效果如下圖

PHP Console是一款可以幫助用戶模擬真實的PHP網站運行環境,幫助用戶使用Chrome插件對PHP代碼進行調試的Chrome插件,用戶在Chrome中安裝了PHP Console插件以後,可以在自己的PHP項目中引用PHP Console項目代碼,並輸出調試信息,讓PHP Console插件進行捕獲,這樣在網站發布成功以後,還可以使用PHP Console插件進行輸出調試信息到Chrome浏覽器中,用戶可以通過PHP Console插件來查看這些來自於PHP服務器發來的調試日志。
當我們的PHP程序Debug時,比較常用的方式是將變量的信息打印到浏覽器中,例如這樣:
<?php echo '<pre>'; print_r($bar); echo '</pre>'; exit;
可是直接打印出來有可能會干擾你的頁面,打亂布局,影響作為Api返回的數據等問題。這時我們可以采取將調試信息輸出到文件的方式,如下是最簡單的例子:
error_log(print_r($bar, true));
可是這種方式用來記錄日志還合適,用到調試時終究還是不太方便。此時我們可以利用現代浏覽器的控制台,比如Chrome Console(Win快捷鍵 Ctrl+Shift+J),將內容輸出到Console裡,就可以解決這個問題了。
現在已經有一些這樣的工具了,比如說 PHP-Console 或者Chrome Logger ,前者針對PHP,後者支持多種服務端語言,使用方式都是先安裝一個Chrome擴展,然後提供服務端的庫供調用。實現方式大致是利用Session,Cookies等來傳遞數據。
如上是比較完善的解決方式,都提供了豐富的功能。但如果只是想要一個簡單的,可用的,不用安裝擴展程序的方式來解決這個問題,那麼可以這麼來做:
<?php
function console_log($data)
{
if (is_array($data) || is_object($data))
{
echo("<script>console.log('".json_encode($data)."');</script>");
}
else
{
echo("<script>console.log('".$data."');</script>");
}
}
其實質上就是在頁面裡加入了一段javascript的腳本,利用 console.log() 函數輸出信息到控制台,如上方法打印出來都是字符串形式,如果將單引號去掉,PHP的數組和對象將以JS對象的方式打印出來,即echo("<script>console.log(".json_encode($data).");</script>");,究竟使用哪一種看你喜歡的方式了。
如上就是最簡單的實現方式了,但這麼做有一點不太好,就是輸出的很凌亂,如果你在不同的位置都調用了該函數,那麼在頁面的各個位置都將插入一段<script>,雖說JS在頁面幾乎任何位置都可以,但我們可以有更好的辦法,將所有數據統一到一處輸出:
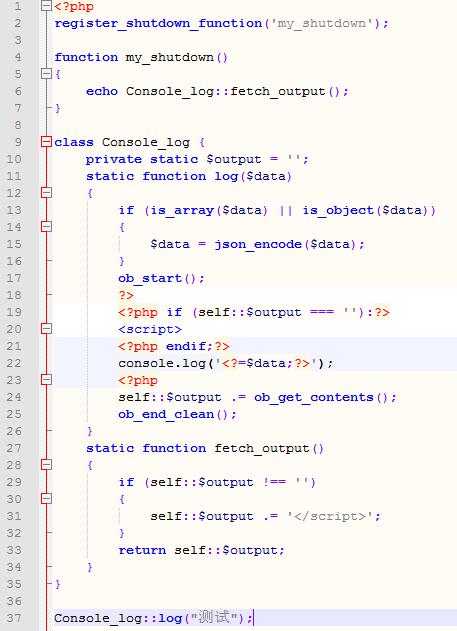
<?php
//注冊一個shutdown函數,如果不這麼做的話記得在程序最後echo Console_log::fetch_output();
register_shutdown_function('my_shutdown');
function my_shutdown()
{
echo Console_log::fetch_output();
}
class Console_log {
private static $output = '';
static function log($data)
{
if (is_array($data) || is_object($data))
{
$data = json_encode($data);
}
ob_start();
?>
<?php if (self::$output === ''):?>
<script>
<?php endif;?>
console.log('<?=$data;?>');
<?php
self::$output .= ob_get_contents();
ob_end_clean();
}
static function fetch_output()
{
if (self::$output !== '')
{
self::$output .= '</script>';
}
return self::$output;
}
}
注意如上使用<?=來代替<?php echo ,需要在php.ini中開啟Short_open_tag=On。這段代碼就是利用php的輸出控制緩沖函數來將數據保存下來,最後一次全部輸出。