1.node-formidable
對文件上傳提供幫助的組件

2.app.js
var formidable = require('formidable');
var http = require( 'http' );
var sys = require('sys');
http.createServer(function( request ,response ){
if( request.url == '/upload' && request.method.toLowerCase() == 'post' )
{
console.log( 'upload requet ' )
uploadRequest(request,response);
return;
}
enterRequest(request,response)
}).listen(3000);
function enterRequest( request, response )
{
response.writeHead( 200, { 'Content-type' : 'text/html' });
response.end(
'<form action = "/upload" enctype="multipart/form-data" method="post" >' +
'<input type = "text" name = "title" /> <br>' +
'<input type = "file" name="upload" multiple="multiple"/> <br/>'+
'<input type="submit" value="Upload Now"/>' +
'</form>'
);
}
/**
* 處理上傳的邏輯
* @param request
* @param response
*/
function uploadRequest( request,response )
{
var form = new formidable.IncomingForm();
form.parse( request, function ( err, fields, files ) {
response.writeHead(200, {'Content-type' : 'text/plain'});
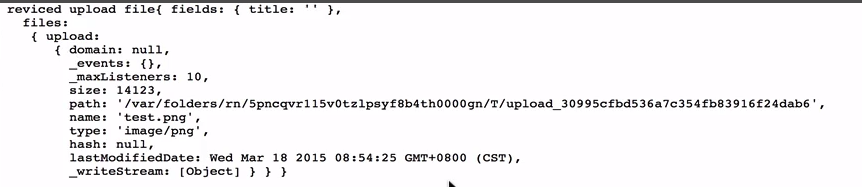
response.write('reviced upload file');
response.end( sys.inspect(
{
fields : fields,
files : files
}) );
});
}