Cookie是服務器存放在客戶端的一些數據,比如密碼,以及你曾經訪問過的一些數據。
設置Cookie 復制代碼 代碼如下:
//設置cookie
Cookie cookie = new Cookie("TOM","111");
//設置有效期,默認秒為單位
cookie. setMaxAge(7*24*60*60);
//添加cookie到客戶端
response.addCookie(cookie);
獲取Cookie 復制代碼 代碼如下:
<%
//獲取cookie
Cookie[] cookies = request.getCookies();
if(cookies!=null && cookies.length>0) {
for(int i=0; i<cookies.length;i++) {
out.print(cookies[i].getName() +"————"+ cookies[i].getValue() + "<br/>");
}
}
%>
Cookie的中文支持 Cookie不支持中文的顯示,必要的時候,需要進行轉碼和解碼。
轉碼 復制代碼 代碼如下:
strings[j]=java.net.URLEncoder.encode(list.get(i-1)[j],"UTF-8");
解碼 復制代碼 代碼如下:
out.print(java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8") + "<br/>");
動態刪除Table當前行 復制代碼 代碼如下:
<script language="javascript">
function deletegoods(obj) {
var rowIndex = obj.parentNode.parentNode.rowIndex;
var table = document.getElementById("table");
table.deleteRow(rowIndex);
}
</script>
Cookie實現購物車功能 以數組模擬選擇過程,並把所有的選擇項放入Arraylist中。
復制代碼 代碼如下:
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script language="javascript">
function deletegoods(obj) {
var rowIndex = obj.parentNode.parentNode.rowIndex;
var table = document.getElementById("table");
table.deleteRow(rowIndex);
}
</script>
</head>
<body>
<p>
<%
//設置cookie
ArrayList<String[]> list = new ArrayList<String[]>();
list.add(new String[]{"1001","img/1.jpg","經典基本款低幫帆布女鞋2.0 粉綠色","#","39","¥69.00","1"});
list.add(new String[]{"1002","img/2.jpg","基礎羅紋Y字吊帶背心 奶藍色","#","m","¥9.00","1"});
int times = 1*24*60*60;
for(int i=1;i<=list.size();i++){
String[] strings = new String[list.get(i-1).length];
for(int j=0;j<list.get(i-1).length;j++){
strings[j]=java.net.URLEncoder.encode(list.get(i-1)[j],"UTF-8");
}
Cookie cookie = new Cookie("item_id_"+i,strings[0]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_img_"+i,strings[1]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_title_"+i,strings[2]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_URL_"+i,strings[3]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_size_"+i,strings[4]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_price_"+i,strings[5]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_number_"+i,strings[6]);
cookie.setMaxAge(times);
response.addCookie(cookie);
}
%>
<%
//獲取cookie
Cookie[] cookies = request.getCookies();
if(cookies!=null && cookies.length>0) {
for(int i=0; i<cookies.length;i++) {
out.print(cookies[i].getName() +"————"+ java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8") + "<br/>");
}
}
if(cookies!=null && cookies.length>5){
ArrayList<String[]> goodslist = new ArrayList<String[]>();
int i=1;
for(int j=0;j<cookies.length/7;j++){
String[] strings = new String[7];
for(int k=0;k<strings.length;k++){
strings[k]=java.net.URLDecoder.decode(cookies[i++].getValue(),"UTF-8");
}
goodslist.add(strings);
}
pageContext.setAttribute("goodslist", goodslist);
}
// pageContext.setAttribute("length", cookies.length);
%>
</p>
<form name="form1" method="post" action="">
<table width="700" border="0" id="table">
<tr>
<td>ID/圖片/商品名</td>
<td>SIZE</td>
<td>單價</td>
<td>數量</td>
<td> </td>
</tr>
<c:forEach items="${goodslist}" var="goods">
<tr id="${goods[0]}">
<td>${goods[0]}<img src="${goods[1]}" border="0"/></a><a target="_blank"
title="${goods[2]}" href="${goods[3]}">${goods[2]}</a></td>
<td>${goods[4]}</td>
<td>${goods[5]}</td>
<td>${goods[6]}</td>
<td><a href="#">收藏</a> <a href="#" onclick="deletegoods(this)">刪除</a></td>
</tr>
</c:forEach>
</table>
</form>
<p> </p>
</body>
</html>
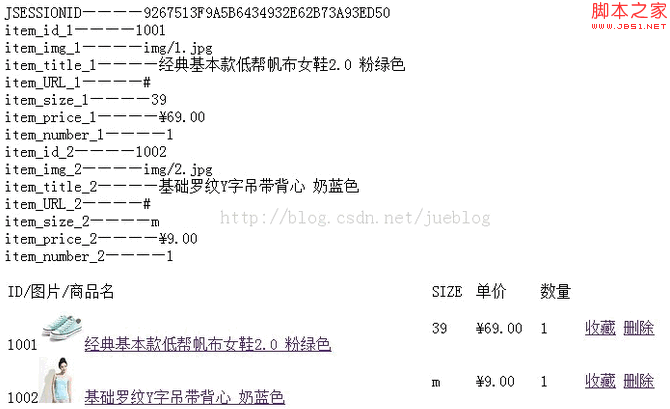
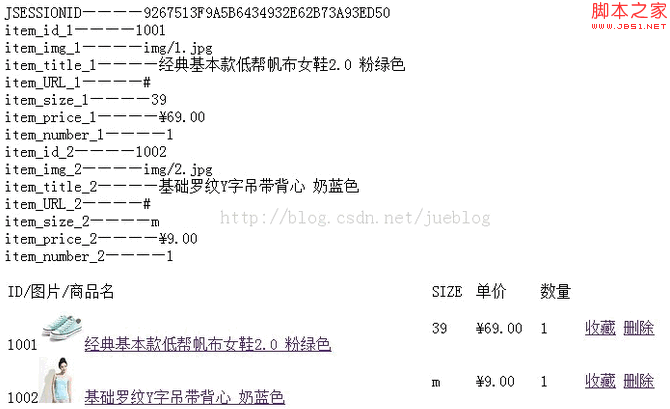
購物車實現結果 
上面部分是獲取的Cookie。
下面的部分是將Cookie通過布局,放入購物車頁面。
點擊刪除,將會動態刪除當前行。