我們在浏覽網頁的時候,經常需要向服務器提交信息,並讓後台程序處理。浏覽器中使用 GET 和 POST 方法向服務器提交數據。
GET方法將請求的編碼信息添加在網址後面,網址與編碼信息通過"?"號分隔。如下所示:
http://www.runoob.com/hello?key1=value1&key2=value2
GET方法是浏覽器默認傳遞參數的方法,一些敏感信息,如密碼等建議不使用GET方法。
用get時,傳輸數據的大小有限制 (注意不是參數的個數有限制),最大為1024字節。
一些敏感信息,如密碼等我們可以通過POST方法傳遞,POST提交數據是隱式的。
POST提交數據是不可見的,GET是通過在url裡面傳遞的(可以看一下你浏覽器的地址欄)。
JSP使用getParameter()來獲得傳遞的參數,getInputStream()方法用來處理客戶端的二進制數據流的請求。
getParameter(): 使用 request.getParameter() 方法來獲取表單參數的值。
getParameterValues(): 獲得如checkbox類(名字相同,但值有多個)的數據。 接收數組變量 ,如checkbox類型
getParameterNames():該方法可以取得所有變量的名稱,該方法返回一個Emumeration。
getInputStream():調用此方法來讀取來自客戶端的二進制數據流。
以下是一個簡單的URL,並使用GET方法來傳遞URL中的參數:
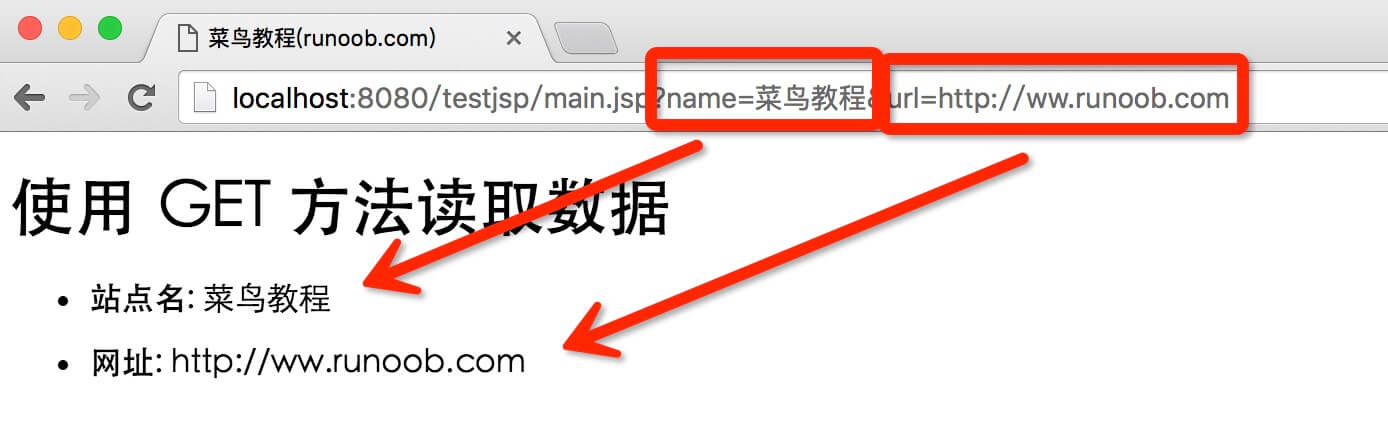
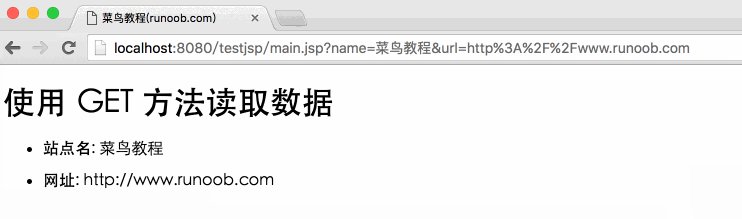
http://localhost:8080/testjsp/main.jsp?name=菜鳥教程&url=http://ww.runoob.com
testjsp 為項目地址。
以下是 main.jsp 文件的JSP程序用於處理客戶端提交的表單數據,我們使用getParameter()方法來獲取提交的數據:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<h1>使用 GET 方法讀取數據</h1>
<ul>
<li><p><b>站點名:</b>
<%= request.getParameter("name")%>
</p></li>
<li><p><b>網址:</b>
<%= request.getParameter("url")%>
</p></li>
</ul>
</body>
</html>
接下來我們通過浏覽器訪問 http://localhost:8080/testjsp/main.jsp?name=菜鳥教程&url=http://ww.runoob.com 輸出結果如下所示:

