OneThink以其便捷的建站、豐富的擴展、靈活的二次開發,以及雲服務的支持,為廣大個人和企業建站帶來新的契機和機遇,即將成為互聯網新的弄潮兒。
OneThink特性介紹:
1. 基於ThinkPHP最新版本Thinkphp3.2。
2. 模塊化:全新的架構和模塊化的開發機制,便於靈活擴展和二次開發。
3. 文檔模型/分類體系:通過和文檔模型綁定,以及不同的文檔類型,不同分類可以實現差異化的功能,輕松實現諸如資訊、下載、討論和圖片等功能。
4. 開源免費:OneThink遵循Apache2開源協議,免費提供使用。
5. 用戶行為:支持自定義用戶行為,可以對單個用戶或者群體用戶的行為進行記錄及分享,為您的運營決策提供有效參考數據。
6. 雲端部署:通過驅動的方式可以輕松支持平台的部署,讓您的網站無縫遷移,內置已經支持SAE。
7. 雲服務支持:即將啟動支持雲存儲、雲安全、雲過濾和雲統計等服務,更多貼心的服務讓您的網站更安心。
8. 安全穩健:提供穩健的安全策略,包括備份恢復、容錯、防止惡意攻擊登錄,網頁防篡改等多項安全管理功能,保證系統安全,可靠、穩定的運行。
9. 應用倉庫:官方應用倉庫擁有大量來自第三方插件和應用模塊、模板主題,有眾多來自開源社區的貢獻,讓您的網站“One”美無缺。
oneThink後台添加插件步驟:
版本:V1.1.141212 (注:v1.1也有很多版本,一不小心就下到V1.1.140202 去了,還有其他版本,建議去代碼托管平台下載最新版本)
我也不偷懶,把每一步步驟都記錄下來。
一、進入後台,創建插件



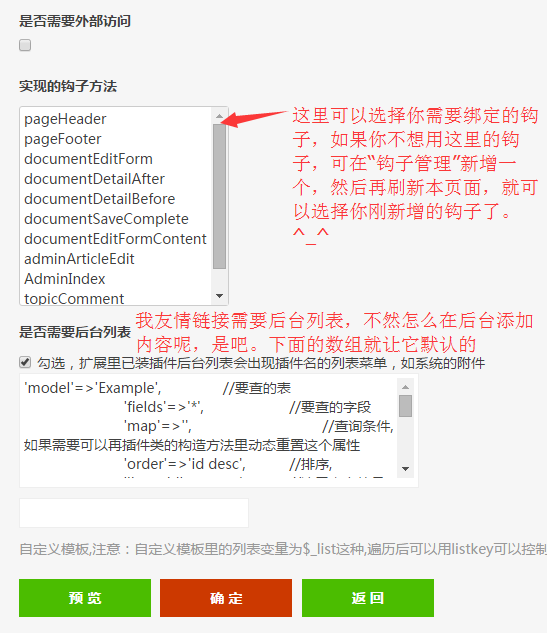
這裡的鉤子我新建了一個indexFooter,因為我只需在前台首頁底部顯示友情鏈接即可。我們把上面所有要勾的地方都勾上,至於有什麼區別,大家可以自己建幾個例子區分一下,生成的文件是否一樣。OK!到這裡 我們的友情鏈接插件就創建好了!點擊“確定”。(這裡的自定義模板什麼的,通通不填,我會在下篇文章演示添加自定義模板的效果)

