在地圖div上添加一個按鈕,單擊按鈕後彈出一個彈出層,在彈出層的輸入框內輸入數據後點擊提交按鈕將數據提交至數據庫。
mytest_map.jsp的代碼如下:
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html lang='zh-cn' xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<link rel="stylesheet" type="text/css" href="openlayers/theme/default/style.css"/>
<style type="text/css">
#map {
clear: both;
position: relative;
width: 1000px;
height: 600px;
border: 1px solid black;
}
#operator {
position: absolute;
top:10px;
left:40px;
z-index: 3000;
}
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:4000;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popForm {
padding: 2px;
padding-left: 15px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;
}
#popTitle .title_right a {
color: #000;
text-decoration: none;
}
#popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
</style>
<script type='text/javascript' src='openlayers/OpenLayers.js'></script>
<script type='text/javascript'>
function init() {
format = 'image/png';
var bounds = new OpenLayers.Bounds(
121.120606, 28.169589,
121.871688, 28.525587
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.0013726171875,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
//基礎圖層,可以用一個圖層組做基礎圖層
var baselayer = new OpenLayers.Layer.WMS(
"底圖",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers:'WenLing:xianjie_region',
format:format,
},
{
isBaseLayer:true,//設置本層為基底圖層
yx : {'EPSG:4326' : true}
}
);
//縣界
var xianjie = new OpenLayers.Layer.WMS(
"縣界",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xianjie_region',
transparent:true, //設置從服務器返回的地圖圖像是透明的
format: format
},
{
displayInLayerSwitcher:false, //使該圖層不顯示在switcher中
//minScale:xxx , //只有達到一定縮放比例該圖層時才顯示
opacity:0.5 //設置客戶端圖層半透明
}
);
//水系
var waters = new OpenLayers.Layer.WMS(
"水系", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:shuixi_region',
transparent:true,
format: format
},
{
opacity:1 //設置客戶端圖層不透明
}
);
//島嶼
var islands = new OpenLayers.Layer.WMS(
"島", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:dao_region',
transparent:true,
format: format
},
{
opacity:0.5
}
);
//鐵路
var tielu = new OpenLayers.Layer.WMS(
"鐵路", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:tielu_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使該圖層放大或縮小時產生調整大小的動畫
opacity:0.5
}
);
//縣
var xian = new OpenLayers.Layer.WMS(
"縣", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xian_point',
transparent:true,
format: format
},
{
//minScale:xxx , //只有達到一定縮放比例該圖層時才顯示
opacity:0.5
}
);
//變電站
biandianzhan = new OpenLayers.Layer.WMS(
"變電站", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:biandianzhan_point',
transparent:true,
format: format
},
{
opacity:0.5
}
);
guangxianwang = new OpenLayers.Layer.WMS(
"光纖網", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:guangxianwang_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使該圖層放大或縮小時產生調整大小的動畫
opacity:0.5
}
);
map.addLayers([baselayer, xianjie, waters, islands, tielu, xian, biandianzhan, guangxianwang]);
map.setCenter(map.getCenter());//設置地圖中心點
map.addControl(new OpenLayers.Control.PanZoomBar({
position: new OpenLayers.Pixel(2, 15)
}));
map.addControl(new OpenLayers.Control.Navigation());
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.Scale($('scale')));
map.addControl(new OpenLayers.Control.MousePosition());
map.zoomToExtent(bounds);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
function showPopup() {//彈出層
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "50px";//設置彈出層距離上邊界的距離
objDiv.style.left = "200px";//設置彈出層距離左邊界的距離
objDiv.style.width = "300px";//設置彈出層的寬度
objDiv.style.height = "220px";//設置彈出層的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
function hidePopup() {//關閉層
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
}
</script>
</head>
<body onload='init();'>
<div id='map'>
<div id="operator"><!--按鈕所在div-->
<input name="" type="button" onclick="showPopup()" value="操作" />
</div>
<div id="popDiv"><!--彈出層-->
<div id="popTitle"> <!-- 標題div -->
<span class="title_left">修改操作</span> <span class="title_right">
<a href="#" onclick="hidePopup();">關閉</a> </span>
</div>
<div id="popForm"> <!-- 表單div -->
<form action="insert_map.jsp" method="post">
<p>
ID :<input type="text" name="id" value="0" /> </br>
名 稱 :<input type="text" name="name" value="aaa" /> </br>
電壓等級 :<input type="text" name="voltage_level" value="110kv" /> </br>
經 度 :<input type="text" name="lon" value="121." /> </br>
緯 度 :<input type="text" name="lat" value="28." /> </br>
</p>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div>
</div>
<script type="text/javascript">
/*-------------------------鼠標左鍵拖動---------------------*/
/*--------當不需要實現此功能時,可以將這一部分代碼刪除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判斷浏覽器類型
document.onmousedown = function(evnt) {//當鼠標左鍵按下後執行此函數
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD為鼠標左鍵狀態標志,為true時表示左鍵被按下
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag為拖動的對象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//當鼠標按下後透明度改變
} else {
window.captureEvents(Event.MOUSEMOVE);//捕獲鼠標拖動事件
//objDiv.style.opacity = 0.5;//當鼠標按下後透明度改變
}
}
}
document.onmouseup = function() {
mouseD = false;//左鍵松開
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//當鼠標左鍵松開後透明度改變
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//釋放鼠標拖動事件
//objDiv.style.opacity = 1;//當鼠標左鍵松開後透明度改變
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>
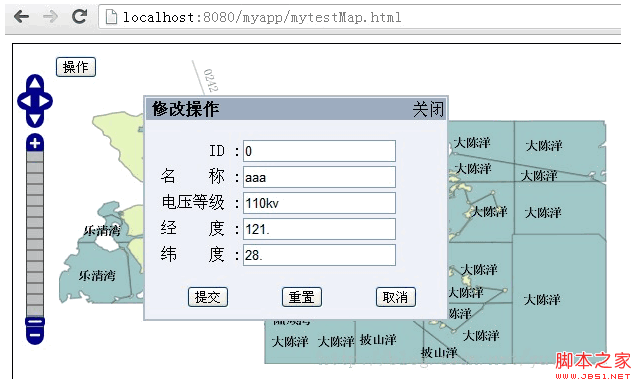
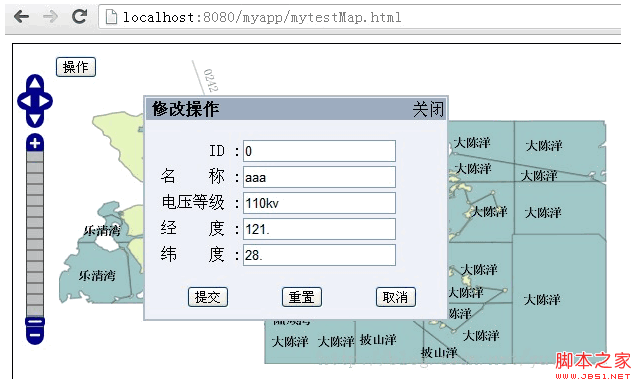
在浏覽器輸入:http://localhost:8080/myapp/mytestMap.html
訪問到mytestMap.jsp頁面,單擊左上角的“操作”按鈕,結果如下:

