Modal也即是模態窗,通俗的說就是彈窗。是一款bootstrap的js插件,使用效果也是非常好。
為什麼要使用modal就不必多說了,一個網站,在開發過程中你說你沒用過js彈窗我都不信!好的彈窗不僅僅給人以美感,也會讓我們開發效率提高,甚至心情也會舒暢!
我們看看在yii2中如何使用modal。
比如我們之前添加數據的時候,通常情況下會點擊按鈕跳轉到添加頁面,保存後再跳轉到列表頁。
現在我們希望點擊添加按鈕的時候,在當前頁面彈窗添加數據,看具體實現。
1、use yii\bootstrap\Modal;
2、創建一個按鈕,用於調modal的顯示
echo Html::a('創建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、創建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">創建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我們的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
}
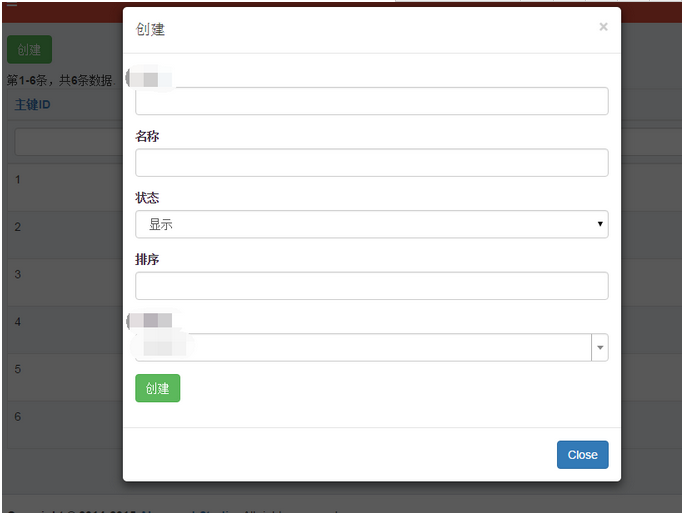
這個時候我們點擊按鈕[創建],會看到modal彈窗,截圖如下。

有同學可能要說,這個頁面沒必要異步加載過來。確實,你也可以直接在頁面上echo $this->renderAjax();,不過需要提醒的是,該操作記得修改表單提交的action哦。
關於modal的使用,此處有兩點需要提醒大家:
在控制元素(比如按鈕或者鏈接)上設置屬性 data-toggle="modal",同時設置 data-target="#identifier" 或 href="#identifier" 來指定要切換的特定的模態框(帶有 id="identifier")
以上,我們在yii2中實現了modal的基本使用。