1、安裝yii2
未安裝的請參考yii2史上最簡單式安裝教程,沒有之一
已安裝的請繼續看下一步操作
2、配置數據庫
2.1 配置數據庫
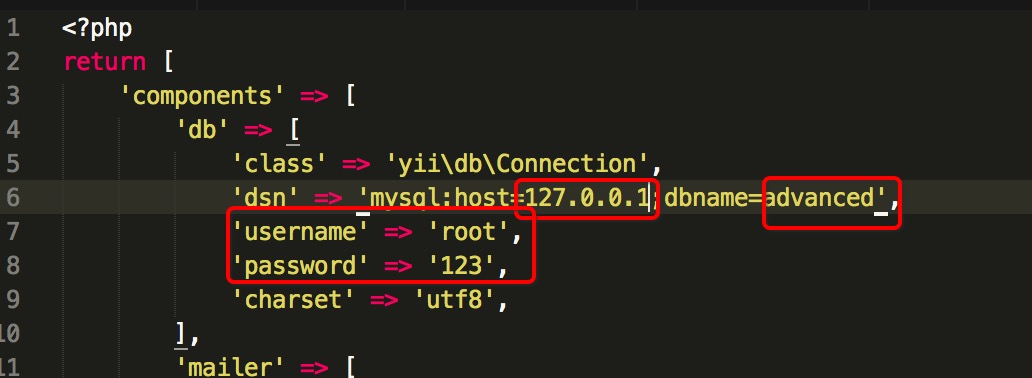
修改common/config/main-local.php 實際項目中本地的數據庫往往跟線上數據庫不一致,
我們這裡配置到main-local.php就可以了,產品上線後,我們可以使用git或者svn忽略掉main-local.php,線上直接部署。
我們這裡使用的mysql數據庫,配置如下

當然啦,上面紅圈圈的信息需要你自己手動修改掉,要是十分巧合跟我的一樣那就不用在修改了
2.2 創建user數據表,我們後面要實現後台登陸
說明:user表和menu表的創建可以參考我們後面下載的組件yii2-admin裡面的sql,具體目錄位於
vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID', `username` varchar(255) NOT NULL COMMENT '用戶名', `auth_key` varchar(32) NOT NULL COMMENT '自動登錄key', `password_hash` varchar(255) NOT NULL COMMENT '加密密碼', `password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密碼token', `email` varchar(255) NOT NULL COMMENT '郵箱', `role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等級', `status` smallint(6) NOT NULL DEFAULT '10' COMMENT '狀態', `created_at` int(11) NOT NULL COMMENT '創建時間', `updated_at` int(11) NOT NULL COMMENT '更新時間', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用戶表';
2.3 訪問frontend站點,先注冊個用戶

注冊成功後,右上角會顯示登陸的狀態,我們後面會用到這個注冊的用戶

接下來我們要開始配置後台的模板了。
3、利用AdminLTE渲染後台模板
後台的模板我們采用利用 AdminLTE(Backend theme for Yii2 Framework)
插播一曲:AdminLTE是一個完全響應管理模板。基於Bootstrap3框架,易定制模板。適合多種屏幕分辨率,從小型移動設備到大型台式機。
內置了多個頁面,包括儀表盤、郵箱、日歷、鎖屏、登錄及注冊、404錯誤、500錯誤等頁面。
3.1 安裝AdminLTE
https://github.com/dmstr/yii2-adminlte-asset
打開上面的鏈接,按照操作步驟進行安裝
這裡我簡述下自己的安裝步驟,cd advanced後,
因為是mac,這裡直接composer進行安裝就行了
composer require dmstr/yii2-adminlte-asset "2.*"
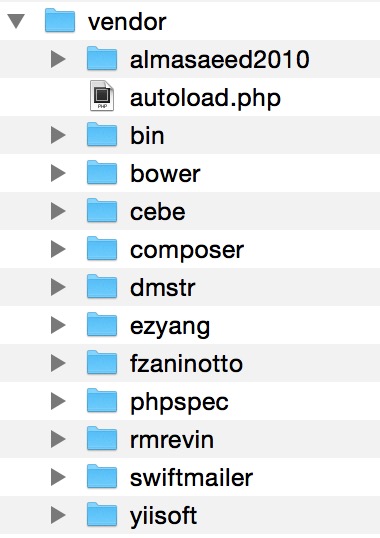
安裝成功後,vendor目錄下會多幾個文件夾,如下

