沒有規矩不成方圓,一個優秀的代碼架構不僅易於開發和維護,而且是一門管理與執行的藝術。
這幾年來經歷了很多項目,對代碼之間的強耦合及書寫不規范,維護性差等問題深惡痛絕。在這裡,通過仔細分析後,結合自己的編碼習慣總結了一套適用於javaweb項目的前端書寫規范,與大家分享一下。
ps:感謝阿海的創意,後期整理如下(附文件下載):
一、項目結構
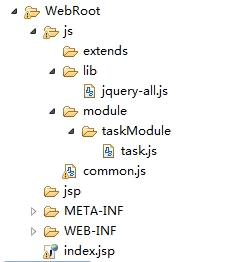
這裡和其他項目區別不大,我將模板抽離出來,更容易分析和理解:

解釋一下:js主要包括extends(引入第三方的js)、module(項目模塊自己的js)、lib(引用包,這裡也可以繼續拆分),module中包含具體的模塊中的js。common.js是核心命名空間的js.
二、common.js

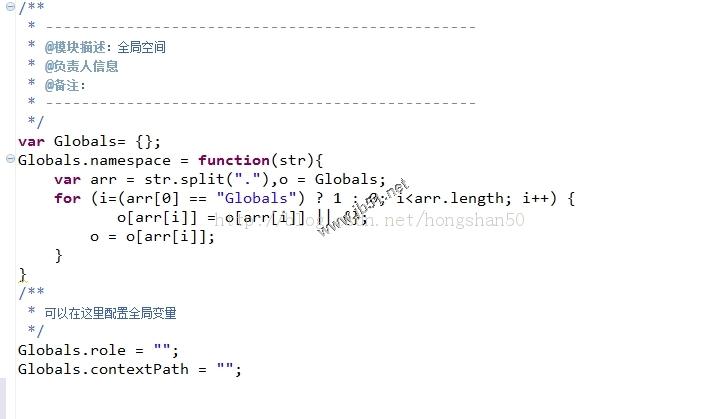
解釋一下,Globals作為全局命名空間,各個模塊均可以在此命名空間裡定義域(如果有不明白的可以自學下命名空間,這個文件寫死就行,也不用具體理解)。
三、task.js
這個文件是模塊中我的項目中任務模塊的js(例子),模塊級別的js一般是將頁面中相對獨立重要的方法抽離出來的方法,不建議所有頁面js都拿進來。

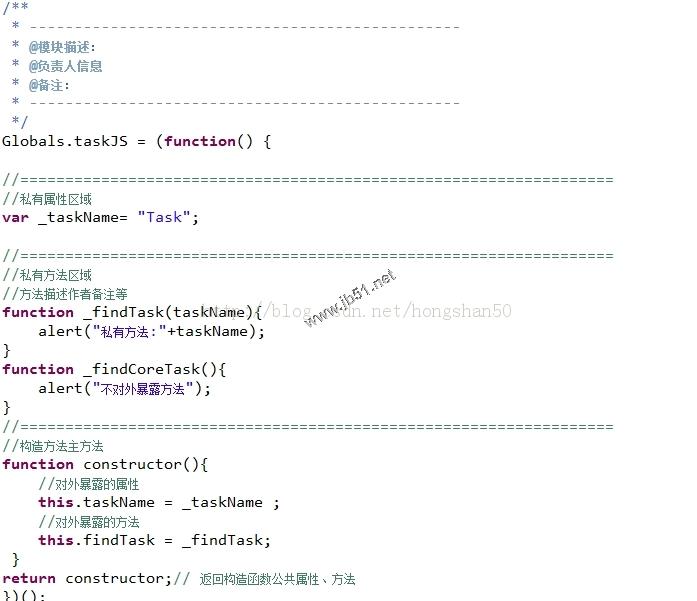
解釋一下:模塊級別的js 主要包括自己的私有屬性和方法,及對外暴露的js屬性和方法。這裡我們默認凡是內部私有的前面都加“_”,最後決定哪些方法和屬性暴露出來,是通過構造方法constructor來對外暴露。
四、頁面index.jsp
現在看一下jsp中如何對頁面js和模塊js是怎麼引用的吧,見證解耦和的時候到了。


