在進入正式的開發之前,我們還需要掌握微信公眾號開發的調試方法.
如果我們完全依賴接收到的消息來進行調試,那我們將受到很多的限制,
比如我們只能返回指定格式的消息才能在微信應用中看到我們回復的內容,
如果我們的服務器報錯,我們將無法知道確切的錯誤信息,
所以我們需要一個能代替微信服務器來給我們的公眾號服務器發送消息並且能顯示我們返回的任何消息格式的工具.
幸運的是我們在網上可以找到這樣一個工具`webbot-cli`,
這個工具的地址是開源的,源碼地址是: https://github.com/node-webot/webot-cli/blob/master/README.md
這是一個nodejs編寫的工具,要安裝這個工具我們首先需要安裝nodejs開發環境.
這裡是nodejs的官網 https://nodejs.org/, 按照官網的指示一步步安裝就OK了.
安裝完成後我們可以利用`npm`工具安裝這個模擬開發調試工具.
安裝命令是:
安裝這個工具需要管理員權限,所以mac和linux用戶可能需要使用`sudo`.
安裝完成後我們介紹一個這個工具的使用.
我們直接在命令行調用如下命令就會開始運行這個工具,
其中`weixin` 為我們之前配置的token參數,
`http://weixinshow001.sinaapp.com` 為我們公眾平台的服務器地址.
大家需要把這兩個參數更改為自己的.
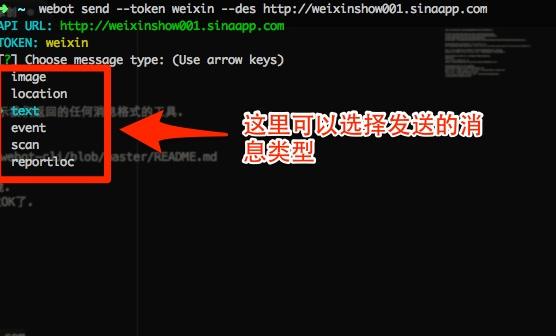
程序的運行界面長得是這個樣子的:

運行成功時會回顯剛才傳進去的url和token.
這裡我們簡單地測試一條text消息,
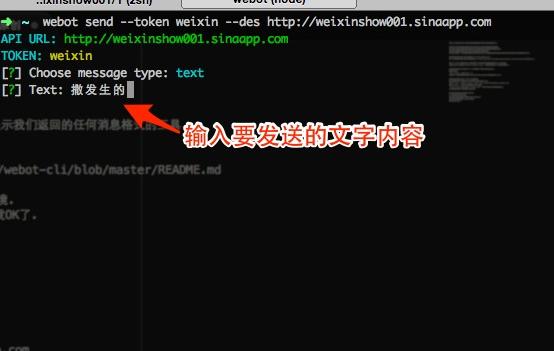
選中狀態下回車會進入文本輸入界面.

我們隨便輸入一些文字,然後點擊回車發送.
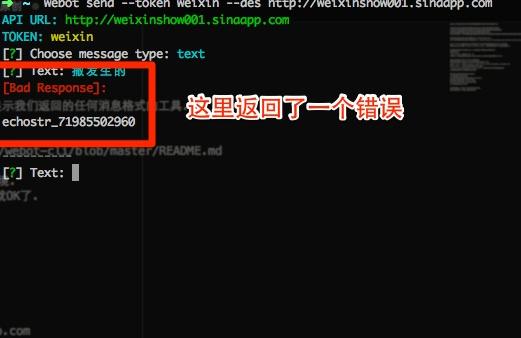
然後我們看到一個錯誤,這是為啥呢?

原因是這樣的,這個工具並未完全按照微信官方的消息格式發送,
微信官方的服務器在發送消息時並沒有在GET字段中添加`echostr`項,
而這個工具會在任意一條消息發送`echostr`字段.
我們之前使用的wechat-php庫是使用這個字段來判斷是否是token驗證特殊請求的,
如果是token驗證特殊請求就會返回echostr字段並且終止後續操作,
於是造成了這個錯誤的產生.
現在我們修改一下我們的庫來兼容這個測試庫.
我們打開`Wechat.php`文件,在文件中找到`isValidateIncomingConn`函數,
這個函數是用來判斷這一個請求是否是token驗證請求的.
我們更改為一下內容:
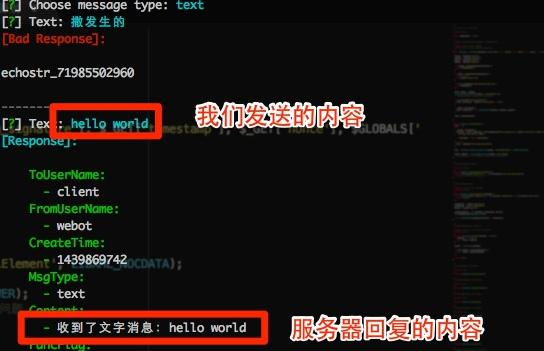
完成更高後上傳到SAE的服務器使之生效,然後重新在`webot`中發送文本消息,我們就可以看到正確的回顯了.

基於這種調試方式,我們甚至可以再本地服務器上調試了!
基於這種調試方式,我們甚至可以再本地服務器上調試了!
基於這種調試方式,我們甚至可以再本地服務器上調試了!
只要把調試工具的url參數設置成本地url就ok了.
另外如果喜歡在外網服務器上寫代碼,微信官方提供的測試頁也是不錯的:http://mp.weixin.qq.com/debug
感謝你的閱讀,請用心感悟!希望可以幫到初學的您!!分享也是一種快樂!!!請接力。。。