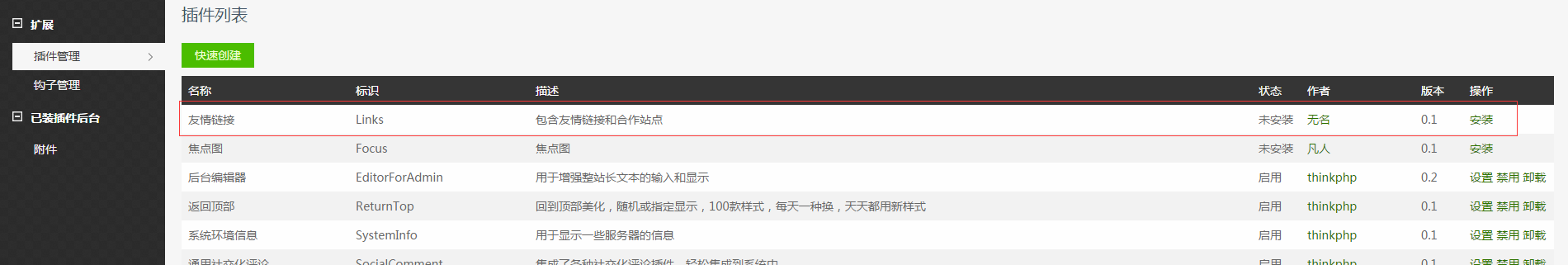
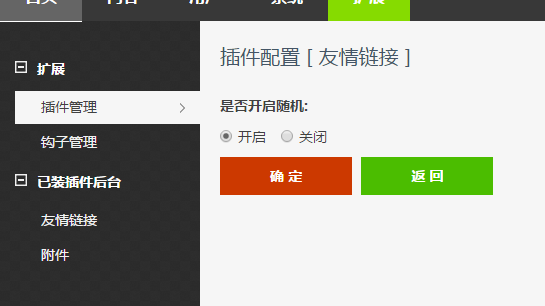
二、點擊“安裝” 即可,找到我們剛安裝好的Links插件,點擊“設置”,你會看到它有個默認的“是否開啟隨機”的選項,這裡我們不管它,因為我們用不上,等下要刪掉的。安裝後,我們可以在左側導航“已安裝插件後台”看到我們新建的“友情鏈接”

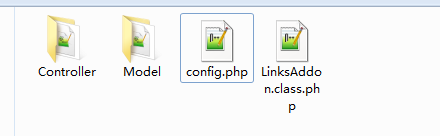
三、當我們點擊左側導航的“友情鏈接”,你會發現報錯,大概就是說的某個表不存在。是的,我們剛才只是建了插件,如果涉及到數據存儲到數據庫, 還需要建表。這裡不直接去數據庫裡建,因為這樣做,是很不人性化的。那我們就找到安裝插件的函數,在安裝插件的時候建立數據庫,這樣就好了。首先系統的插件全部存放在 根目錄/Addons/ 文件夾下面,打開此文件夾,我們看到有個Links文件夾,這就是我們剛創建的插件,一個插件對應一個文件夾。打開Links文件夾,裡面有2個文件和2個文件夾。

四、其實現在oneThink做的越來越簡潔了,不懂PHP的人照樣創建插件,之後你就會發現。當然,如果你有自己的想法,不想局限於官方的限制,那還是要把php學好的。
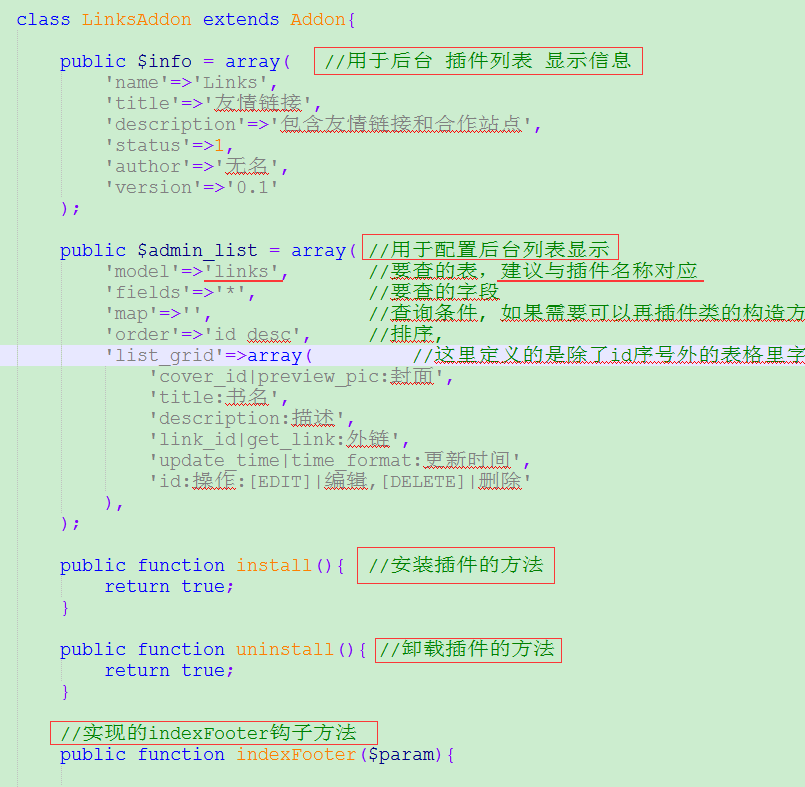
五、打開插件入口文件:LinksAddon.class.php 裡面有個類LinksAddon,先來分析一下這個文件吧

