要在自己的網站上添加一個天氣預報功能,是一個很普通的需求,實現起來也不是很難。今天來介紹幾個簡單的方法。
使用第三方服務
有這樣的一種簡單的方式,借助http://www.tianqi.com/plugin/網上的天氣服務,可以定制我們的顯示形狀,實現添加天氣預報的功能。
下面給出一個簡單的小例子:
復制代碼 代碼如下:<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
間接方式
說是間接的獲取天氣信息,那是因為對於我們個人而言,是不可能自己發射衛星,或者維護天氣預報那麼大的計算量的服務的。我們是借助其他網站提供的數據接口來實現的。
思路
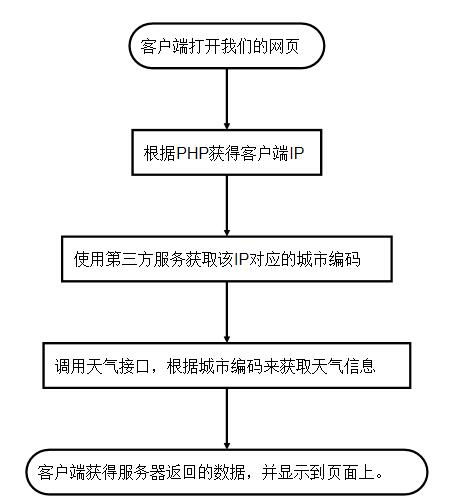
由於Ajax本身的特點決定了豈不能夠跨域請求,所以我們需要借助PHP來試下代理的功能。具體思路如下:

客戶端打開我們的網頁根據PHP獲得客戶端IP使用第三方服務獲取該IP對應的城市編碼調用天氣接口,根據城市編碼來獲取天氣信息客戶端獲得服務器返回的數據,並顯示到頁面上。
使用到的服務
下面列出我們用到的一句常用的接口
•ip轉城市:”http://ip.taobao.com/service/getIpInfo.php?ip=XXX”
•查看對應的城市的代碼:http://blog.csdn.net/anbowing/article/details/21936293
•訪問天氣接口,獲取數據:”http://www.weather.com.cn/adat/sk/“.$city_id.”html”
下面的是幾個很好的接口網站。
•天氣API接口大全
實現代碼
代碼的實現,分為三步。照應我們之前的邏輯來寫即可。
•獲取客戶端ip對應的城市
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性決定其不能跨域請求,所以使用php的代理模式來實現垮與請求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.獲取文本內容信息;2獲取url對應的數據
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代碼----->>>> 天氣信息
// 獲取ip對應的城市信息,以及編碼 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通過編碼獲得天氣信息 http://www.weather.com.cn/adat/sk/編碼.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>
在客戶端我們就可以看到
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>
•再向服務器請求一下城市代碼,傳給天氣接口即可。
<?php $city_id = $_GET['city']; //print_r($GET); 調用數據庫代碼邏輯,查找到對應的城市的城市編碼 只需要從我們實現存儲好的城市表中警醒查找即可。而且城市編碼的表基本上不發生變化,我們可以穩定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
前端完整代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>獲取天氣信息</title>
<script>
function getinfo(){
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
eval("var data=" + ajax.responseText);
alert(data);
document.getElementById("city").innerHTML =data.weatherinfo.city;
document.getElementById("cityid").innerHTML =data.weatherinfo.cityid;
document.getElementById("temp").innerHTML =data.weatherinfo.temp;
document.getElementById("WD").innerHTML =data.weatherinfo.WD;
document.getElementById("WS").innerHTML =data.weatherinfo.WS;
document.getElementById("SD").innerHTML =data.weatherinfo.SD;
document.getElementById("time").innerHTML =data.weatherinfo.time;
}
}
ajax.open('get','./getinfo.php');
ajax.send(null);
}
</script>
</head>
<body>
<h3>獲取城市代碼</h3>
<button type="button" onclick="getcitycode()">獲取城市代碼</button>
<br />
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>
<span id="cityid"></span>
<h3>點擊按鈕獲取天氣信息</h3>
<button name="getinfo" onclick="getinfo()">獲取</button>
<div>
<span>城市名稱</span><span id="city"></span><br />
<span>城市代碼</span><span id="cityid"></span><br />
<span>當前溫度</span><span id="temp"></span><br />
<span>風向</span><span id="WD"></span><br />
<span>風速</span><span id="WS"></span><br />
<span>濕度</span><span id="SD"></span><br />
<span>更新時間</span><span id="time"></span><br />
</div>
</body>
</html>
總結
在自己的網站上添加一個天氣預報功能,其實並不難。也許還有更為簡單的方式,這裡就算是一個拋磚引玉的過程吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。