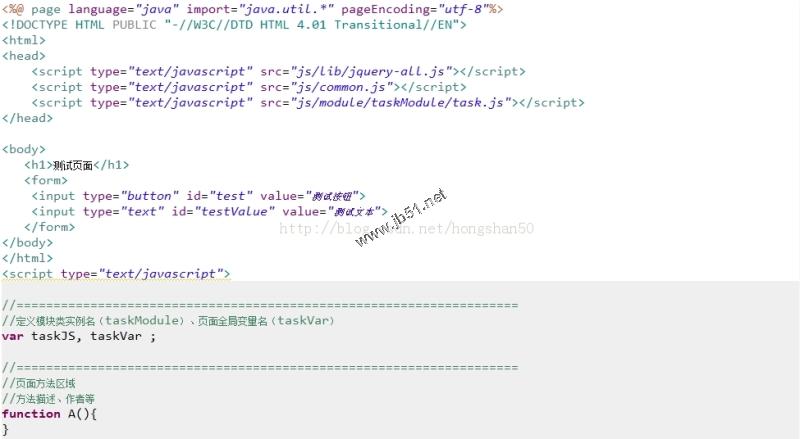
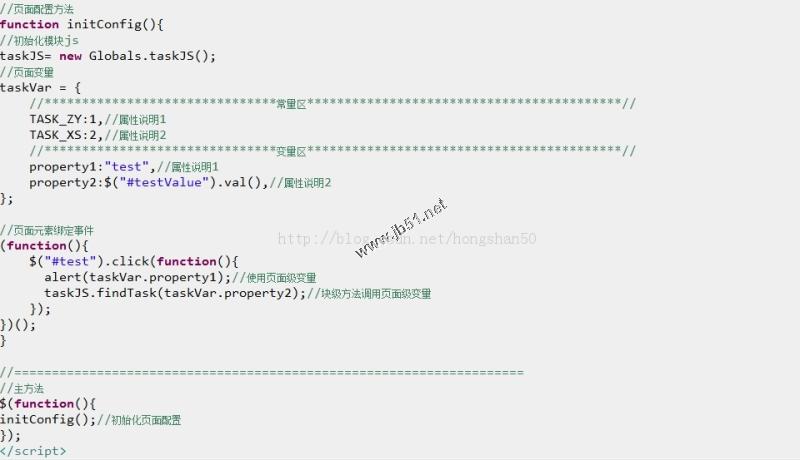
解釋一下:頁面需要將common.js與task.js引入,然後初始化,這樣就可以訪問task模塊中對外暴露的方法和屬性了。
頁面js建議所有的變量發在一個變量組中,這樣便於維護。
頁面中控件的onclick等方法建議在js中統一綁定。
總結:通過上面的配置,最大的好處是對於項目中頻繁引入js文件,消除了之間的耦合性,而且對於不同模塊間的同名方法和屬性也不會互相影響,當然最主要的便於持續的開發和維護,同時也是藝術上的享受。
本文采用了我習慣的注釋風格,當然可以因人而異,我的原則是:
1.模塊介紹代碼主要關注:模塊描述,負責人,相關備注,采用雙星注釋
/**
*
*/
2.對於模塊下,大區域的劃分,習慣采用雙橫線注釋:
//==================================================
//描述:
3.對於區域中,方法注釋,通過以往的經驗,不是每個人都願意詳細去寫的,所以我認為簡單明了最好,采用普通注釋:
//代碼描述
//作者備注等信息(不限)
4.對於區域中一些重要的方法,或者想區分一下,劃定小區間的,采用星橫線
/****************************描述*****************************/
如果有好的意見大家可以一起討論,如果感覺文章寫得對自己沒什麼幫助,權當一笑了之。