———— 近期工作中web頁面使用由C語言編寫的VOLT模板引擎,相比之前由js動態加載頁面速度更快,更利於百度數據的抓取,現根據文檔整理一下使用思路
(Volt是一個超快速和設計者友好的模板語言,C語言編寫的PHP。它為您提供了一套 助理寫一個簡單的方法的意見。phalcon框架與其他組件的高度集成, 就像你可以使用它作為一個獨立的組件在你的應用程序中。
Volt是一種用C語言編寫的超快速並且設計友好的PHP模板引擎,它為你提供了一套很方便的視圖助手。Volt與其他的組件高度集成,就像你可以在應用程序中單獨使用它一樣。
)
把Volt注冊到視圖組件,並設置一個擴展名稱或者使用默認的擴展名 .phtml :
<?php
//Registering Volt as template engine
$di->set('view', function() {
$view = new \Phalcon\Mvc\View();
$view->setViewsDir('../app/views/');
$view->registerEngines(array(
".volt" => 'Phalcon\Mvc\View\Engine\Volt'
));
return $view;
});
<?php
$view->registerEngines(array(
".phtml" => 'Phalcon\Mvc\View\Engine\Volt'
));
Volt的代碼是由PHP和HTML構成,Volt中有一組特殊的分隔符,{% ... %}用於執行循環語句和條件判斷等,{{ ... }}用於賦值。
可以使用Phalcon\Mvc\View::setVar把控制器中的變量傳遞到視圖中。
<?php
class PostsController extends \Phalcon\Mvc\Controller
{
public function showAction()
{
$post = Post::findFirst();
$this->view->setVar("title", $post->title);
$this->view->setVar("post", $post);
$this->view->setVar("menu", Menu::find());
$this->view->setVar("show_navigation", true);
}
}
在上面的例子中,有三個變量傳遞到視圖中:title, menu 和 post :
變量可以有屬性,可以通過使用語法訪問他們:如:foo.bar。如果他們是數組,你可以使用foo['bar'] 的方式訪問
{{ post.title }}
{{ post['title'] }}
變量可以使用過濾器格式化或修改,管道操作符“|”用於接收過濾器過濾變量
{{ post.title|e }}
{{ post.content|striptags }}
{{ name|capitalize|trim }}
注釋使用{# ... #}分隔符添加注釋
<h1>Robots</h1>
{% for robot in robots %}
{% for part in robot.parts %}
Robot: {{ robot.name|e }} Part: {{ part.name|e }} <br/>
{% endfor %}
{% endfor %}
<h1>Robots</h1>
<ul>
{% for robot in robots %}
{% if robot.type = "cyborg" %}
<li>{{ robot.name|e }}</li>
{% else %}
<li>{{ robot.name|e }} (not a cyborg)</li>
{% endif %}
{% endfor %}
</ul>
可以使用“set”設置或改變變量的值
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
{% set name = robot.name %}
可以使用操作符 + - * % /
== != <> > < <= >= === !==
or and not
~ | .. is is not
{% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %}
{% for index in 0..robots|length %}
{% if isset robots[index] %}
{{ "Name: " ~ robots[index] }}
{% endif %}
{% endfor %}
Volt 模板集成了 Phalcon\Mvc\View, 你的模板層次結構和默認的層次結構一樣,你可以這樣使用 partials :
{{ content() }}
{{ partial("partials/footer.volt") }}
你可以創建一個基礎模板,其他目標繼承這個基礎模板,可以提高模板文件的復用性。基礎模板使用block定義一個塊,這個塊可以是被子模板覆蓋的。
例如:以下為基礎模板
{# templates/base.volt #}
<!DOCTYPE html>
<html>
<head>
{% block head %}
<link rel="stylesheet" href="style.css" />
{% endblock %}
<title>{% block title %}{% endblock %} - My Webpage</title>
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">
{% block footer %}© Copyright 2012, All rights reserved.{% endblock %}
</div>
</body>
</html>
其他的模板可以繼承自這個基礎模板,同時替換掉基礎模板中的 block:
{% extends "templates/base.volt" %}
{% block title %}Index{% endblock %}
{% block head %}<style type="text/css">.important { color: #336699; }</style>{% endblock %}
{% block content %}
<h1>Index</h1>
<p class="important">Welcome on my awesome homepage.</p>
{% endblock %}
並非所有的 block 都需要在子模板中進行替換(意思是,你可以替換需要的那一部分)。上面的示例最終輸出結果如下:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">.important { color: #336699; }</style>
<title>Index - My Webpage</title>
</head>
<body>
<div id="content">
<h1>Index</h1>
<p class="important">Welcome on my awesome homepage.</p>
</div>
<div id="footer">
© Copyright 2012, All rights reserved.
</div>
</body>
</html>
作為一個片斷,”extends” 後跟的路徑是一個相對於視圖存放目錄的相對路徑(即 app/views).
/*默認情況下,出於對性能的考慮,Volt只檢查子模板是否有修改。因為建議在開發階段初始時使用 ‘compileAlways’ => true。這樣的話,模板始終檢查父模板是否有修改。*/
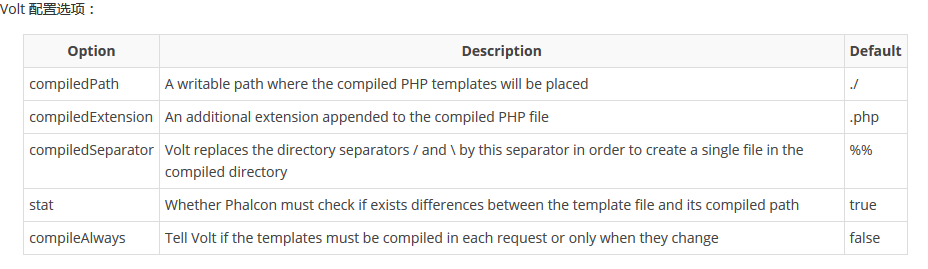
Volt是可以通過配置改變默認的行為的
<?php
//Register Volt as a service
$di->set('voltService', function($view, $di) {
$volt = new \Phalcon\Mvc\View\Engine\Volt($view, $di);
$volt->setOptions(array(
"compiledPath" => "../app/compiled-templates/",
"compiledExtension" => ".compiled"
));
return $volt;
});
//Register Volt as template engine
$di->set('view', function() {
$view = new \Phalcon\Mvc\View();
$view->setViewsDir('../app/views/');
$view->registerEngines(array(
".volt" => 'voltService'
));
return $view;
});
如果不重用Volt,你可以不把它作為一個服務,而是在注冊view服務的時候,用匿名函數的方式注冊Volt模板引擎
<?php
//Register Volt as template engine with an anonymous function
$di->set('view', function() {
$view = new \Phalcon\Mvc\View();
$view->setViewsDir('../app/views/');
$view->registerEngines(array(
".volt" => function($view, $di) {
$volt = new \Phalcon\Mvc\View\Engine\Volt($view, $di);
//set some options here
return $volt;
}
));
return $view;
});