最終的解決方案是:https://github.com/liuyunzhuge/php_weixin_provider,詳細的介紹請往下閱讀。
本文面向的是php語言laravel框架的用戶,介紹的是基於該框架實現的一個簡易集成微信登錄的方法。使用方法如下:
1. 安裝php_weixin_provider
在項目下運行composer require thirdproviders/weixin,即可完成安裝。安裝成功後,在項目的vendor目錄下應該能看到php_weixin_provider的庫文件:
//采用代理跳轉,從PC端微信登錄
Route::get('/login', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//采用代理跳轉,從手機端微信登錄
Route::get('/login2', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳轉,從PC端微信登錄
Route::get('/login', function () {
return Socialite::with('weixin')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳轉,從手機端微信登錄
Route::get('/login4', function () {
return Socialite::with('weixin')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
Socialite::with('weixin')會返回php_weixin_provider的實例,也就是它:
//登錄回調
Route::get('/login/notify', function () {
$user = null;
try {
$user = Socialite::with('weixin')->user();
} catch(\Exception $e) {
return '獲取微信用戶異常';
}
return $user->nickname;
});
通過Socialite::with('weixin')拿到php_weixin_provider實例後,調用user方法,就會自動跟微信調用相關接口,並把微信的返回值封裝成對象返回。如果在此過程中,有任何錯誤都會以異常的形式拋出,比如state參數校驗失敗,比如code失效等。
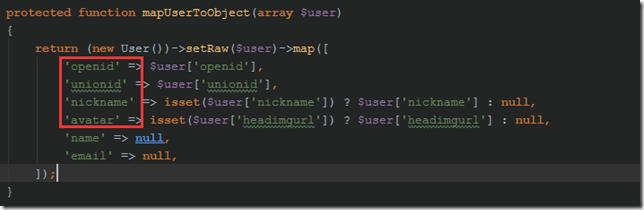
返回的$user對象包含的有效屬性有:

小結:
這個方案是基於laravel/socialite實現,並發布到composer來使用的。laravel/socialite是laravel官方提供的第三方登錄的模塊,基於它可以很方便的集成大部分第三方平台的認證,目前它官方已經提供很多第三方的登錄實現:https://socialiteproviders.github.io/。除了國外的facebook,google,github等,國內的微信,微博,qq也都有提供。我在一開始也用的是它官方提供的默認的微信登錄provider來做的,但是後來我發現了以下幾個問題:
1. 不支持微信授權的代理;
2. pc端跟移動端竟然還是分兩個項目來做的: 
3. 它封裝的user對象裡竟然不包含unionid
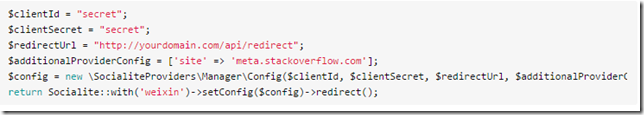
4. 更改配置參數的方式,實在是讓人覺得難以使用:

所以我就在它官方的微信登錄provider基礎上,按照自己的想法,重新實現了一個來解決我發現的這些問題。