前言
websocket 作為 HTML5 裡一個新的特性一直很受人關注,因為它真的非常酷,打破了 http “請求-響應”的常規思維,實現了服務器向客戶端主動推送消息,本文介紹如何使用 PHP 和 JS 應用 websocket 實現一個網頁實時聊天室;
以前寫過一篇文章講述如何使用ajax長輪詢實現網頁實時聊天,見鏈接: 網頁實時聊天之js和jQuery實現ajax長輪詢 ,但是輪詢和服務器的 pending 都是無謂的消耗,websocket 才是新的趨勢。
最近艱難地“擠”出了一點時間,完善了很早之前做的 websocket “請求-原樣返回”服務器,用js完善了下客戶端功能,把過程和思路分享給大家,順便也普及一下 websocket 相關的知識,當然現在討論 websocket 的文章也特別多,有些理論性的東西我也就略過了,給出參考文章供大家選擇閱讀。
正文開始前,先貼一張聊天室的效果圖(請不要在意CSS渣的頁面):

然後當然是源碼: 我是源碼鏈接 - github - 枕邊書
WebSocket 不是一門技術,而是一種全新的協議。它應用 TCP 的 Socket(套接字),為網絡應用定義了一個新的重要的能力:客戶端和服務器端的雙全工傳輸和雙向通信。是繼 Java applets、 XMLHttpRequest、 Adobe Flash,、ActiveXObject、 各類 Comet 技術之後,服務器推送客戶端消息的新趨勢。
在網絡分層上,websocket 與 http 協議都是應用層的協議,它們都是基於 tcp 傳輸層的,但是 websocket 在建立連接時,是借用 http 的 101 switch protocol 來達到協議轉換(Upgrade)的,從 HTTP 協議切換成 WebSocket 通信協議,這個動作協議中稱“握手”;
握手成功後,websocket 就使用自己的協議規定的方式進行通訊,跟 http 就沒有關系了。
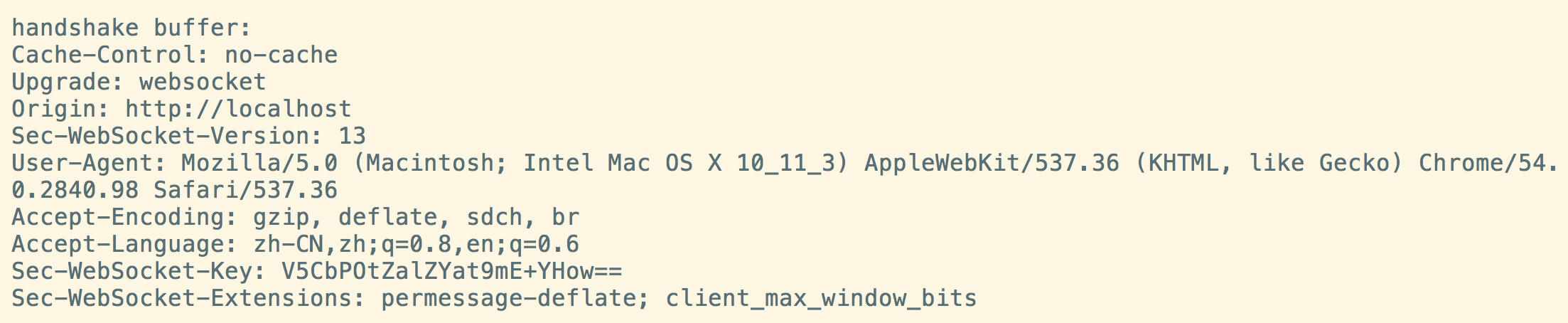
以下是一個我自己的浏覽器發送的典型的握手 http 頭:

服務器收到握手請求後,提取出請求頭中的 “Sec-WebSocket-Key” 字段,追回一個固定的字符串 ‘258EAFA5-E914-47DA-95CA-C5AB0DC85B11’, 然後進行 sha1 加密,最後轉換為 base64 編碼,作為 key 以 “Sec-WebSocket-Accept” 字段返回給客戶端,客戶端匹配此 key 後,便建立了連接,完成了握手;
websocket 有自己規定的數據傳輸格式,稱為 幀(Frame),下圖是一個數據幀的結構,其中單位為bit:
0 1 2 3
0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1
+-+-+-+-+-------+-+-------------+-------------------------------+
|F|R|R|R| opcode|M| Payload len | Extended payload length |
|I|S|S|S| (4) |A| (7) | (16/64) |
|N|V|V|V| |S| | (if payload len==126/127) |
| |1|2|3| |K| | |
+-+-+-+-+-------+-+-------------+ - - - - - - - - - - - - - - - +
| Extended payload length continued, if payload len == 127 |
+ - - - - - - - - - - - - - - - +-------------------------------+
| |Masking-key, if MASK set to 1 |
+-------------------------------+-------------------------------+
| Masking-key (continued) | Payload Data |
+-------------------------------- - - - - - - - - - - - - - - - +
: Payload Data continued ... :
+ - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - +
| Payload Data continued ... |
+---------------------------------------------------------------+具體每個字段是什麼意思,有興趣的可以看一下這篇文章 The WebSocket Protocol 5.數據幀 感覺自己對二進制的操作還不是很靈活,也就沒有挑戰自己寫算法解析數據了,下面的數據幀解析和封裝都是使用的網上的算法。
不過,我工作中寫支付網關中還是會經常用到數據的進制操作的,這個一定是要仔細研究總結一下的,嗯,先記下。
PHP 實現 websocket 的話,主要是應用 PHP 的 socket 函數庫:
PHP 的 socket 函數庫跟 C 語言的 socket 函數非常類似,以前翻過一遍 APUE, 所以覺得還挺好理解。在 PHP 手冊中看一遍 socket 函數,我想大家也能對 php 的 socket 編程有一定的認識。
下面會在代碼中對所用函數進行簡單的注釋。
忽然提及'文件描述符',大家可能會有些奇怪。
但作為服務器,是必須要對已經連接的 socket 進行存儲和識別的。每一個 socket 代表一個用戶,如何關聯和查詢用戶信息與 socket 的對應就是一個問題了,這裡便應用了關於文件描述符的一點小技巧。
我們知道 linux 是'萬物皆文件'的,C 語言的 socket 的實現便是一個個的’文件描述符‘ ,這個文件描述符一般是打開文件的順序遞增的 int 數值,從 0 一直遞增(當然系統是有限制的)。每一個 socket 都對應一個文件,讀寫 socket 都是操作對應的文件,所以也能像文件系統一樣應用 read 和 write 函數。
tips: linux 中, 標准輸入對應的是文件描述符 0;標准輸出對應的文件描述符是 1; 標准錯誤對應的文件描述符是 2;所以我們可以使用 0 1 2對輸入輸出重定向。
那麼類似於 C socket 的 PHP socket 自然也繼承了這一點,它創建的 socket 也是類型於 int 值為 4 5 之類的資源類型。 我們可以使用 (int) 或 intval() 函數把 socket 轉換為一個唯一的ID,從而可以實現用一個 ’類索引數組‘ 來存儲 socket 資源和對應的用戶信息;
結果類似:
$connected_sockets = array(
(int)$socket => array(
'resource' => $socket,
'name' => $name,
'ip' => $ip,
'port' => $port,
...
)
)下面是一段創建服務器 socket 的代碼:
// 創建一個 TCP socket, 此函數的可選值在官方文檔中寫得十分詳細,這裡不再提了
$this->master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
// 設置IP和端口重用,在重啟服務器後能重新使用此端口;
socket_set_option($this->master, SOL_SOCKET, SO_REUSEADDR, 1);
// 將IP和端口綁定在服務器socket上;
socket_bind($this->master, $host, $port);
// listen函數使主動連接套接口變為被連接套接口,使得此 socket 能被其他 socket 訪問,從而實現服務器功能。後面的參數則是自定義的待處理socket的最大數目,並發高的情況下,這個值可以設置大一點,雖然它也受系統環境的約束。
socket_listen($this->master, self::LISTEN_SOCKET_NUM);這樣,我們就得到一個服務器 socket,當有客戶端連接到此 socket 上時,它將改變狀態為可讀,那就看接下來服務器的處理邏輯了。
這裡著重講一下 socket_select($read, $write, $except, $tv_sec [, $tv_usec]):
select 函數使用傳統的 select 模型,可讀、寫、異常的 socket 會被分別放入 $socket, $write, $except 數組中,然後返回 狀態改變的 socket 的數目,如果發生了錯誤,函數將會返回 false.
