什麼意思呢?我來簡單的描述下,小編妹子提的需求是這樣的,你看啊,你這列表頁的數據,能不能我就直接在列表上進行點一下就直接修改啊,我再點進去修改多麻煩,太不方便了。這尼瑪,這需求,是不是真想給她一棒槌。
ok,我們今天就來看看在yii2中如何去利用gridview實現列表上直接修改的功能,很全面哦,我們盡量各種類型的屬性都給出實例。
第一步,我們先來部署好yii2-grid
利用composer安裝yii2-grid
composer require kartik-v/yii2-grid "@dev"
如果你在安裝的過程中需要讓你輸出Token,此時也就是需要你登錄你的github帳號,通過setting>personal access tokens獲取token值後輸入你的token值,回車就好。
安裝好了之後,我們對module進行如下配置,這個是必須要配置的
'modules' => [ 'gridview' => [ 'class' => '\kartik\grid\Module' ] ];
前面我們說了,要先把yii2-grid部署好,下載配置好之後,我們打開視圖文件並參考下面的代碼修改你的文件
// use yii\grid\GridView; //這裡屏蔽掉yii的gridview,user我們剛剛安裝的gridview use kartik\grid\GridView; <?= GridView::widget([ //...... 'export' => false, 'columns' => [ //...... ], ?>
上面代碼中我們只需要添加一項 'export' => false, 即可,你原先的gridview無需改動。
然後我們安裝yii2-editable
composer require kartik-v/yii2-editable "@dev"
安裝好了後,我們在剛才配置好gridview的文件中引入editable
use kartik\editable\Editable;
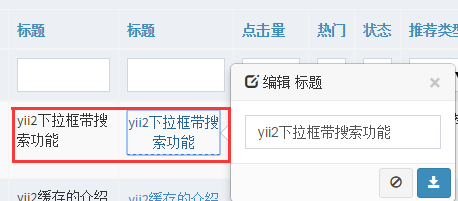
首先介紹下textInput類型的修改,圖如下

從上圖中可以很輕松的看到編輯的效果,直接貼代碼
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', ],
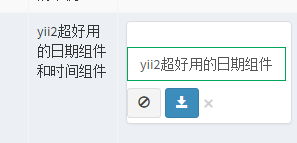
但是從上圖中我們也看到了,彈窗式修改呢不是很方便,我們接下來看看方便點的操作方式
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ 'asPopover' => false, ], ],
只需要對要修改的屬性值點擊一下可以直接進行修改,我們來看看這樣會有什麼問題

也許你發現了,編輯框的寬度太小了,操作不是很方便,我們把input改為textarea會不會好點?試試看,當然你也可以給當前單元格指定headerOptions設定寬度,關於gridview常見操作可點擊參考

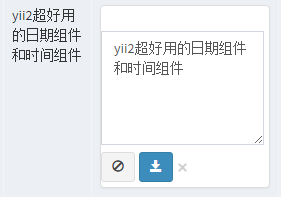
看圖片上果然效果好很多,直接貼代碼
[ 'attribute' => 'title', 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ 'asPopover' => false, 'inputType'=>\kartik\editable\Editable::INPUT_TEXTAREA, 'options' => [ 'rows' => 4, ], ], ],
有同學很好奇的點了圖中的兩個按鈕,一個是重置按鈕,另一個是應用按鈕,重置還好,很容易理解,但是嘛,為啥點了應用按鈕就貌似一直在處理中的意思呢?別急別急,從一開始到現在乃至接下來,我們都將先講解view中的配置,其實這裡你點擊應用按鈕後也就異步請求了後端,我們後面詳細的說道。
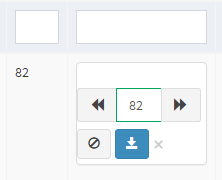
如果你的column是數字類型的呢?簡單嘛,input內直接修改就好了,可如果你想要下面截圖中的效果,需要你繼續繼續利用composer安裝touch spin widget

require kartik-v/yii2-widget-touchspin "@dev"
安裝完畢後,我們看看數字類型的屬性的修改方式
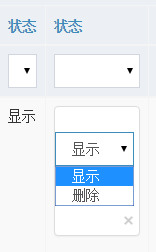
第三種,關於下拉框式的修改,我們假定字段is_delete值1顯示 2刪除且數據庫存的值是1 2這種數字類型,看效果圖然後我們再貼代碼

左右兩邊是兩個屬性,為了做對比說明,左側是不可修改的屬性展示,代碼如下
[
'attribute' => 'is_delete',
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'inputType'=>\kartik\editable\Editable::INPUT_DROPDOWN_LIST,
'asPopover' => false,
'data' => Article::itemAlias('is_delete'),
],
'value' => function ($model) {
return Article::itemAlias('is_delete', $model->is_delete);
},
'filter' => Article::itemAlias('is_delete'),
],
第四個,我們講解下日期組件和時間組件,先截圖看效果,然後在安裝
//日期組件 composer require kartik-v/yii2-widget-datepicker "@dev" //時間組件 composer require kartik-v/yii2-widget-datetimepicker "*" //日期組件 [ 'attribute' => 'created_at', //這個設定表格的寬度 // 'headerOptions' => ['width' => '150px'], 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ 'inputType'=>\kartik\editable\Editable::INPUT_DATE, 'asPopover' => false, //這個設定我們組件的寬度 'contentOptions' => ['style'=>'width:180px'], 'options' => [ 'pluginOptions' => [ //設定我們日期組件的格式 'format' => 'yyyy-mm-dd', ] ], ], 'format' => ['date', 'Y-m-d'], ], //時間組件 [ 'attribute' => 'updated_at', // 'headerOptions' => ['width' => '150px'], 'class'=>'kartik\grid\EditableColumn', 'editableOptions'=>[ 'inputType'=>\kartik\editable\Editable::INPUT_DATETIME, 'asPopover' => false, 'contentOptions' => ['style'=>'width:250px'], ], ],
基本上就這4中類型吧,view配置好了,我們就需要配置controller層進行異步操作了,我們來看看是怎麼操作的。
聲明:如果你的gridview是在視圖article/index內,那麼接下來的操作你需要在article控制器的index內操作。
use yii\helpers\Json;
public function actionIndex()
{
$searchModel = new ArticleSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
if (Yii::$app->request->post('hasEditable')) {
$id = Yii::$app->request->post('editableKey');
$model = Article::findOne(['id' => $id]);
$out = Json::encode(['output'=>'', 'message'=>'']);
$posted = current($_POST['Article']);
$post = ['Article' => $posted];
if ($model->load($post)) {
$model->save();
$output = '';
isset($posted['title']) && $output = $model->title;
// 其他的這裡就忽略了,大致可參考這個title
}
$out = Json::encode(['output'=>$output, 'message'=>'']);
echo $out;
return;
}
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
]);
}
關於小編給大家介紹的Yii2 GridView實現列表頁直接修改數據的方法就給大家介紹到這裡,希望對大家有所幫助,如果大家想了解更多內容敬請關注幫客之家網站。