3.2 yii2配置整合AdminLTE,搭建帥氣上檔次的後台
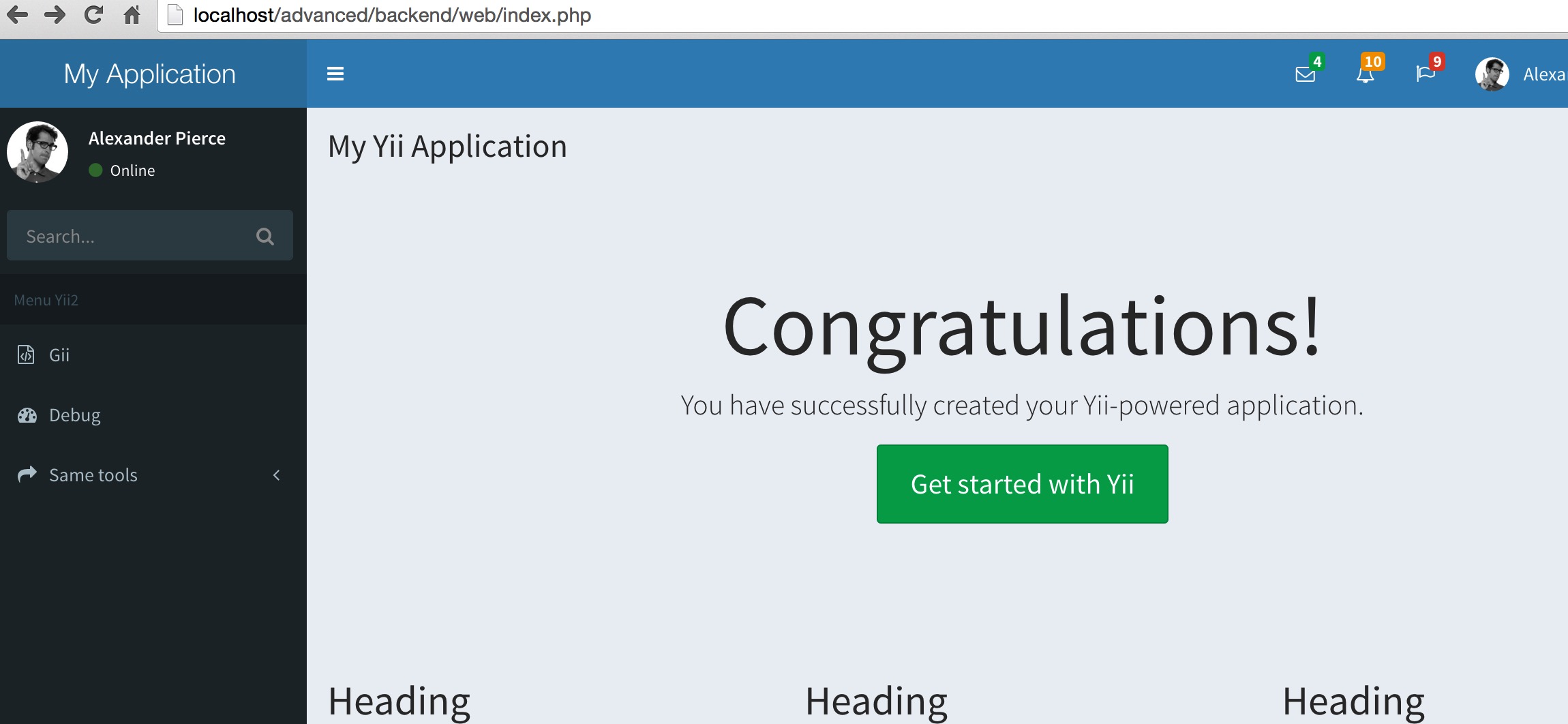
下面我們配置下backend/config/main.php先預覽下效果,小心髒捉急的巴不得趕緊嘗嘗戰果
'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],

