平時開發中或多或少不可避免會遇到無限極分類的問題,因為效率、邏輯等問題也一直使這類問題比較尖銳。今天我們以yii2框架為基礎,欄目無限極為例,對這個問題進行一個簡單的處理。
首先我們有一張欄目數據表 tree
表結構如下圖(原文有圖)

看上去表結構很簡單。
我們插入幾條測試數據
INSERT INTO `tree` (`id`, `parent_id`, `name`) VALUES (1, 0, 'A'), (2, 0, 'B'), (3, 1, 'a'), (4, 3, 'aa'), (5, 2, 'b'), (6, 4, 'aaa');
樹形結構大致如下
|A
|--a
|----aa
|------aaa
|B
|--b
這也正是我們所需要的數據結構形式,下面我們來看看如何處理才能夠得到所需要的結果。
我們前面也說了,以yii2為基礎,因此我們的寫法也按照面向對象的規則來
class tree {
//訪問index查看樹形結構
public function actionIndex () {
$data = self::getTree();
//為了方便測試,我們這裡以json格式輸出
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return $data;
}
//獲取樹
public static function getTree () {
//這裡我們直接獲取所有的數據,然後通過程序進行處理
//在無限極分類中最忌諱的是對數據庫進行層層操作,也就很容易造成內存溢出
//最後電腦死機的結果
$data = static::find()->all();
return self::_generateTree($data);
}
//生成樹
private static function _generateTree ($data, $pid = 0) {
$tree = [];
if ($data && is_array($data)) {
foreach($data as $v) {
if($v['parent_id'] == $pid) {
$tree[] = [
'id' => $v['id'],
'name' => $v['name'],
'parent_id' => $v['parent_id'],
'children' => self::_generateTree($data, $v['id']),
];
}
}
}
return $tree;
}
}
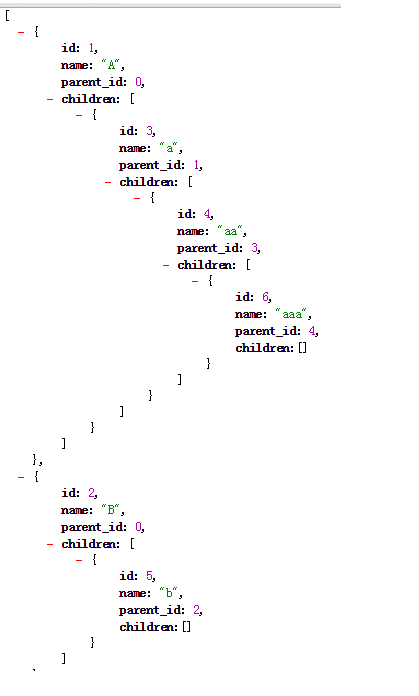
我們訪問下tree/index看看,效果圖如下

這樣我們可以看到一個很清晰的樹形結構圖,也就是我們最終所需要的。
關於PHP無限極分類的案例教程就給大家介紹這麼多,希望對大家有所幫助!