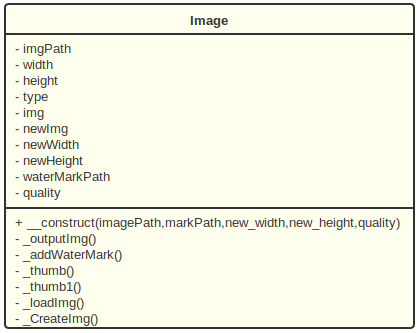
在網站上傳圖片過程,經常用到縮略圖功能。這裡我自己寫了一個圖片處理的Image類,能生成縮略圖,並且可以添加水印圖。
生成縮略圖,關鍵的是如何計算縮放比率。
這裡,我根據圖片等比縮放,寬高的幾種常見變化,得出一個算縮放比率算法是,使用新圖(即縮略圖)的寬高,分別除以原圖的寬高,看哪個值大,就取它作為縮放比率:
縮放比率 = Max( { 新圖高度 / 原圖高度 , 新圖寬度 / 原圖寬度 } )
也就是:
If ( (新圖高度 / 原圖高度) > (新圖寬度 / 原圖寬度 ) ) {
縮放比率 = 新圖高度 / 原圖高度;
}ELSE {
縮放比率 = 新圖寬度 / 原圖寬度;
}
這裡列出場景的圖片縮放場景,及處理方法:
e.g
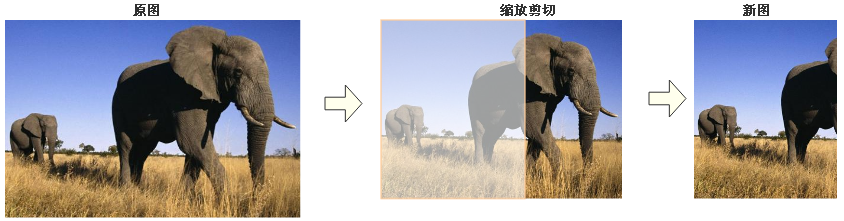
場景1,原圖比新圖大的情況, 縮放比率 = 新圖寬度 / 原圖寬度 :

場景2,原圖比新圖大的情況,b. 縮放比率 = 新圖高度 / 原圖高度 :

場景3,原圖比新圖大的情況,而且新圖寬高相等,即新圖形狀是正方形,那麼上面的縮放算法也是適用的。
場景4,如果 “新圖寬度 >= 原圖寬度” ,同時 “新圖高度 >= 原圖高度”,那麼不縮放圖片,也不放大圖片,保持原圖。

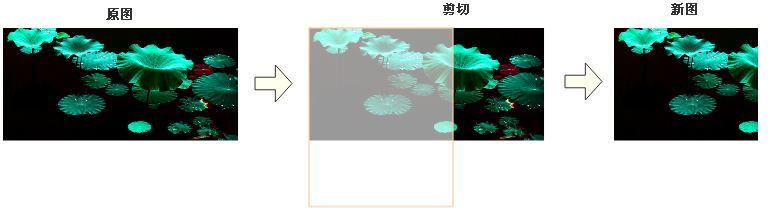
場景5,如果 “新圖寬度 < 原圖寬度”,同時 “新圖高度 >= 原圖高度” ,那麼先設置 “新圖高度= 原圖高度”,再剪切。

場景6,如果 “新圖高度 < 原圖高度”,同時 “新圖寬度 >= 原圖寬度” ,那麼先設置 “新圖寬度= 原圖寬度”,再剪切。

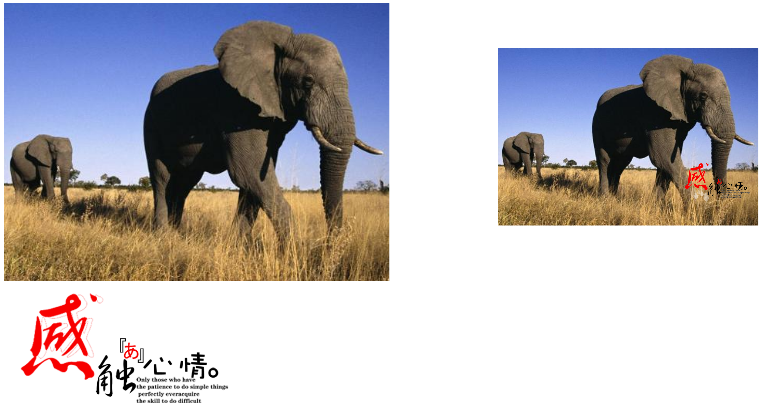
添加水印很容易,我這裡沒考慮那麼復雜,主要是控制水印位置在圖片的右下角,和控制水印在圖片中的大小。如,當目標圖片與水印圖大小接近,那麼需要先等比縮放水印圖片,再添加水印圖片。

