之前是一直做asp.net開發的,Visual Studio 2012 用起來感覺是相當的舒服,調試功能也是相當好、相當智能,大大的提高了開發效率減少了程
序BUG的出現,而且直接安裝好就能用了,無需多余的操作,非常方便。
由於這次要做PHP開發,為了搭建開發環境也是搜索了不少資料,選擇IDE也是參考了不少資料,我的首要目標就是要調試方便的,其實之前都沒有
接觸過,最後選擇了PHPStorm(主要是看界面清爽),為了弄好調試功能也是搜索資料弄了好久啊,感覺還是沒有VS方便,安裝完成直接能用。所以
現在把搭建環境的整個過程記錄下來。
一、windows7環境下安裝php7
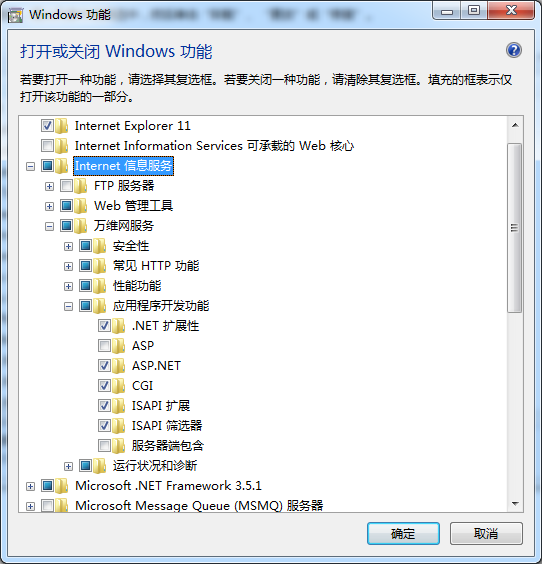
首先得開啟系統的IIS,點擊 控制面板→程序和功能→打開或關閉windows功能 ,然後勾選 Internet信息服務 如下圖所示

點擊確定,安裝完成就可以了。
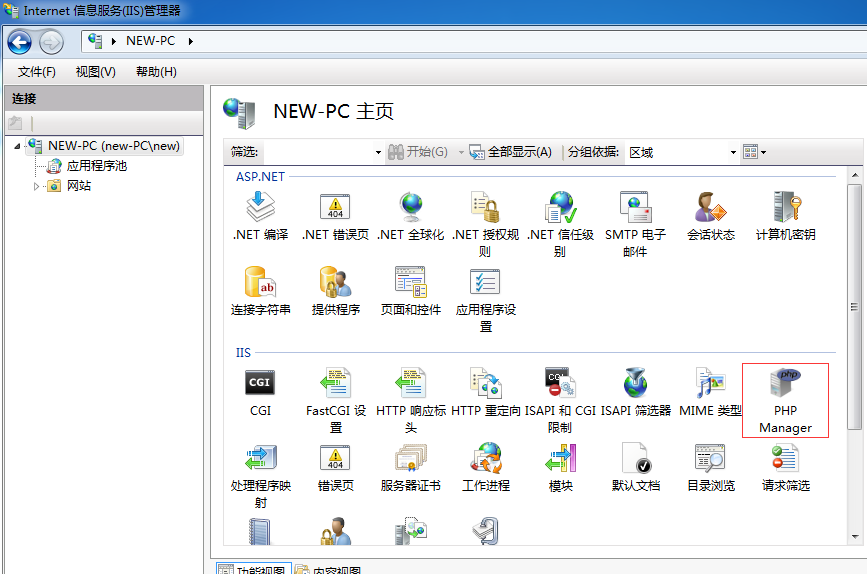
接下來就能通過 控制面板→管理工具 裡找到 Internet 信息服務(IIS)管理器
安裝好了IIS,接下來需要安裝 PHP Manager 通過微軟官方下載 https://www.iis.net/downloads/community/2010/09/php-manager-for-iis-7
下載安裝非常簡單,安裝完成以後打開IIS就能看到PHP Manager 如下圖所示