我這裡把$admin_list 數組的model 值改成links了,為了與插件對應。接下來我們在install方法裡添加新建數據庫的語句,這樣我們在安裝插件的時候,就會新建數據庫了,我的代碼如下:
public function install(){ //安裝插件的方法
//1、添加數據表
$model = D();
$db_prefix = C('DB_PREFIX');
$table_name = "{$db_prefix}links";
$sql=<<<SQL
CREATE TABLE IF NOT EXISTS `$table_name` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT '主鍵',
`title` varchar(80) NOT NULL DEFAULT '' COMMENT '站點名稱',
`link` varchar(140) NOT NULL DEFAULT '' COMMENT '鏈接地址',
`summary` varchar(255) NOT NULL DEFAULT '' COMMENT '站點描述',
`mailto` varchar(100) NOT NULL DEFAULT '' COMMENT '站長聯系方式',
`sort` int(3) unsigned NOT NULL DEFAULT 0 COMMENT '優先級',
`nofollow` tinyint(1) unsigned NOT NULL DEFAULT 0 COMMENT '是否追蹤',
`type` tinyint(3) unsigned NOT NULL DEFAULT 1 COMMENT '類型分組',
`cover_id` int(11) unsigned NOT NULL DEFAULT 0 COMMENT '封面圖片',
`status` tinyint(2) NOT NULL DEFAULT 1 COMMENT '狀態(0:禁用,1:正常)',
`create_time` int(11) unsigned NOT NULL DEFAULT 0 COMMENT '添加時間',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT='友情連接表';
SQL;
$model -> execute($sql);//執行sql語句
//2、返回true,表示插件安裝成功
return true;
}
我這裡省略了很多細節判斷,大家自己完善。
六、既然在安裝插件的時候,新建了表,我們在卸載的插件的時候就要把表給刪除,不然下次安裝該插件的時候就會出問題。所以我們uninstall 方法代碼如下:
public function uninstall(){ //卸載插件的方法
$model = D();
$db_prefix = C('DB_PREFIX');
$table_name = "{$db_prefix}links";
$sql="DROP TABLE IF EXISTS `".$table_name."`;";
$model -> execute($sql);//執行sql語句
return true;
}
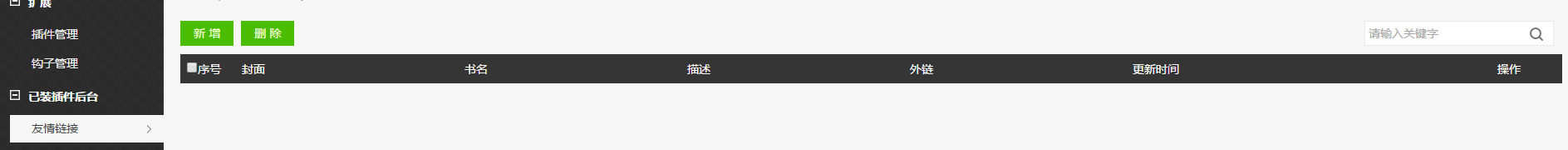
好了,到這裡就差不多了,保存一下LinksAddon.class.php 文件,應該可以正常顯示了,我們來看看。進入插件列表,先把Links插件卸載,然後重新安裝。點擊左側菜單“友情鏈接”,可以看到

