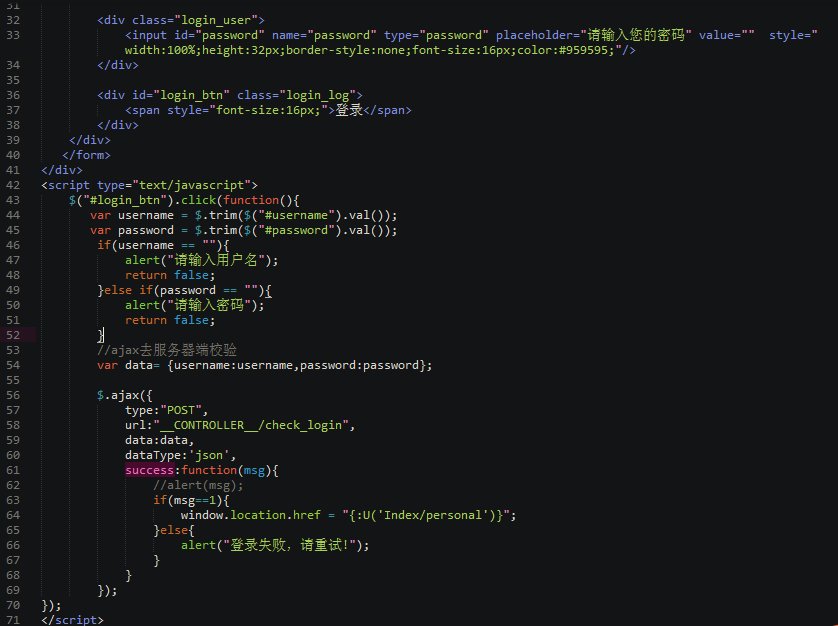
1.前台ajax數據提交
<form id="login_form" action="" method="POST">
<div class="login_frame" ;>
<div class="login_gl" >
<span class="login_wz" >後台管理系統</span>
</div>
<div class="login_user">
<input id="username" name="username" type="text" placeholder="請輸入您的用戶名" value="" />
</div>
<div class="login_user">
<input id="password" name="password" type="password" placeholder="請輸入您的密碼" value="" />
</div>
<div id="login_btn" class="login_log">
<span >登錄</span>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$("#login_btn").click(function(){
var username = $.trim($("#username").val());
var password = $.trim($("#password").val());
if(username == ""){
alert("請輸入用戶名");
return false;
}else if(password == ""){
alert("請輸入密碼");
return false;
}
//ajax去服務器端校驗
var data= {username:username,password:password};
$.ajax({
type:"POST",
url:"__CONTROLLER__/check_login",
data:data,
dataType:'json',
success:function(msg){
//alert(msg);
if(msg==1){
window.location.href = "{:U('Index/personal')}";
}else{
alert("登錄失敗,請重試!");
}
}
});
});
</script>
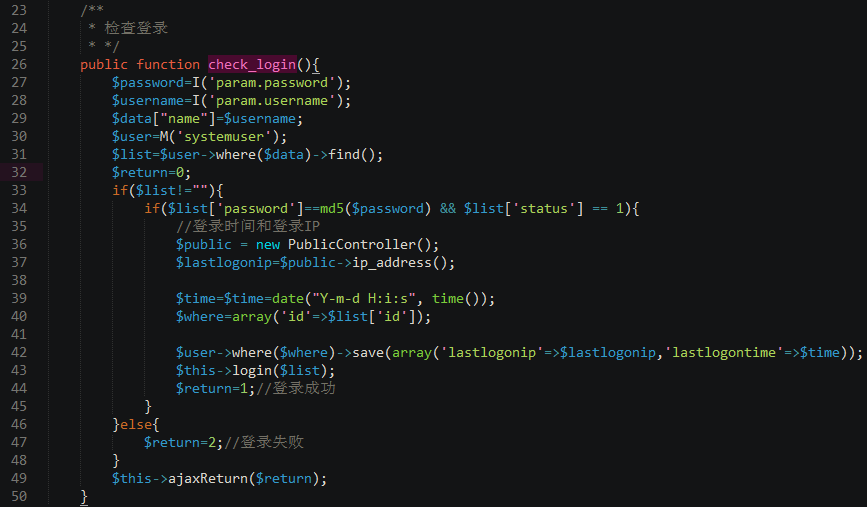
2.後台校驗:
* */
public function check_login(){
$password=I('param.password');
$username=I('param.username');
$data["name"]=$username;
$user=M('systemuser');
$list=$user->where($data)->find();
$return=0;
if($list!=""){
if($list['password']==md5($password) && $list['status'] == 1){
//登錄時間和登錄IP
$public = new PublicController();
$lastlogonip=$public->ip_address();
$time=$time=date("Y-m-d H:i:s", time());
$where=array('id'=>$list['id']);
$user->where($where)->save(array('lastlogonip'=>$lastlogonip,'lastlogontime'=>$time));
$this->login($list);
$return=1;//登錄成功
}
}else{
$return=2;//登錄失敗
}
$this->ajaxReturn($return);
}


以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持幫客之家!