接下來需要去PHP官網下載PHP7了,下載鏈接: http://windows.php.net/download#php-7.0
根據你的系統選擇32位,或64位的吧,我下載的是 VC14 x64 Non Thread Safe zip 版本,也就是64位非線程安全版本。
下載完成解壓到你想存放的位置,我這裡是解壓到了 C:\php7.0
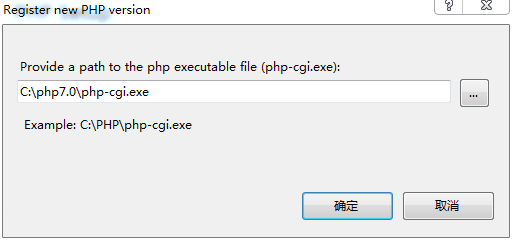
接下來在IIS裡雙擊 PHP Manager 選項,然後點擊 Register new PHP version,選擇剛才php解壓的文件夾裡選擇php-cgi.exe,如下圖

點擊 確定 以後就安裝好了php7了。
可以通過IIS新建網站來測試一下PHP文件是否能正常訪問,請看下面第四大步的IIS演示。
二、PHPStrom 2016.2.1的安裝
PHPStrom的安裝就非常簡單了,官網下載地址:https://www.jetbrains.com/phpstorm/
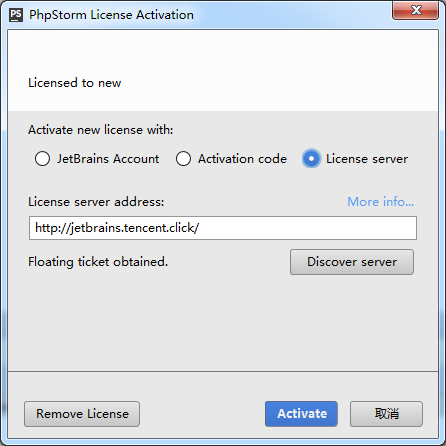
因為是收費軟件,為了能用上需要破解一下,啟動PHPStrom以後 選擇 license server 然後復制 http://jetbrains.tencent.click/ 這個地址進去就可以了。然後就能正常使用了,不知道這個地址以後會不會失效 ^_^。

好了,PHPStrom已經安裝好了,因為是英文版的,如果需要漢化包的話,可以自己網上搜索一下漢化包,然後將下載的漢化包復制到PhpStorm安裝目錄下的lib目錄,重啟即可。
三、調試工具 xdebug 的安裝
xdebug目前的最新版本是2.4.1版,官網下載地址:https://xdebug.org/download.php
根據你的系統下載32位或64位版本,我們之前下載的PHP是64位非線程安全版本,所以xdebug也下載64位非線程安全版本,下載版本為 PHP 7.0 VC14 (64 bit)
下載完成後將下載文件 php_xdebug-2.4.1-7.0-vc14-nts-x86_64.dll 存放到你想存放的位置,這裡為了方便管理我將文件存放到php文件目錄下的ext文件夾下。
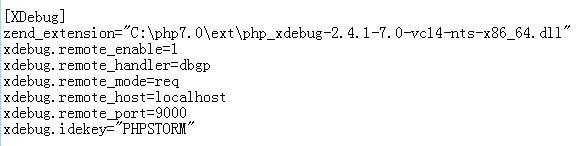
接下來配置php.ini,在 C:\php7.0 目錄下打開php.ini文件,在該文件的最後添加以下文本
[XDebug]
zend_extension_ts="C:\php7.0\ext\php_xdebug-2.4.1-7.0-vc14-nts-x86_64.dll" //這裡是xdebug下載的動態鏈接庫的存放路徑 建議使用絕對路徑
xdebug.remote_enable=1 //是否允許遠程終端 這裡標示開啟
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_host=localhost
xdebug.remote_port=9000 //這裡表示服務器的監聽端口
xdebug.idekey="PHPSTORM" //這裡是調試器的關鍵字 在Chrome以及FireFox中插件配置的時候要用到
如下圖