以下是一個簡單的 HTML 表單,該表單通過GET方法將客戶端數據提交 到 main.jsp 文件中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鳥教程(runoob.com)</title> </head> <body> <form action="main.jsp" method="GET"> 站點名: <input type="text" name="name"> <br /> 網址: <input type="text" name="url" /> <input type="submit" value="提交" /> </form> </body> </html>
將以上HTML代碼保存到test.htm文件中。 將該文件放置於當前jsp項目的 WebContent 目錄下(與 main.jsp 同一個目錄)。
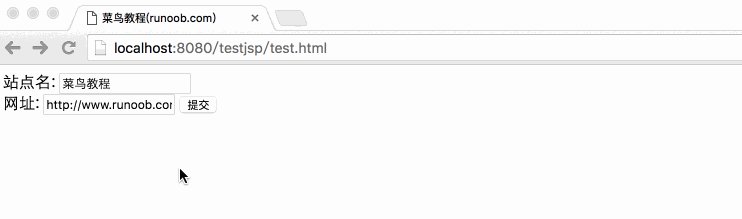
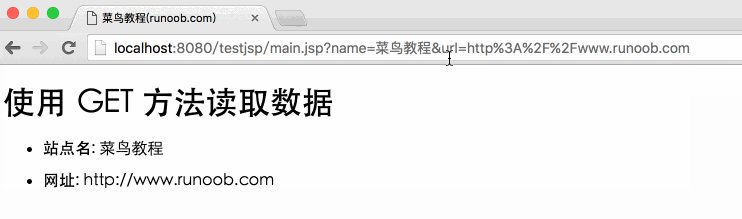
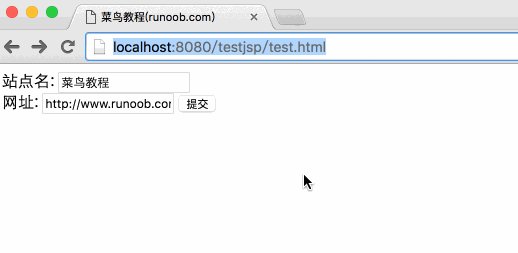
通過訪問 http://localhost:8080/testjsp/test.html 提交表單數據到 main.jsp 文件,演示 Gif 圖如下所示:

在 "站點名" 與 "網址" 兩個表單中填入信息,並點擊 "提交" 按鈕,它將輸出結果。
接下來讓我們使用POST方法來傳遞表單數據,修改main.jsp與Hello.htm文件代碼,如下所示:
main.jsp文件代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
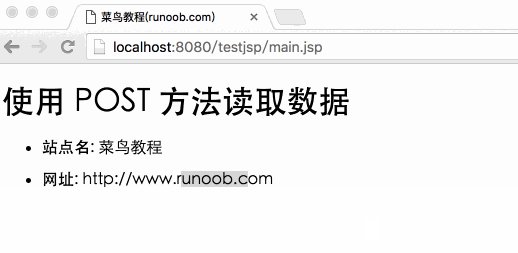
<h1>使用 POST 方法讀取數據</h1>
<ul>
<li><p><b>站點名:</b>
<%
// 解決中文亂碼的問題
String name = new String((request.getParameter("name")).getBytes("ISO-8859-1"),"UTF-8");
%>
<%=name%>
</p></li>
<li><p><b>網址:</b>
<%= request.getParameter("url")%>
</p></li>
</ul>
</body>
</html>
代碼中我們使用 new String((request.getParameter("name")).getBytes("ISO-8859-1"),"UTF-8")來轉換編碼,防止中文亂碼的發生。
