關鍵字:微信公眾平台 JSSDK 發送給朋友 收貨地址共享接口 openAddress
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-openaddress.html
在這篇微信公眾平台開發教程中,我們將介紹如何在網頁中實現獲取收貨地址的功能。
![]() 收貨地址共享接口 在2016年4月13日 進行過升級,2016年5月20日只能使用新接口,本教程為新版接口的教程!
收貨地址共享接口 在2016年4月13日 進行過升級,2016年5月20日只能使用新接口,本教程為新版接口的教程!
本文分為以下二個部分:
access token的獲得方法在前面有介紹,詳情見 微信公眾平台開發(26) ACCESS TOKEN
生成簽名之前必須先了解一下jsapi_ticket,jsapi_ticket是公眾號用於調用微信JS接口的臨時票據。正常情況下,jsapi_ticket的有效期為7200秒,通過access_token來獲取。由於獲取jsapi_ticket的api調用次數非常有限,頻繁刷新jsapi_ticket會導致api調用受限,影響自身業務,開發者必須在自己的服務全局緩存jsapi_ticket 。
參考以下文檔獲取access_token(有效期7200秒,開發者必須在自己的服務全局緩存access_token):
用第一步拿到的access_token 采用http GET方式請求獲得jsapi_ticket(有效期7200秒,開發者必須在自己的服務全局緩存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
獲得jsapi_ticket之後,就可以生成JS-SDK權限驗證的簽名了。
簽名生成規則如下:參與簽名的字段包括noncestr(隨機字符串), 有效的jsapi_ticket, timestamp(時間戳), url(當前網頁的URL,不包含#及其後面部分) 。對所有待簽名參數按照字段名的ASCII 碼從小到大排序(字典序)後,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字符串string1。這裡需要注意的是所有參數名均為小寫字符。對string1作sha1加密,字段名和字段值都采用原始值,不進行URL 轉義。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步驟1. 對所有待簽名參數按照字段名的ASCII 碼從小到大排序(字典序)後,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步驟2. 對string1進行sha1簽名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完整代碼如下
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要動態獲取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 這裡參數的順序要按照 key 值 ASCII 碼升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企業號用以下 URL 獲取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企業號用以下URL獲取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
微信收貨地址共享,是指用戶在微信浏覽器內打開網頁,填寫過地址後,後續可以免填寫支持快速選擇,也可增加和編輯。此地址為用戶屬性,可在各商戶的網頁中共享使用。支持原生控件填寫地址,地址數據會傳遞到商戶。
地址共享是基於微信JavaScript API 實現,只能在微信內置浏覽器中使用,其他浏覽器調用無效。同時,需要微信5.0 版本才能支持,建議通過user agent 來確定用戶當前的版本號後再調用地址接口。以iPhone 版本為例,可以通過useragent可獲取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 為用戶安裝的微信版本號,商戶可以判定版本號是否高於或者等於5.0。
地址格式
微信地址共享使用的數據字段包括:
其中,地區對應是國標三級地區碼,如“廣東省-廣州市-天河區”,對應的郵編是是510630。詳情參考鏈接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
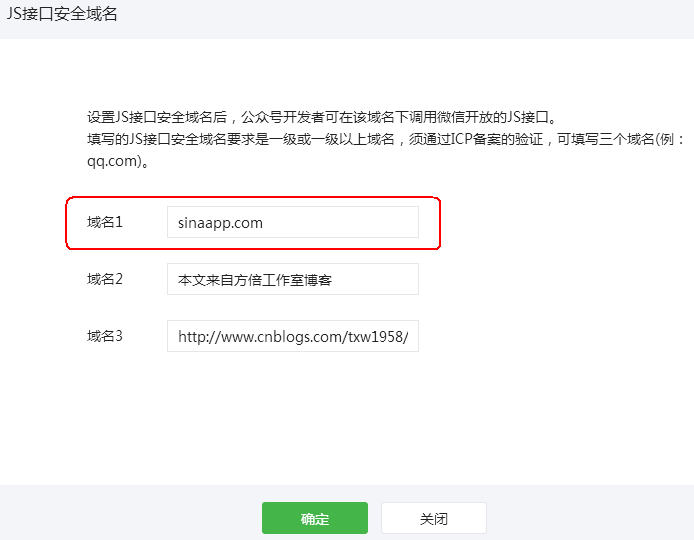
先登錄微信公眾平台進入“公眾號設置”的“功能設置”裡填寫“JS接口安全域名”。

<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
在需要調用JS接口的頁面引入如下JS文件:
特別注意:JS-SDK版本需使用http://res.wx.qq.com/open/js/jweixin-1.1.0.js
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
所有需要使用JS-SDK的頁面必須先注入配置信息,否則將無法調用。
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要調用的 API 都要加到這個列表中
'checkJsApi',
'openAddress',
]
});
</script>
5. 通過ready接口處理成功驗證
需要在頁面加載時就調用,需要把相關接口放在ready函數中調用來確保正確執行
wx.ready(function () {
});
5.1 通過checkJsApi判斷當前客戶端版本是否支持分享參數自定義
wx.checkJsApi({
jsApiList: [
'openAddress',
],
success: function (res) {
alert(JSON.stringify(res));
}
});
5.3. 實現收貨地址共享
wx.openAddress({
trigger: function (res) {
alert('用戶開始拉出地址');
},
success: function (res) {
alert('用戶成功拉出地址');
alert(JSON.stringify(res));
document.form1.address1.value = res.provinceName;
document.form1.address2.value = res.cityName;
document.form1.address3.value = res.countryName;
document.form1.detail.value = res.detailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.postalCode;
document.form1.errmsg.value = res.errMsg;
document.form1.qq.value = 1354386063;
},
cancel: function (res) {
alert('用戶取消拉出地址');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
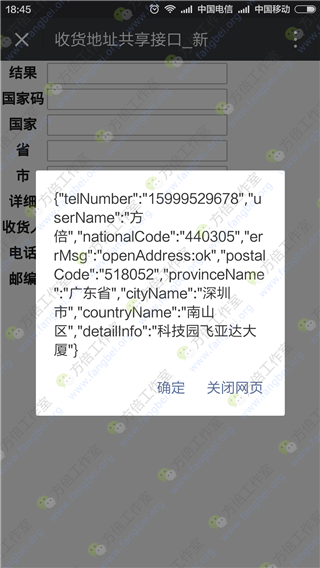
返回說明
返回值
說明
errMsg
獲取編輯收貨地址成功返回“openAddress:ok”。
userName
收貨人姓名。
postalCode
郵編。
provinceName
國標收貨地址第一級地址(省)。
cityName
國標收貨地址第二級地址(市)。
countryName
國標收貨地址第三級地址(國家)。
detailInfo
詳細收貨地址信息。
nationalCode
收貨地址國家碼。