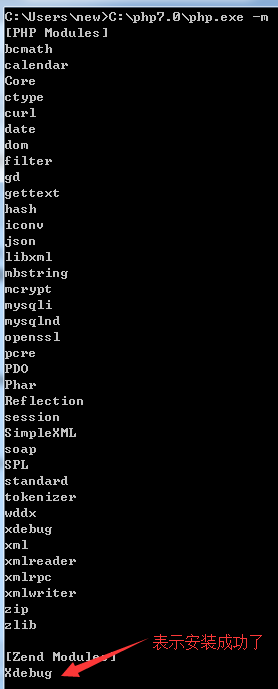
接下來驗證Xdebug是否安裝成功
在命令提示符裡輸入 C:\php7.0\php.exe -m

四、在PhpStorm中來配置Xdebug
首先啟動PhpStorm ,創建一個新項目,我這裡新建了一個名為csPHP的空項目 存放路徑為 D:\csPHP

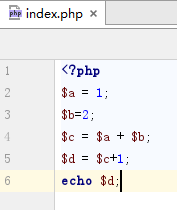
項目裡新建了一個index.php文件
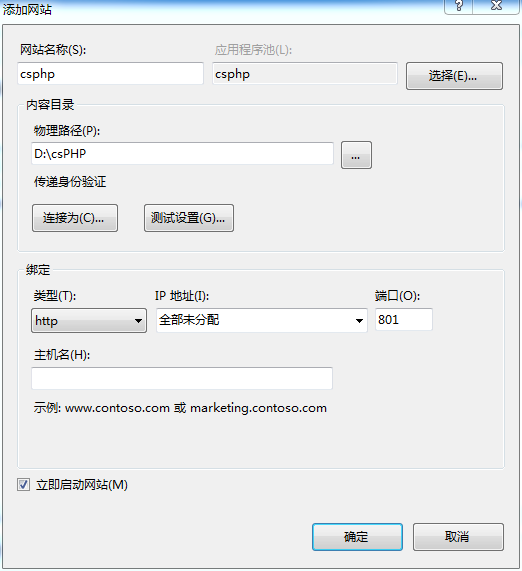
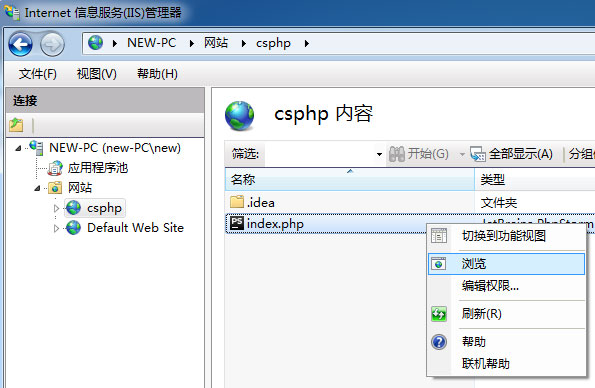
接下來打開iis 新建一個名為csphp網站,指向我們剛才新建項目的目錄 D:\csPHP 端口設置為 801