左邊兩幅圖,上面是原圖,下面是水印圖,右邊的縮放後加水印的新圖。

5.1. 構造函數 __construct()
在Image類中,除了構造函數__construct()是public,其它函數都為private.也就是在函數__construct()中,直接完成了生成縮略圖和添加水印圖的功能。如果,只生成縮略圖而不需要添加水印,那麼直接在__construct()的參數$markPath,設置為null即可。
其中,“$this->quality = $quality ? $quality : 75;” 控制輸出為JPG圖片時,控制圖片質量(0-100),默認值為75;
/**
* Image constructor.
* @param string $imagePath 圖片路徑
* @param string $markPath 水印圖片路徑
* @param int $new_width 縮略圖寬度
* @param int $new_height 縮略圖高度
* @param int $quality JPG圖片格輸出質量
*/
public function __construct(string $imagePath,
string $markPath = null,
int $new_width = null,
int $new_height = null,
int $quality = 75)
{
$this->imgPath = $_SERVER['DOCUMENT_ROOT'] . $imagePath;
$this->waterMarkPath = $markPath;
$this->newWidth = $new_width ? $new_width : $this->width;
$this->newHeight = $new_height ? $new_height : $this->height;
$this->quality = $quality ? $quality : 75;
list($this->width, $this->height, $this->type) = getimagesize($this->imgPath);
$this->img = $this->_loadImg($this->imgPath, $this->type);
//生成縮略圖
$this->_thumb();
//添加水印圖片
if (!empty($this->waterMarkPath)) $this->_addWaterMark();
//輸出圖片
$this->_outputImg();
}
Note: 先生成縮略圖,再在新圖上添加水印 圖片。
5.2. 生成縮略圖函數_thumb()
/**
* 縮略圖(按等比例,根據設置的寬度和高度進行裁剪)
*/
private function _thumb()
{
//如果原圖本身小於縮略圖,按原圖長高
if ($this->newWidth > $this->width) $this->newWidth = $this->width;
if ($this->newHeight > $this->height) $this->newHeight = $this->height;
//背景圖長高
$gd_width = $this->newWidth;
$gd_height = $this->newHeight;
//如果縮略圖寬高,其中有一邊等於原圖的寬高,就直接裁剪
if ($gd_width == $this->width || $gd_height == $this->height) {
$this->newWidth = $this->width;
$this->newHeight = $this->height;
} else {
//計算縮放比率
$per = 1;
if (($this->newHeight / $this->height) > ($this->newWidth / $this->width)) {
$per = $this->newHeight / $this->height;
} else {
$per = $this->newWidth / $this->width;
}
if ($per < 1) {
$this->newWidth = $this->width * $per;
$this->newHeight = $this->height * $per;
}
}
$this->newImg = $this->_CreateImg($gd_width, $gd_height, $this->type);
imagecopyresampled($this->newImg, $this->img, 0, 0, 0, 0, $this->newWidth, $this->newHeight, $this->width, $this->height);
}
生成縮略圖函數_thumb() ,是按照前面的分析來進行編碼。
5.3. 添加水印圖片函數 _addWaterMark()
/**
* 添加水印
*/
private function _addWaterMark()
{
$ratio = 1 / 5; //水印縮放比率
$Width = imagesx($this->newImg);
$Height = imagesy($this->newImg);
$n_width = $Width * $ratio;
$n_height = $Width * $ratio;
list($markWidth, $markHeight, $markType) = getimagesize($this->waterMarkPath);
if ($n_width > $markWidth) $n_width = $markWidth;
if ($n_height > $markHeight) $n_height = $markHeight;
$Img = $this->_loadImg($this->waterMarkPath, $markType);
$Img = $this->_thumb1($Img, $markWidth, $markHeight, $markType, $n_width, $n_height);
$markWidth = imagesx($Img);
$markHeight = imagesy($Img);
imagecopyresampled($this->newImg, $Img, $Width - $markWidth - 10, $Height - $markHeight - 10, 0, 0, $markWidth, $markHeight, $markWidth, $markHeight);
imagedestroy($Img);
}
在添加水印圖片中,用到一個_thumb1()函數來縮放水印圖片:
/**
* 縮略圖(按等比例)
* @param resource $img 圖像流
* @param int $width
* @param int $height
* @param int $type
* @param int $new_width
* @param int $new_height
* @return resource
*/
private function _thumb1($img, $width, $height, $type, $new_width, $new_height)
{
if ($width < $height) {
$new_width = ($new_height / $height) * $width;
} else {
$new_height = ($new_width / $width) * $height;
}
$newImg = $this->_CreateImg($new_width, $new_height, $type);
imagecopyresampled($newImg, $img, 0, 0, 0, 0, $new_width, $new_height, $width, $height);
return $newImg;
}
5.4. 完整代碼:

調用非常簡單,在引入類後,直接new 並輸入對應參數即可:
e.g.
new Image($_path, MARK, 400, 200, 100);
這個Image 類能夠生成縮略圖,不出現黑邊,添加水印圖,能根據圖片的大小縮放水印圖。當然有個缺點,就是不能縮放GIF的動畫,因為涉及到幀的處理,比較麻煩。