本文實例為大家分享了PHP留言板功能的具體實現代碼,供大家參考,具體內容如下
HTML代碼
<div class="continer" >
<div class="head" ><h2 >PHP留言本</h2></div>
<div class="body">
<volist name="guestbook" id="vo">
<div class="panel">
<div class="panel-head" >
<span class="nickname" >留言者: {$vo.nickname}</span>
<span >|</span>
<span class="email" >郵箱: {$vo.email}</span>
<span class="time" >時間: {$vo.replytime}</span>
</div>
<div class="panel-body">
<span class="content">內容: {$vo.content}</span>
<span class="time" >{$vo.id}樓</span>
</div>
</div>
</volist>
</div>
<div class="foot">
<form method="post">
<div class="panel" >
<div class="panel-body" >
<div class="form-group">
<div class="field field-icon-right">
<input id="nickname" type="text" class="input" name="nickname" placeholder="游客姓名"/>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="text" id="content" class="input" name="content" placeholder="留言內容"/>
</div>
</div>
<div class="form-group">
<span></span>
<span class="field">
<input type="text" id="email" class="input" name="email" placeholder="Email"/>
</span>
</div>
<div class="form-group">
<span><button name="liuyan">留言</button></span>
<span><button name="restart" onclick="clearDefaultText(this)">重置</button></span>
</div>
</div>
</div>
</form>
</div>
</div>
<script>
function clearDefaultText(){
var nickname = document.getElementById('nickname');
var content = document.getElementById('content');
var email = document.getElementById('email');
nickname.value="";
content.value="";
email.value="";
}
</script>
PHP代碼
public function hierarchicalauthority(){
if(isset($_POST['liuyan']))
{
$data['nickname']=$_POST['nickname'];
$data['content']=$_POST['content'];
$data['email']=$_POST['email'];
$data['status']=1;
$data['replytime']=date('Y-m-d H:i:s',time());
// print_r($data);die();
$user=M('daili_liuyan_guestbook');
$maxid=$user->max('id');
$data['id']=$maxid+1;
$user->add($data);
// print_r($_POST);die();
}
$guestbook = D('daili_liuyan_guestbook')->select();
$this->assign('guestbook',$guestbook);
$this->display();
}
數據表:(表名為daili_liuyan_guestbook)

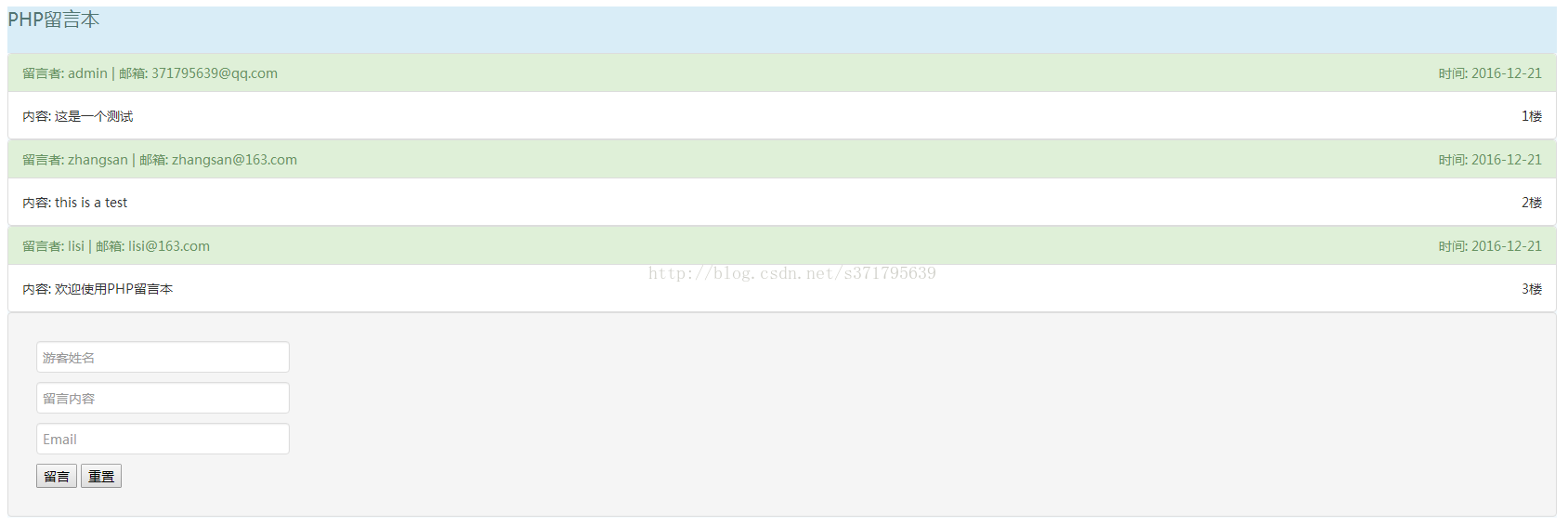
最終效果圖:

謝謝觀看~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。