nice,頁面瞬間好看多了。
問題來了,我們是在components裡面單獨配置的theme,這樣以後要修改布局文件什麼的是很不方便滴,下面我們把不局文件拷貝下來覆蓋掉yii自帶的layout.
把vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app目錄下的layouts和site拷貝
覆蓋掉backend/views/目錄下的lauouts和site對應的文件
覆蓋後記得屏蔽掉 components下面view的配置項
到此,後台模板的搭建告一段落,si不si很happy
4、下面我們用yii的rbac實現後台的權限控制
4.1 我們先配置下簡短路由
backend/config/main.php文件的compontents加上下面的配置
'urlManager' => [ //用於表明urlManager是否啟用URL美化功能,在Yii1.1中稱為path格式URL, // Yii2.0中改稱美化。 // 默認不啟用。但實際使用中,特別是產品環境,一般都會啟用。 'enablePrettyUrl' => true, // 是否啟用嚴格解析,如啟用嚴格解析,要求當前請求應至少匹配1個路由規則, // 否則認為是無效路由。 // 這個選項僅在 enablePrettyUrl 啟用後才有效。 'enableStrictParsing' => false, // 是否在URL中顯示入口腳本。是對美化功能的進一步補充。 'showScriptName' => false, // 指定續接在URL後面的一個後綴,如 .html 之類的。僅在 enablePrettyUrl 啟用時有效。 'suffix' => '', 'rules' => [ "<controller:\w+>/<id:\d+>"=>"<controller>/view", "<controller:\w+>/<action:\w+>"=>"<controller>/<action>" ], ],
接下來在項目的根目錄 backend/web下面創建.htaccess文件並添加如下內容,這個文件你都創建不下來,看來是真需要再磨練磨練哦
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
當然,你的apache必須要開啟rewrite模塊。
下面我們訪問下gii模塊測試下
http://localhost/advanced/backend/web/gii
校驗是可以的。
4.2 創建權限控制所需要的數據表
當然,這些yii2都給我們准備好了。
打開 vendor/yiisoft/yii2/rbac/migrations/schema-mysql.sql 文件,依次創建數據表
`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`;
另外補充菜單menu表,需要的自行創建
說明:user表和menu表的創建可以參考 vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql
CREATE TABLE `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(128) NOT NULL, `parent` int(11) DEFAULT NULL, `route` varchar(256) DEFAULT NULL, `order` int(11) DEFAULT NULL, `data` text, PRIMARY KEY (`id`), KEY `parent` (`parent`), CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent`) REFERENCES `menu` (`id`) ON DELETE SET NULL ON UPDATE CASCADE ) ENGINE=InnoDB DEFAULT CHARSET=utf8
4.3 下載安裝 yii2-admin
參考 https://github.com/mdmsoft/yii2-admin
按照步驟一步一步安裝即可,同adminlte的安裝
安裝好了我們會在vendor目錄下面看到 mdmsoft目錄
4.4 權限配置
打開backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //這裡必須添加authManager配置項 'components' => [ ... //components數組中加入authManager組件,有PhpManager和DbManager兩種方式, //PhpManager將權限關系保存在文件裡,這裡使用的是DbManager方式,將權限關系保存在數據庫. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
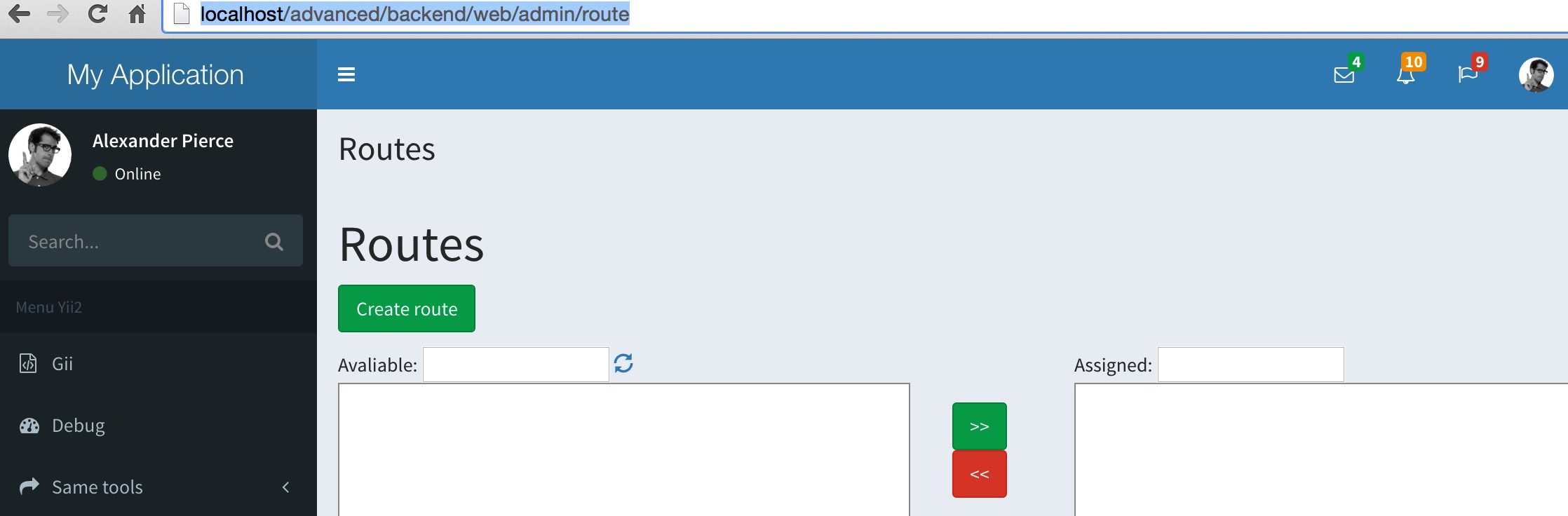
4.5 我們訪問下權限模塊檢驗下效果如何
http://localhost/advanced/backend/web/admin/route

