日期組件,時間組件在平時開發中是必不可少的。今天我們就來談談在yii2中的超好用的時間組件,也省的大家各種找js插件了。
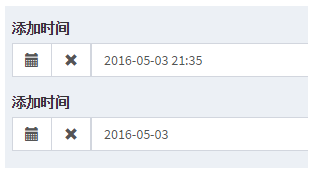
分享之前我們先預覽下效果,看看到底怎麼個好用法。

當然啦,好用不好用在於自我的感覺,光看上面的圖片是感受不到的。再告訴你個好消息,這兩款插件已經跟yii2整合了,使用起來也是灰常的簡單哦。
關於日期組件跟時間組件,前者是date('Y-m-d')類型,後者是date('Y-m-d H:i:s')類型,自然不用多說。
我們先來看看時間組件擴展
既然是擴展組建,第一步當然是安裝。
composer require kartik-v/yii2-widget-datetimepicker "*"
安裝好之後,如果你的表單使用ActiveForm生成的,可以參考下面的代碼
use kartik\datetime\DateTimePicker; <?= $form->field($model, 'created_at')->widget(DateTimePicker::classname(), [ 'options' => ['placeholder' => ''], 'pluginOptions' => [ 'autoclose' => true, 'todayHighlight' => true, ] ]); ?>
有些不喜歡用ActiveForm生成表單的同學就需要參考下面的用法了
use kartik\datetime\DateTimePicker; echo '<label>時間</label>'; echo DateTimePicker::widget([ 'name' => 'Article[created_at]', 'options' => ['placeholder' => ''], //注意,該方法更新的時候你需要指定value值 'value' => '2016-05-03 22:10:10', 'pluginOptions' => [ 'autoclose' => true, 'format' => 'yyyy-mm-dd HH:ii:ss', 'todayHighlight' => true ] ]);
至於哪個方便,不言而喻。
整個安裝過程確實很簡單,我們接下來以同樣的方式進行安裝日期組件。
composer require kartik-v/yii2-widget-datepicker "@dev"
安裝好了後我們開始使用日期組件
use kartik\date\DatePicker; <?php echo DatePicker::widget([ 'name' => 'Article[created_at]', 'options' => ['placeholder' => '...'], //value值更新的時候需要加上 'value' => '2016-05-03', 'pluginOptions' => [ 'autoclose' => true, 'format' => 'yyyy-mm-dd', 'todayHighlight' => true, ] ]); ?>
看了上面的代碼,想必有同學已經猜到針對ActiveForm生成的日期組件的用法了。沒錯,就那麼用,si不si很簡單。
<?= $form->field($model, 'created_at')->widget(DatePicker::classname(), [ 'options' => ['placeholder' => ''], 'pluginOptions' => [ 'autoclose' => true, 'todayHighlight' => true, 'format' => 'yyyy-mm-dd', ] ]); ?>
當然,上面的時間格式都是可以調整的,但是,日期組件,既然是日期,肯定也就只支持ymd三種類型的參數,不然跟時間組件又有啥差別。
有些小伙伴說為啥自己的是英文的,用起來很不方便呀,我想反問一句,你的項目是不是沒配置語言是中文?還沒配置的同學只需要在你的配置文件裡面加上 'language'=>'zh-CN', 即可。
最後,我們看看最終的效果圖。