最近在學習http協議!為了更好理解http協議,看了一下nodejs的http的模塊!感覺收獲還是挺多的。比如我用http的request發一個請求:
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');
上述代碼的意思是發送數據'name=liuzhang&age=28',回調是響應的對象,把服務器響應的數據打印出來!
data.php 代碼是
print_r($_POST);
打印傳過來的數據!
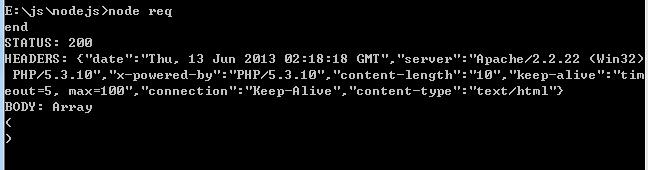
在命令行運行的結果是

可以看到Array是空,就是$_POST 沒有數據,一開始我以為是數據沒有傳過來!但是我把後端data.php 改成
echo file_get_contents("php://input");

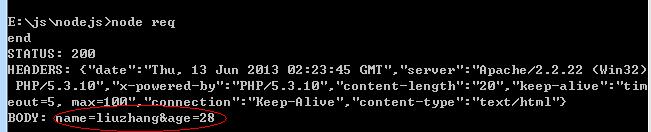
接收到了傳過來的數據!
php://input 是個可以訪問請求的原始數據的只讀流。 POST 請求的情況下,最好使用 php://input 來代替 $HTTP_RAW_POST_DATA,因為它不依賴於特定的 php.ini 指令。 而且,這樣的情況下 $HTTP_RAW_POST_DATA 默認沒有填充, 比激活 always_populate_raw_post_data 潛在需要更少的內存。 enctype="multipart/form-data" 的時候 php://input 是無效的。
$_POST僅當數據按 application/x-www-form-urlencoded 類型提交時才能得到,form的enctype屬性為編碼方式,常用有兩種:application/x-www-form-urlencoded和multipart/form-data,默認為application/x-www-form-urlencoded。 當action為get時候,浏覽器用x-www-form-urlencoded的編碼方式把form數據轉換成一個字串(name1=value1&name2=value2...),然後把這個字串append到url後面,用?分割,加載這個新的url。 當action為post時候,浏覽器把form數據封裝到http body中,然後發送到server。
當我們把發送options改成
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};
加上一個headers content-type 就可以用$_POST 接收到數據! 如果不是這種的form類型,你就可以用原始的輸入接收數據!
以上就是對PHP 輸入輸出流做的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!