如題 我們使用模態彈出框+ajax提交表單 首先我們把index視圖的create按鈕添加data-toggle 和 data-target。
代碼如下:
<?php
echo Html::a('添加請假單', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax'])
?>
在index視圖添加如下代碼 來顯示模態彈出框:
<div class="modal bs-example-modal-lg" id="ajax"> <div class="modal-dialog"> <div class="modal-content width_reset" id="tmpl-modal-output-render"> </div> </div> </div>
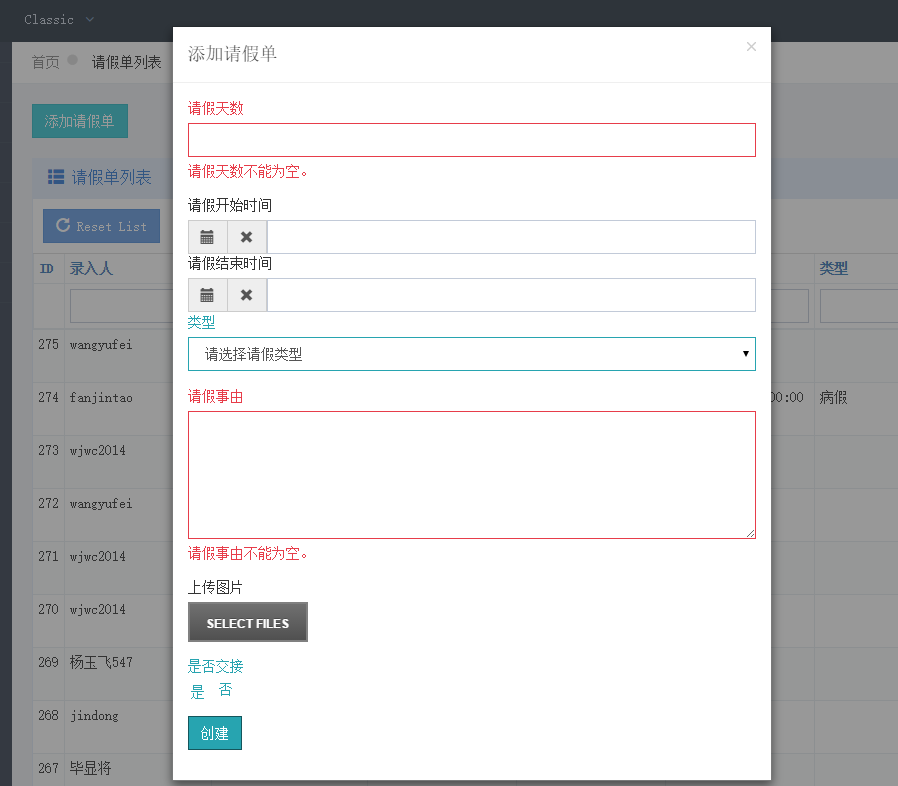
修改後的效果如下

然後我們修改控制器中的create方法,把render改為renderAjax即可
return $this->renderAjax('create', [
'model' => $model,
]);
如果想添加表單驗證我們需要修改views 裡的 _form 添加上id
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上驗證規則
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
效果如下

這樣就實現了ajax提交表單