之所以能正常顯示這個列表,是因為系統有默認的模板,在\Application\Admin\View\Addons 文件夾裡,有興趣的同學可以研究一下這幾個模板文件,其中這個列表的模板就是adminlist.html,那麼我們要把封面、書名、描述等等這些字眼改掉,要去模板裡改嗎?細心的同學估計注意到了,在LinksAddon.class.php 文件 的$admin_list 數組裡配置的,其他的看後面的注釋就明白,這裡詳細說一下list_grid 關聯的數組。我們剛才新建的links數據表有id、title、link等字段,你想在這個列表顯示什麼字段,都可以添加。我這裡代碼如下:
'list_grid'=>array( //這裡定義的是除了id序號外的表格裡字段顯示的表頭名和模型一樣支持函數和鏈接
'title:網站名稱',
'link:鏈接',
'summary:描述',
'create_time|time_format:添加時間', //time_format 是一個函數,把時間格式化,其他地方想使用什麼函數也可以按照這種格式書寫
'id:操作:[EDIT]|編輯,[DELETE]|刪除'
),
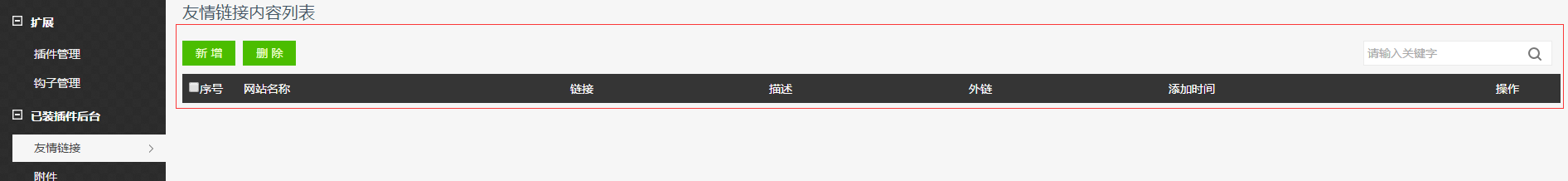
保存,刷新後台友情鏈接列表

我們點擊“新增” 來增加一個友情鏈接吧,你會發現,只有一個書名字段。我們打開Model/LinksModel.class.php 文件,我這裡分別解釋一下這兩個自帶的數組,具體看下面代碼裡的注釋
class LinksModel extends Model{
public $model = array(
'title'=>'',//新增[title]、編輯[title]、刪除[title]的提示
'template_add'=>'',//自定義新增模板自定義html edit.html 會讀取插件根目錄的模板
'template_edit'=>'',//自定義編輯模板html
'search_key'=>'',// 搜索的字段名,默認是title
'extend'=>1, //在後台列表是否顯示 “增加”、“刪除” 按鈕,0-不顯示 1-顯示
);
public $_fields = array(
'id'=>array(
'name'=>'id',//字段名,與數據庫的字段對應
'title'=>'ID',//顯示標題
'type'=>'num',//字段類型:num、string、textarea、datetime、bool、select、radio、checkbox、editor、picture(封面)、file(附件)、
'remark'=>'',// 備注,相當於配置裡的tip
'is_show'=>3,// 1-始終顯示 2-新增顯示 3-編輯顯示 0-不顯示
'value'=>0,//默認值
),
//下面演示一下 select字段怎麼顯示 radio、checkbox同理
'type'=>array(
'name'=>'type',
'title'=>'類型',
'type'=>'select',
'remark'=>'請選擇所屬類型',
'is_show'=>1,
'extra'=>'0:友情鏈接,1:合作站點',
'value'=>0,
'is_must'=>1,
),
);
}
ok,我最後的效果是這樣的:

添加一條數據看看吧:

這裡要顯示具體類型、顯示圖片等,需要自定義adminlist.html模板了。關於自定義模板,我們下一篇文章再說。關於鉤子,其實就是寫一個函數從數據庫讀取數據,然後在前台需要的地方調用鉤子就行。如果需要模板,則在鉤子函數裡解析模板。鉤子調用格式一般:
{:hook("鉤子名稱"),"[參數]"} 沒參數就不寫。直接寫成這樣{:hook("鉤子名稱")}
到此為止就是用系統默認的模板,一步一步的建立自己的插件,是不是很簡單,就像填空題一樣,只要按照它的規則填空,就ok了。
以上就是本文的全部內容,希望對大家學習PHP程序設計有所幫助。