本篇是筆記嘗試寫的第一個PHP接口,並在iOS開發中嘗試應用測試。今天給大家分享如何自己寫接口來測試!
相信很多朋友在開發時遇到過這樣的問題:後台什麼時候提供接口?怎麼才提供一個接口,其他接口什麼時候給出來?沒有接口我們前端怎麼能做得了?
哈哈!大學學完本篇就可以自己搞個接口來返回固定的死數據來測試了!
搭建PHP環境
由於本人使用的電腦是Mac,因此推薦大家使用MAMP PRO這款軟件,不過是收費版,相信不想花錢的大家會有辦法搞定的!
MAMP PRO這款軟件是集成環境軟件,已經有apache、mysql、php了,具備運行解析PHP的環境了!
如果不想使用集成環境,可以自己搭建。Mac自帶了apache和PHP環境的,只需要稍加配置一下就可以使用了,然後再安裝一下mysql就可以了!
大家可以看一下簡單版本配置:全新Mac配置PHP開發環境教程 這篇文章。
啟動服務器
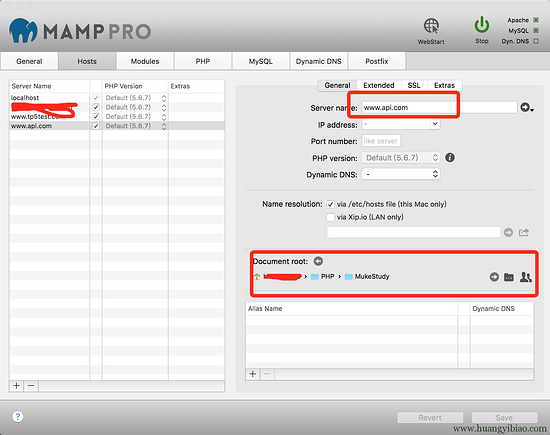
這裡是以MAMP PRO軟件為例,如何啟動服務器。如下圖,我們假設服務地址為 www.api.com ,然後將項目目錄與這個服務地址關聯起來,看圖中右下角圈圈部分:

環境啟動後,就可以在浏覽器中直接輸入 www.api.com 運行起來了!
開始GET接口
我們的空項目在首次運行後,會自動生成 index.php 這個文件,我們刪除裡面的內容,然後修改如下:
<?php $data = array( 'tid' => 100, 'name' => '標哥的技術博客', 'site' => 'www.huangyibiao.com'); $response = array( 'code' => 200, 'message' => 'success for request', 'data' => $data, ); echojson_encode($response);
我們這裡的結構是日常App開發中最常見的返回數據結構了吧?通常都是狀態碼、狀態信息和客戶端業務數據。
PHP其實也好給力,聲明數組後,通過 json_encode 函數就可以輸出json格式數據了!
iOS調GET接口
我們有了服務器,也寫了接口了,那麼客戶端如何請求又如何獲取數據呢?我們先來看一下最簡單的GET請求例子,其中使用了HYBNetworking筆者的這個開源庫:
NSString *url = @"http://www.api.com/index.php";
[HYBNetworkinggetWithUrl:urlrefreshCache:YESsuccess:^(id response) {
}fail:^(NSError *error) {
}];
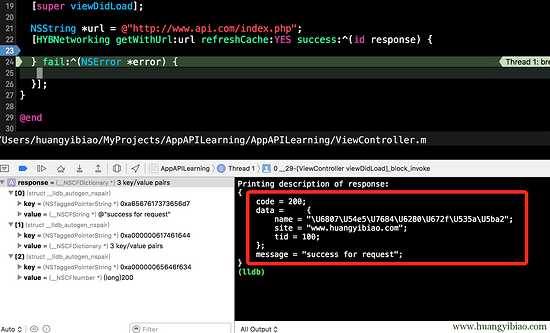
我們看一下iOS客戶端的響應結果:

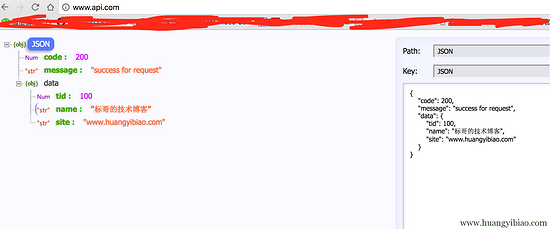
從響應結果可以看到,與我們服務器接口所返回的是一致的,看下圖在浏覽器中訪問的效果:

PHP POST接口
假設我們要求傳參數type過來,而且要求是數值型,用於返回不同的數據,當我們做接口測試時,就可以通過這麼來干,就不需要等後台給接口了!
<?php
$type = $_POST['type'];
$data = '';
if (isset($type) && is_numeric($type) && $type >= 0) {
if ($type == 1) {
$data = array(
'type' => $type,
'name' => '標哥的技術博客',
'site' => 'www.huangyibiao.com');
} else if ($type == 2) {
$data = array(
'type' => $type,
'name' => '公眾號:標哥的技術博客',
'site' => 'weixin search: biaogedejishuboke');
}
$response = array(
'code' => 200,
'message' => 'success for request',
'data' => $data,
);
echojson_encode($response);
return;
}
$response = array(
'code' => 999,
'message' => 'argument error for request',
'data' => $data,
);
echojson_encode($response);
iOS調POST接口
下面是iOS客戶端如何調用剛才所寫的PHP POST接口,其中使用了HYBNetworking筆者的這個開源庫:
NSString *url = @"http://www.api.com/index.php";
NSDictionary *params = @{@"type" : @(1)};
[HYBNetworkingpostWithUrl:urlrefreshCache:YESparams:paramssuccess:^(id response) {
}fail:^(NSError *error) {
}];
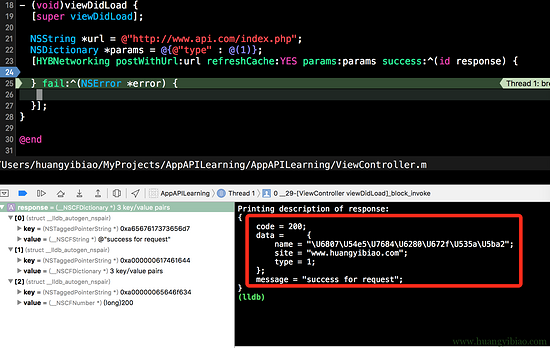
我們看看效果如下,可看到如願地接收到了服務器返回的接口數據並解析出來了:

小結
本篇就到此為止吧,相信大家若想學習它,一定會認真去操作一遍的!其實寫下本篇文章之前,筆者也從嘗試過!
今後會慢慢接觸它,慢慢掌握它,一定會讓你在工作上更加順利的!