以下是test.htm修改後的代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鳥教程(runoob.com)</title> </head> <body> <form action="main.jsp" method="POST"> 站點名: <input type="text" name="name"> <br /> 網址: <input type="text" name="url" /> <input type="submit" value="提交" /> </form> </body> </html>
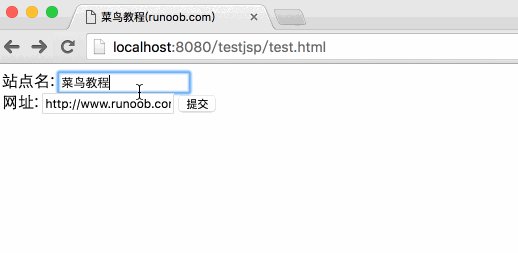
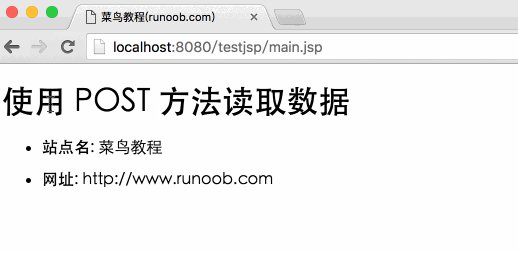
通過訪問 http://localhost:8080/testjsp/test.html 提交表單數據到 main.jsp 文件,演示 Gif 圖如下所示:

復選框 checkbox 可以傳遞一個甚至多個數據。
以下是一個簡單的HTML代碼,並將代碼保存在test.htm文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="POST" target="_blank">
<input type="checkbox" name="google" checked="checked" /> Google
<input type="checkbox" name="runoob" /> 菜鳥教程
<input type="checkbox" name="taobao" checked="checked" />
淘寶
<input type="submit" value="選擇網站" />
</form>
</body>
</html>
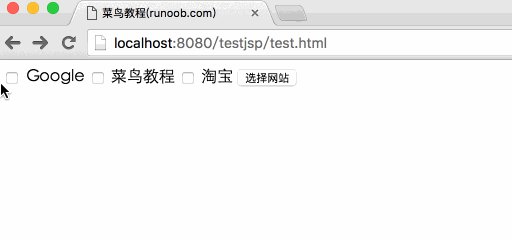
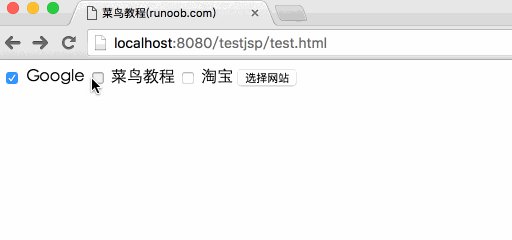
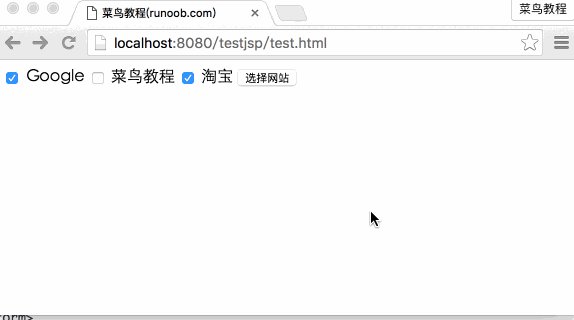
以上代碼在浏覽器訪問如下所示:
以下為main.jsp文件代碼,用於處理復選框數據:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
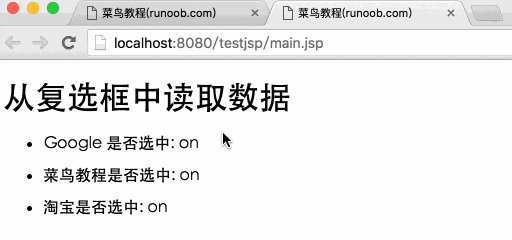
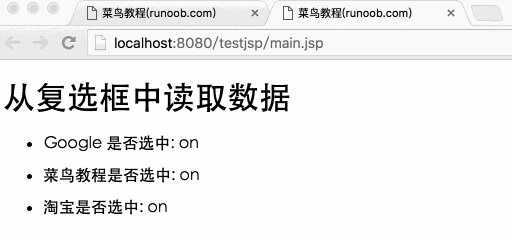
<h1>從復選框中讀取數據</h1>
<ul>
<li><p><b>Google 是否選中:</b>
<%= request.getParameter("google")%>
</p></li>
<li><p><b>菜鳥教程是否選中:</b>
<%= request.getParameter("runoob")%>
</p></li>
<li><p><b>淘寶是否選中:</b>