點擊 確定 網站添加成功。
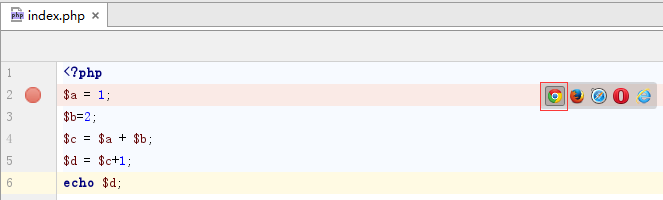
在index.php文件寫了簡單的代碼

IIS 裡浏覽

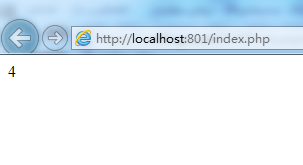
可以成功浏覽,說明php已經配置好了

浏覽的地址為 http://localhost:801/index.php
接下來就需要在PhpStorm 裡面配置了
點擊 文件→設置

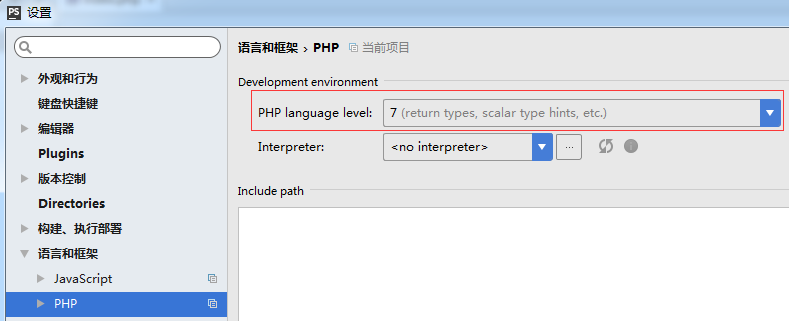
語言和框架 裡點擊 php

PHP language level 選擇 7
再點擊 Interpreter 選項
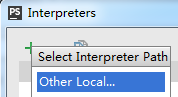
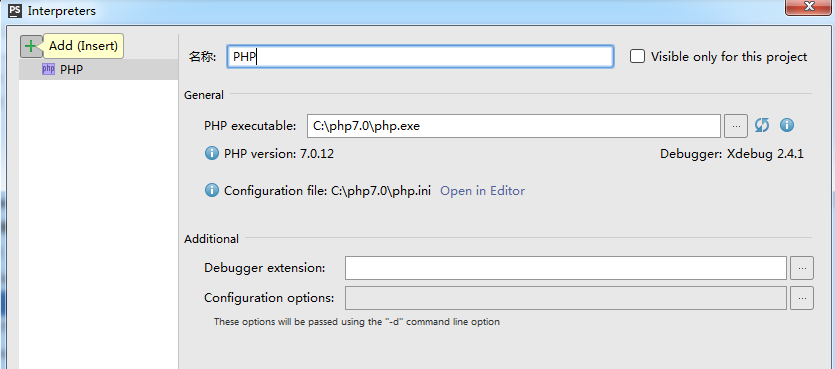
點擊 “加號” , 如下選擇


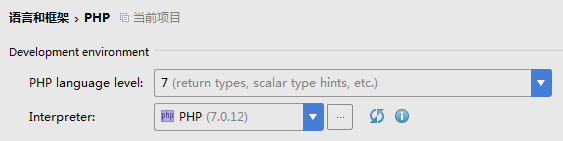
設置好了以後點擊 確定

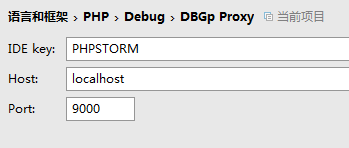
接下來在 語言和框架→PHP→Debug→DBGp Proxy 選項裡如下設置

IDE key: PHPSTORM //這裡對應的是 xdebug.idekey 的值
Host:localhost //這裡對應的是我們項目的浏覽地址
Port:9000 //這是端口號
設置完成後點擊 確定。
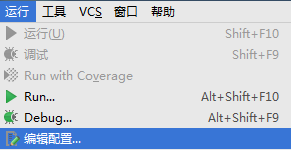
然後點擊 運行→編輯配置 打開選項

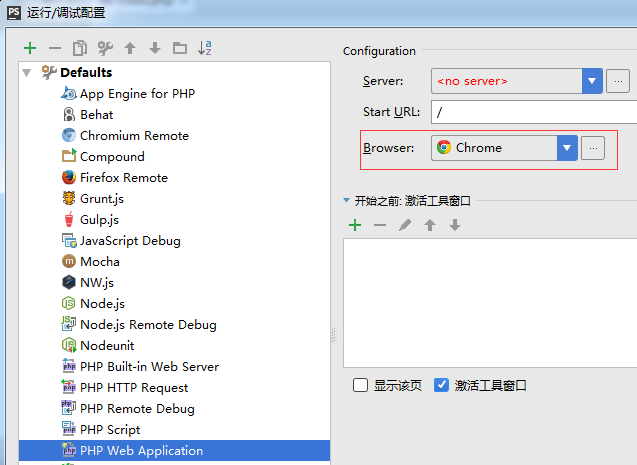
點擊 Defaults→PHP Web Application

Browser 選項 選擇谷歌浏覽器 Chrome 點擊 確定。
因為接下來 我們要在谷歌浏覽器安裝 Xdebug helper 插件
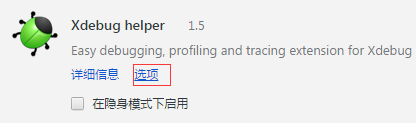
在谷歌的 擴展程序 裡搜索到 Xdebug helper 並添加

