個性化登陸界面的方法有兩種,第一種是替換登陸背景,這個算是小型個性化吧:
在/wp-admin/images找到login-bkg-tile.gif和login-bkg-bottom_new.gif兩張圖片,用自己定制的圖片(大小最好相同)替換就行了。
當然這個不能改變登陸框的布局,顯然對於追求完美的處女座來說是不夠的,於是第二種方法出現了:
首先在functions.php中添加一個函數:
// custom login for theme
// folder themes/theme_name/custom-login/
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/custom-login.css" />';
}
add_action('login_head', 'custom_login');
通過一個簡單的“勾子”,現在你的主題已經可以開啟個性化登陸界面了,接下來要做的,是為你的登陸界面寫css樣式,命名為custom-login.css,然後再把css文件放到主題文件夾裡就行了。
以下是本站的css,供大家參考(由於我的custom-login.css是放在主題文件夾的子文件裡,所以background裡的url要寫成如../images/login-bg-body.jpg的形式,熟悉MCS的人就會知道 ".." 代表上一級目錄)
/* 頁面css */
html,body,#wpbody,.form-table .pre{background: #ffffff url("../images/login-bg-body.jpg");? font-size: 13px; font-family: 微軟雅黑,宋體;}
a{text-decoration: none;}
body.login,body{border: none;}
h1 a{display: none;}
/* 登陸框主體部分css */
#login{background: url("../images/login-bg.jpg") no-repeat;? width: 650px;? height: 500px;? position: relative; margin: 50px auto;}
#loginform {padding-left: 110px;? float: right;? border-left: 2px solid #e3e3d3}
#loginform #user_login , #loginform #user_pass {border: 2px dotted #666666}
form{width: 280px;? height: 166px;? padding: 45px 0px 0px 0px;? background: url() no-repeat; margin: 60px 0 0 0; border: none; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;}
#user_pass,#user_login,#user_email{width: 190px; height: 20px; margin-bottom: 10px;}
/* 登陸框各組成css */
label {font-size: 13px; color: #fff;}
form .forgetmenot label {font-size: 13px;? color: #666666;}
.login #nav a{color: #666666 !important;}
input.button-primary, button.button-primary, a.button-primary{background: none; border: none; text-shadow: none; margin: 0; padding: 0; font-size: 13px; font-family: 微軟雅黑,宋體;}
form .submit input {color: #666666;}
input.button-primary: active, button.button-primary: active, a.button-primary: active {background: none;}
/* 其他 */
#nav{margin: 0; padding: 0; position: absolute; text-shadow: none;}
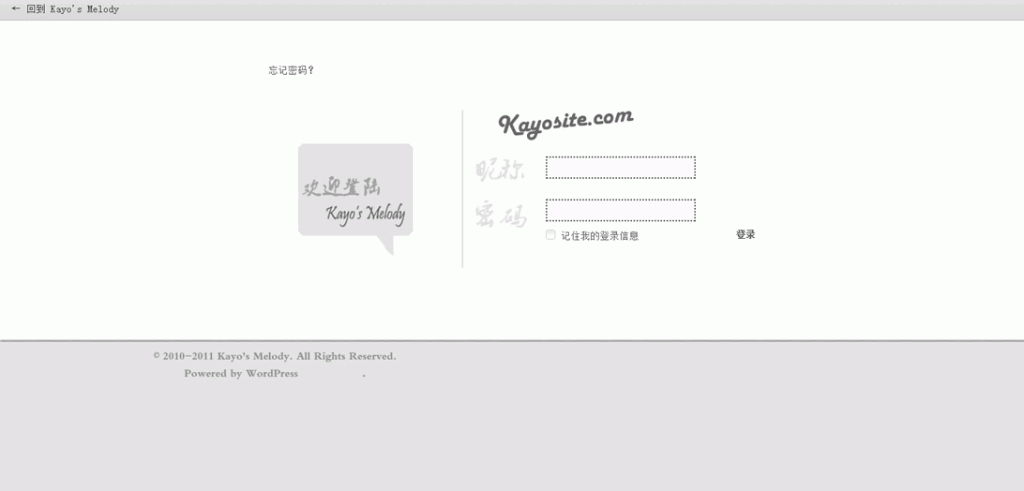
送上效果圖

看到效果後就會發現,雖然我們不能改變頁面的html元素,但包括登陸框結構在內的整個登陸頁面都可以自定義,只要你知道每個部分的css選擇器名稱即可。所以只要用firebug等工具查看所有css的id或class,就可以制作出一個完全自己作主的登陸界面。