<%= request.getParameter("taobao")%>
</p></li>
</ul>
</body>
</html>
通過訪問 http://localhost:8080/testjsp/test.html 提交表單數據到 main.jsp 文件,演示 Gif 圖如下所示:

以下我們將使用 HttpServletRequest 的 getParameterNames() 來讀取所有表單參數,該方法可以取得所有變量的名稱,該方法返回一個枚舉。
一旦我們有了一個 Enumeration(枚舉),我們就可以調用 hasMoreElements() 方法來確定是否還有元素,以及使用nextElement()方法來獲得每個參數的名稱。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
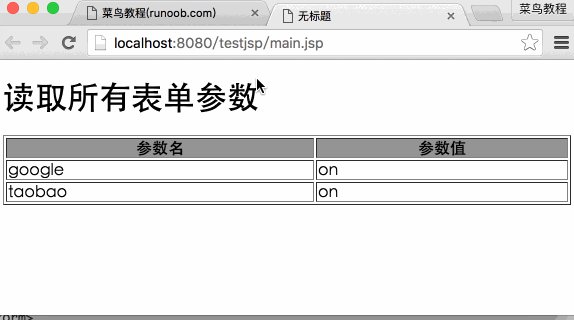
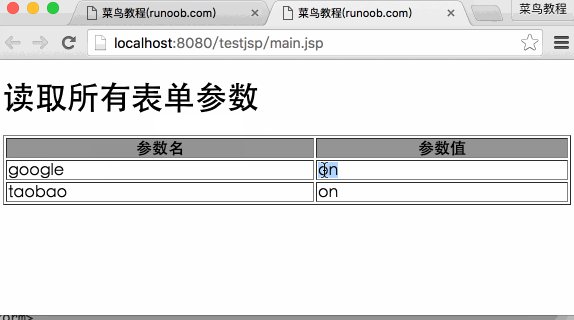
<h1>讀取所有表單參數</h1>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>參數名</th><th>參數值</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()) {
String paramName = (String)paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</body>
</html>
以下是test.htm文件的內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="POST" target="_blank">
<input type="checkbox" name="google" checked="checked" /> Google
<input type="checkbox" name="runoob" /> 菜鳥教程
<input type="checkbox" name="taobao" checked="checked" />
淘寶
<input type="submit" value="選擇網站" />
</form>
</body>
</html>
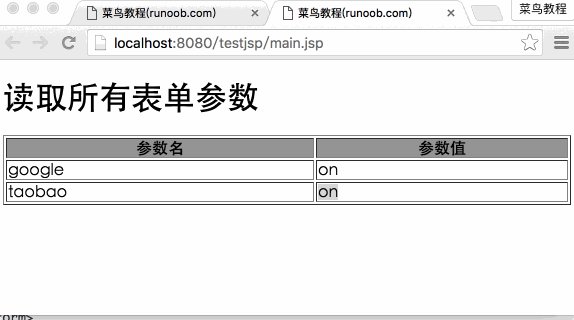
現在我們通過浏覽器訪問 test.htm 文件提交數據,輸出結果如下:
通過訪問 http://localhost:8080/testjsp/test.html 提交表單數據到 main.jsp 文件,演示 Gif 圖如下所示:

你可以嘗試使用以上的JSP代碼讀取其它對象,如文本框,單選按鈕或下拉框等等其他形式的數據。