" %>
<html>
<head>
<title>中文顯示示例</title>
</head>
<body>
這是一個中文顯示示例:
<%
String str = "中文";
out.print(str);
%>
</body>
</html>
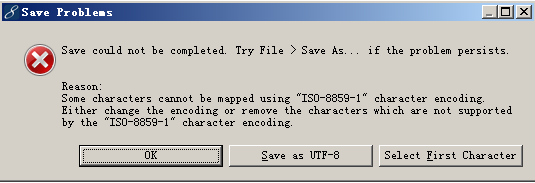
修改後在保存的時候會提示如下:

現這個提示的原因在於JSP源文件中有ISO=8859-1編碼無法識別的中文字符,對於這個問題,解決辦法就是在JSP頁面中聲明頁面編碼格式即可。聲明後代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="GB2312" %>
<html>
<head>
<title>中文顯示示例</title>
</head>
<body>
這是一個中文顯示示例:
<%
String str = "中文";
out.print(str);
%>
</body>
</html>
其中第一行中pageEncoding=“gb2312”指明了JSP頁面編碼采用GB2312,這樣就可以正常保存JSP的源文件了。
以上就是本文所述的全部內容了,希望大家能夠喜歡。
請您花一點時間將文章分享給您的朋友或者留下評論。我們將會由衷感謝您的支持!