需要注意的是最後兩個時間參數,它們只有單位不同,可以搭配使用,用來表示 socket_select 阻塞的時長,為0時此函數立即返回,可以用於輪詢機制。 為 NULL 時,函數會一直阻塞下去, 這裡我們置 $tv_sec 參數為null,讓它一直阻塞,直到有可操作的 socket 返回。
下面是服務器的主要邏輯:
$write = $except = NULL;
$sockets = array_column($this->sockets, 'resource'); // 獲取到全部的 socket 資源
$read_num = socket_select($sockets, $write, $except, NULL);
foreach ($sockets as $socket) {
// 如果可讀的是服務器 socket, 則處理連接邏輯;
if ($socket == $this->master) {
socket_accept($this->master);
// socket_accept() 接受 請求 “正在 listen 的 socket(像我們的服務器 socket )” 的連接, 並一個客戶端 socket, 錯誤時返回 false;
self::connect($client);
continue;
}
// 如果可讀的是其他已連接 socket ,則讀取其數據,並處理應答邏輯
} else {
// 函數 socket_recv() 從 socket 中接受長度為 len 字節的數據,並保存在 $buffer 中。
$bytes = @socket_recv($socket, $buffer, 2048, 0);
if ($bytes < 9) {
// 當客戶端忽然中斷時,服務器會接收到一個 8 字節長度的消息(由於其數據幀機制,8字節的消息我們認為它是客戶端異常中斷消息),服務器處理下線邏輯,並將其封裝為消息廣播出去
$recv_msg = $this->disconnect($socket);
} else {
// 如果此客戶端還未握手,執行握手邏輯
if (!$this->sockets[(int)$socket]['handshake']) {
self::handShake($socket, $buffer);
continue;
} else {
$recv_msg = self::parse($buffer);
}
}
// 廣播消息
$this->broadcast($msg);
}
}
}這裡只是服務器處理消息的基礎代碼,日志記錄和異常處理都略過了,而且還有些數據幀解析和封裝的方法,各位也不一定看愛,有興趣的可以去 github 上支持一下我的源碼~~
此外,為了便於服務器與客戶端的交互,我自己定義了 json 類型的消息格式,形似:
$msg = [
'type' => $msg_type, // 有普通消息,上下線消息,服務器消息
'from' => $msg_resource, // 消息來源
'content' => $msg_content, // 消息內容
'user_list' => $uname_list, // 便於同步當前在線人數與姓名
];前端我們使用 js 調用 Websocket 方法很簡單就能創建一個 websocket 連接,服務器會為幫我們完成連接、握手的操作,js 使用事件機制來處理浏覽器與服務器的交互:
// 創建一個 websocket 連接
var ws = new WebSocket("ws://127.0.0.1:8080");
// websocket 創建成功事件
ws.onopen = function () {
};
// websocket 接收到消息事件
ws.onmessage = function (e) {
var msg = JSON.parse(e.data);
}
// websocket 錯誤事件
ws.onerror = function () {
};發送消息也很簡單,直接調用 ws.send(msg) 方法就行了。
頁面部分主要是讓用戶使用起來方便,這裡給消息框 textarea 添加了一個鍵盤監控事件,當用戶按下回車鍵時直接發送消息;
function confirm(event) {
var key_num = event.keyCode;
if (13 == key_num) {
send();
} else {
return false;
}
}還有用戶打開客戶端時生成一個默認唯一用戶名;
然後是一些對數據的解析構造,對客戶端頁面的更新,這裡就不再啰嗦了,感興趣的可以看源碼。
這裡不得不提一下用戶登陸時確定用戶名時的一個小問題,我原來是想在客戶端創建一個連接後直接發送用戶名到服務器,可是控制台裡報出了 “websocket 仍在連接中或已關閉” 的錯誤信息。
Uncaught DOMException: Failed to execute 'send' on 'WebSocket': Still in CONNECTING state.
考慮到連接可能還沒處理好,我就實現了 sleep 方法等了一秒再發送用戶名,可是錯誤仍然存在。
後來忽然想到 js 的單線程阻塞機制,才明白使用 sleep 一直阻塞也是沒有用的,利用好 js 的事件機制才是正道:於是在服務器端添加邏輯,在握手成功後,向客戶端發送握手已成功的消息;客戶端先將用戶名存入一個全局變量,接收到服務器的握手成功的提醒消息後再發送用戶名,於是成功在第一時間更新用戶名。
簡易聊天室已經完成,當然還要給它帶有希望的美好未來,希望有人去實現:
多讀些經典書籍還是很有用的,有些東西真的是觸類旁通,APUE/UNP 還是要再多翻幾遍。此外互聯網技術日新月異,挑一些自己喜歡的學習一下,跟大家分享一下也是挺舒服的(雖然程序和博客加一塊用了至少10個小時...)。
參考:
websocket協議翻譯
刨根問底 HTTP 和 WebSocket 協議(下)
學習WebSocket協議—從頂層到底層的實現原理(修訂版)
嗯,持續更新。喜歡的可以點個推薦或關注,有錯漏之處,請指正,謝謝。