添加成功並啟用後 點擊 選項

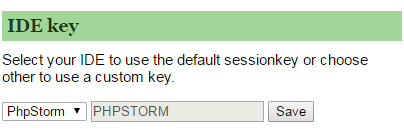
在選項裡 IDE key 選擇 PHPSTORM 並且保存

到此這些環境配置終於全部都完成了。
最後測試一下 PHPSTORM 的調試吧
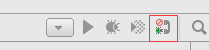
在項目裡 點擊 這個圖標打開監聽

設置斷點 點擊谷歌浏覽器進行調試

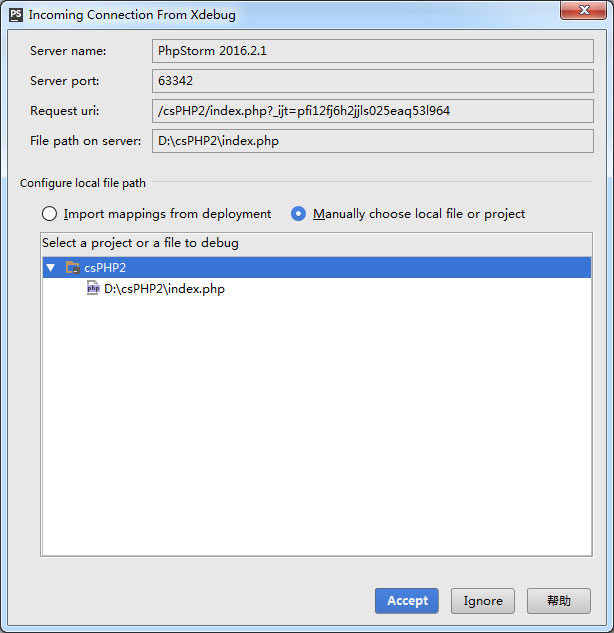
當項目第一進行調試的時候會出現如下界面

選擇整個項目點擊 Accept 接受,所有的項目文件都可以進行調試了
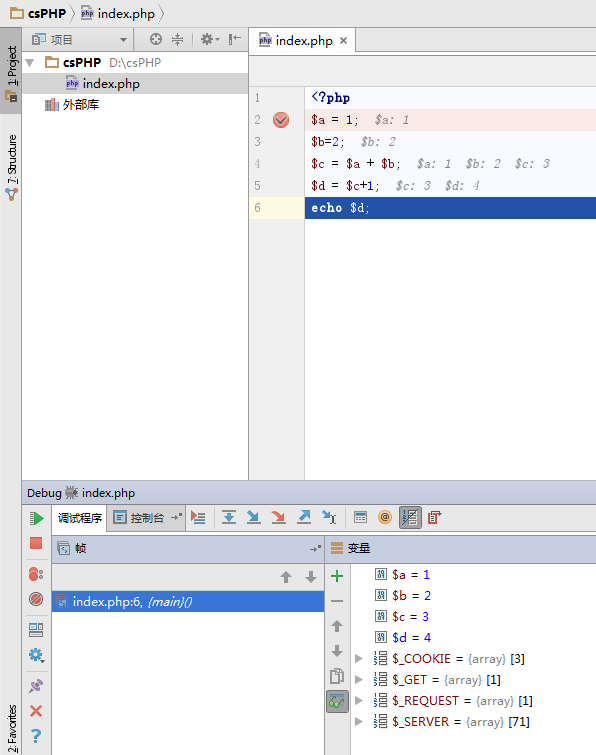
調試結果一目了然,所有的變量結果都能看到

好了 到此終於完成了全部的配置了, 以後還會將開發項目的過程也一並記錄下來。