
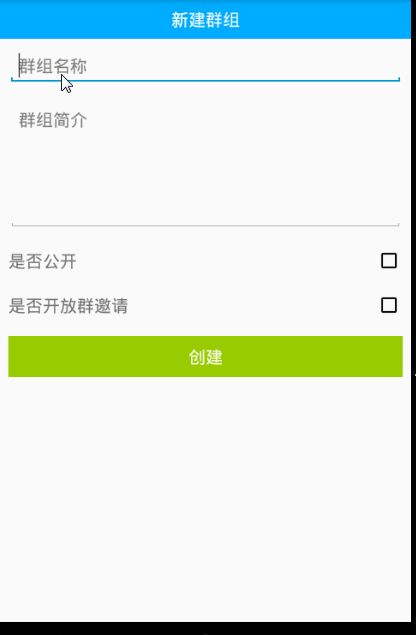
1)頁面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.hyphenate.easeui.widget.EaseTitleBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:titleBarTitle="新建群組">
</com.hyphenate.easeui.widget.EaseTitleBar>
<EditText
android:id="@+id/et_newgroup_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:hint="群組名稱"
android:textSize="20sp" />
<EditText
android:id="@+id/et_newgroup_desc"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_margin="5dp"
android:gravity="start"
android:hint="群組簡介"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="是否公開"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_newgroup_public"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="是否開放群邀請"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_newgroup_invite"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/bt_newgroup_create"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@android:color/holo_green_light"
android:text="創建"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
2)創建群按鈕的監聽
// 創建按鈕的點擊事件
bt_new_group_create.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 跳轉到聯系頁面獲取聯系人數據
Intent intent = new Intent(NewGroupActivity.this, PickContactsActivity.class);
startActivityForResult(intent, 110);
}
});
3)選擇聯系人頁面的回調監聽
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
// 創建群
createGroup(data.getExtras().getStringArray("members"));
}
}
4)創建群
// 創建群
private void createGroup(final String[] memberses) {
// 獲取群名稱
final String groupName = et_new_group_name.getText().toString();
// 獲取群的描述信息
final String groupDesc = et_new_group_desc.getText().toString();
// 聯網
Model.getInstace().getGolbalThreadPool().execute(new Runnable() {
@Override
public void run() {
String reason = "申請加入群";
EMGroupManager.EMGroupStyle groupStyle = null;
// 群公開
if (cb_new_group_public.isChecked()) {
if (cb_new_group_invite.isChecked()) {// 群邀請公開
groupStyle = EMGroupManager.EMGroupStyle.EMGroupStylePublicOpenJoin;
} else {// 群邀請不公開
groupStyle = EMGroupManager.EMGroupStyle.EMGroupStylePublicJoinNeedApproval;
}
} else {// 群不公開
if (cb_new_group_invite.isChecked()) {// 群邀請公開
groupStyle = EMGroupManager.EMGroupStyle.EMGroupStylePrivateMemberCanInvite;
} else {// 群邀請不公開
groupStyle = EMGroupManager.EMGroupStyle.EMGroupStylePrivateOnlyOwnerInvite;
}
}
// 群參數設置
EMGroupManager.EMGroupOptions options = new EMGroupManager.EMGroupOptions();
// 群最多多少人
options.maxUsers = 200;
// 創建群的類型
options.style = groupStyle;
try {
// 聯網創建群
EMClient.getInstance().groupManager().createGroup(groupName, groupDesc, memberses, reason, options);
// 更新ui
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(NewGroupActivity.this, "創建群:" + groupName + "成功", Toast.LENGTH_SHORT).show();
// 結束當前頁面
finish();
}
});
} catch (HyphenateException e) {
e.printStackTrace();
// 更新ui
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(NewGroupActivity.this, "創建群:" + groupName + "失敗", Toast.LENGTH_SHORT).show();
}
});
}
}
});
}