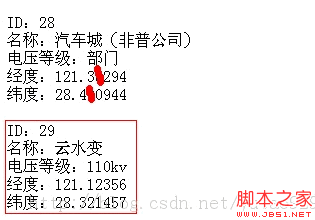
在輸入框中輸入測試數據,點擊提交,將會提交至insert_map.jsp頁面,並在insert_map.jsp頁面上顯示出數據庫中所有的點(包括剛剛添加的這個點),效果如下圖:

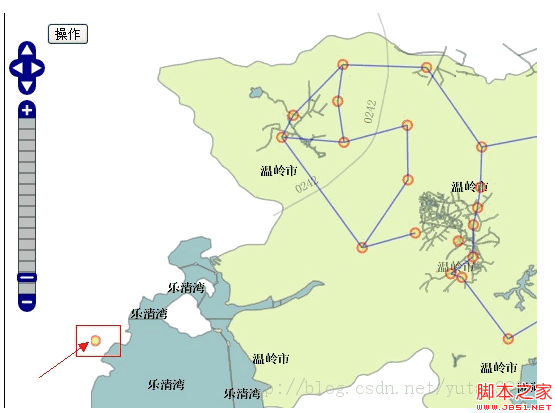
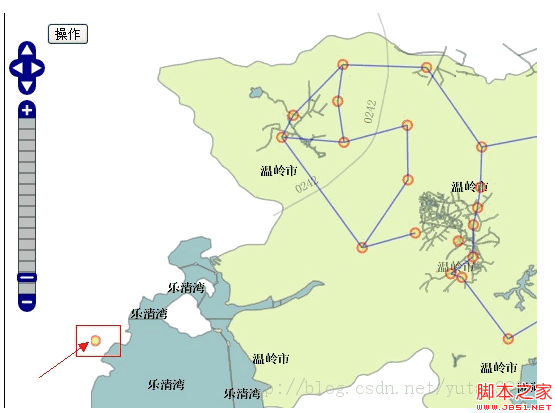
再次在浏覽器中訪問地圖頁面,可以看到地圖上已經多出了剛剛添加的那個點,如下圖:

至此,基本操作算是完成。
後續需要做的工作有:
1,使點擊提交後仍然顯示在當前頁面,且對地圖進行刷新。
2,完善delete功能、修改功能
3,點擊“操作”按鈕後可以選擇添加、刪除或修改。