這是一個表單的時代。。。
我們在浏覽器中編輯自己的信息,會遇到上傳頭像;在文庫中,我們會上傳文檔......到處存在“上傳”這個詞。
php是最好的語言(其他語言的程序猿們不要打我...)。php在處理交互方面有天然的優勢,自然有強大的函數來處理上傳文件。
和提交一般的數據一樣,上傳文件也需要表單。下面建立一個特殊的表單來上傳文件。
1 <form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post"> 2 <!--MAX_FILE_SIZE必須在所有的input之前,以後要是想用上傳表單,可以在form之後就寫隱藏的input--> 3 <input type="hidden" name="MAX_FILE_SIZE" value="30000"/> 4 上傳的文件: 5 <input type="file" name="userfile"/> 6 <hr/> 7 <input type="submit" name="sub_button" value="上傳文件的提交按鈕"/> 8 9 </form>
ok,我們分析一下這個代碼段。
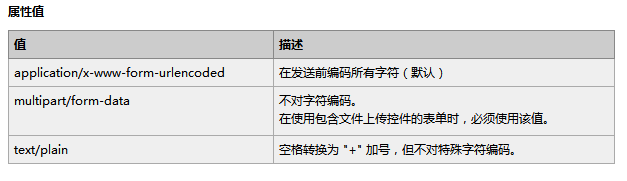
以上的enctype規定了數據在發送給服務器的時候采用什麼編碼格式。它有三個值:

MAX_FILE_SIZE隱藏字段(單位為字節)必須放在文件輸入字段之前,其值為文件的最大尺寸。這是對浏覽器的一個建議,php也會檢查此項。不過在浏覽器端可以繞過這個障礙,因此不要指望用它來阻擋大文件。但是文件最大值受php.ini中的post_max_size= (number)M的限制。但是最好還是加上這個項目,它可以避免用戶在花時間等待上傳大文件之後才發現大文件上傳失敗的麻煩。
在用戶提交文件表單之後,服務器端就可以接受數據了。PHP中有全局變量$_FILES來處理文件,假設上傳字段名稱為userfile(可以在字段中隨意更改)。
$_FILES['userfile']['name'] 客戶端文件的原名稱。
$_FILES['userfile']['type'] 文件的MIME類型,這個在PHP端並不檢查,因此這個值還不一定有。
$_FILES['userfile']['size'] 上傳的文件的大小(單位字節)。
$_FILES['userfile']['tmp_name'] 文件上傳後在服務器端存儲的臨時文件名。
$_FILES['userfile']['error'] 和該文件上傳相關的錯誤代碼。如果上傳成功,值為0.
文件在上傳後,默認存儲到服務器默認臨時目錄中,在php.ini中的upload_tmp_dir設置為其他路徑。
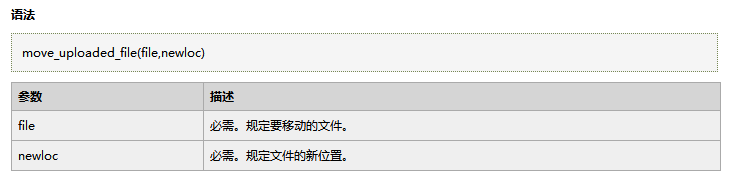
在這裡還得說說一個move_uploaded_file()函數:

這個函數檢查並確保由 file 指定的文件是合法的上傳文件(即通過 PHP 的 HTTP POST 上傳機制所上傳的)。如果文件合法,則將其移動為由 newloc 指定的文件。
如果 file 不是合法的上傳文件,不會出現任何操作,move_uploaded_file() 將返回 false。
如果 file 是合法的上傳文件,但出於某些原因無法移動,不會出現任何操作,move_uploaded_file() 將返回 false,此外還會發出一條警告。
這種檢查顯得格外重要,如果上傳的文件有可能會造成對用戶或本系統的其他用戶顯示其內容的話。
下面是一個php上傳文件實例:
1 <b>上傳文件處理</b>
2 <hr/>
3 <?php
4 if (isset($_FILES['userfile'])) {
5 $uploaddir = 'upload/';
6 $uploadfile = $uploaddir . basename($_FILES['userfile']['name']);
7 echo '<pre>';
8 if (move_uploaded_file($_FILES['userfile']['tmp_name'], $uploadfile)) {
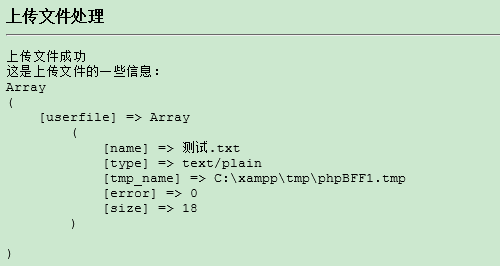
9 echo '上傳文件成功'.'<br>';
10 } else {
11 echo '上傳文件失敗'.'<br>';
12 }
13 echo '這是上傳文件的一些信息:' . '<br>';
14 print_r($_FILES);
15 echo '<pre>';
16 die();
17 }
18
19 ?>
20 <b>上傳表單</b>
21 <!--表單中的enctype屬,必須和以下定義保持一致-->
22 <form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post">
23 <!--MAX_FILE_SIZE必須在所有的input之前,以後要是想用上傳表單,可以在form之後就寫隱藏的input-->
24 <input type="hidden" name="MAX_FILE_SIZE" value="30000"/>
25 上傳的文件:
26 <input type="file" name="userfile"/>
27 <hr/>
28 <input type="submit" name="sub_button" value="上傳文件的提交按鈕"/>
29 </form>