嗯,界面是有的了,下面我們加快腳步驗收下我們的權限這塊到底成還是不成呢?
一般來說到這一步就ok的了。後面的可以自己摸索著添加路由分配權限了。
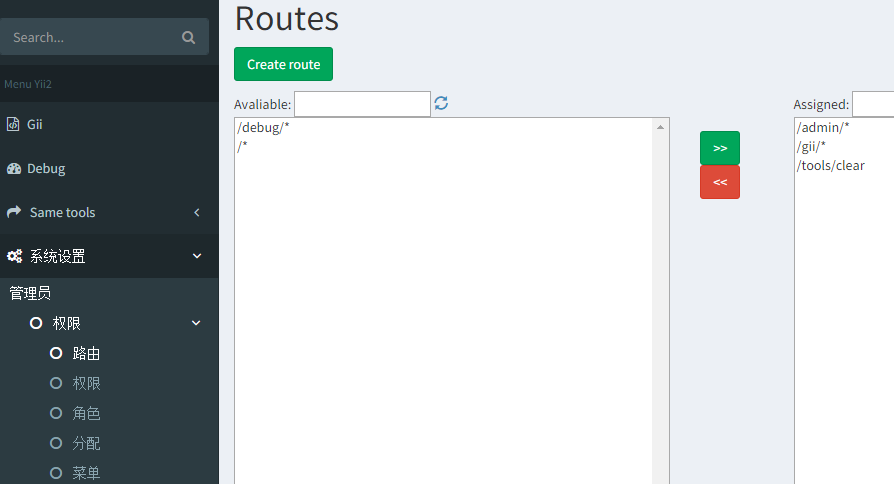
下面我們在左側菜單上把權限的欄目加上,代碼可直接復制,放置於 <section class="sidebar"></section>內
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>權限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理員</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 後台用戶</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 權限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 權限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜單</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我們看下效果圖,這樣一來,我們對權限進行操作就十分的方便了

如此,我們的權限控制基本告一段落了,關於權限需要說明的是:
你應該先添加路由,然後添加權限名稱,後再對角色或個人進行權限的獨立分配。
5、如何利用menu對菜單進行控制?
4.5步驟中我們是直接寫ul li的方式對左側菜單進行操作的,這樣也是能夠實現通過菜單對權限進行控制滴。
但是喃,一來不方便操作,而來增加修改個什麼東東都得需要我們去修改程序實現,這也TTM不方便了。還好我們家有妙招,DDV殺殺殺。
好了,又扯遠了。仔細回想,是不是我們創建的123456張表還有一張menu表沒有利用到喃?這貨怎麼利用喃?來,我們回歸正題。
首選,我們訪問/admin/menu/index添加幾個一級菜單,姑且叫做一級1,一級2,一級3吧,哦對了,忘記添加路由了,怎麼回事呢,我們先訪問/admin/route/index 把左側的路由移動到右側,不然上面創建新菜單會失敗哦。創建菜單時,[映射][數據]我們暫且不填寫。
添加完畢之後呢,我們打開布局文件left.php,use兩個類文件,分別是yii\bootstrap\Nav和mdm\admin\components\MenuHelper;
獲取權限的操作 MenuHelper::getAssignedMenu都幫我們做好了。
ok,我們刪掉4.5添加的sidebar-menu菜單,添加下面的代碼試試看
echo Nav::widget( [ 'encodeLabels' => false, 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
現在菜單控制權限我們基本上是ok了,現在你可以繼續添加菜單試試效果如何。
到此呢,我們的後台和rbac的權限控制可以說是做得非常完美了,如果你在嘗試的過程中遇到任何問題,下面留言就好,咱們共同交流探討。
相關閱讀:
Yii2 rbac權限控制之菜單menu實例教程