1998年,微軟公司Outlook Web Access研發小組在當時的IE浏覽器中集成了一種技術,可以在客戶端無刷新的前提下向服務器端發送Http請求,這門技術稱之為"XMLHTTP"。
2005年,谷歌公司在自家的多款產品(Gmail郵箱、Google Suggest搜索建議、Google地圖)中應用了Ajax技術,從此Ajax火的一塌糊塗…
所謂的Ajax技術就是異步的Javascript和XML,由於XML主要用於數據的傳輸與存儲,由此可知:Ajax的核心就是異步的Javascript。
客戶端語言:
服務端語言:
由於Ajax是異步的Javascript,所以我們可以確定:Ajax也是運行於客戶端浏覽器的。

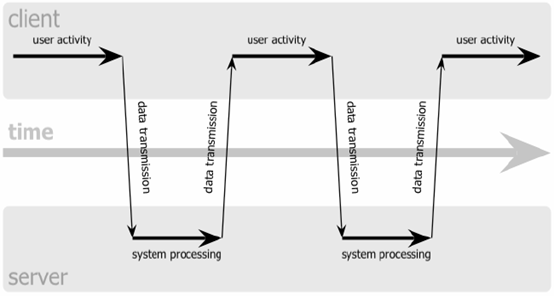
同步請求在網速比較慢的情況下,其體驗度是非常不理想的,因為給用戶的感覺整個請求就是不連續的過程。

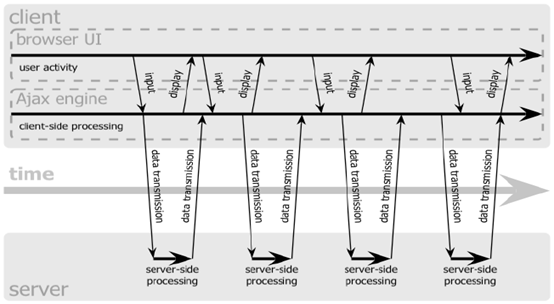
由上圖可知,當用戶發送請求時,系統首先把請求發送Ajax對象,Ajax對象在對請求進行發送,然後服務器端對其請求進行處理,但是在處理還沒有完成的過程中,其就會返回一部分數據給客戶端,所以對於用戶而言,整個請求是一個連續的過程,體驗度非常好。
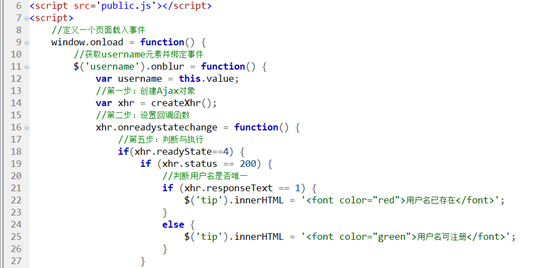
① 表單驗證(實時驗證用戶名是否唯一)
② 百度下拉搜索
③ 無刷新分頁
④ WebAPP手機+PHP後台程序(手機APP)
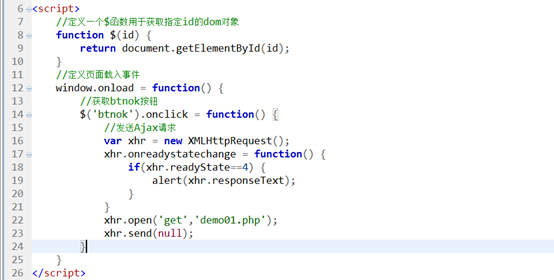
demo01_rumen.html


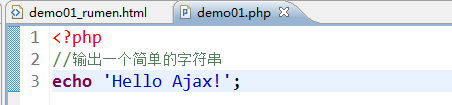
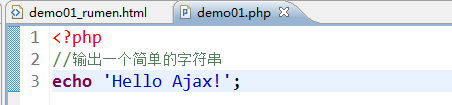
demo01.php

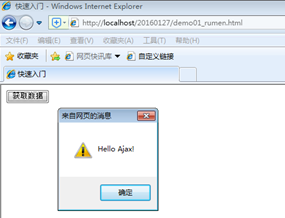
運行結果:

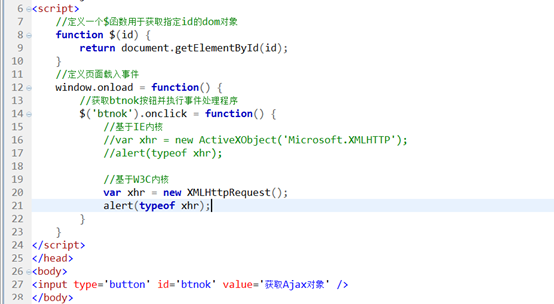
記住:使用Ajax技術有一個前提,必須要創建一個Ajax對象。
基於IE內核浏覽器(IE8以下的IE浏覽器、各種浏覽器的兼容模式)
var Ajax對象 = new ActiveXObject('Microsoft.XMLHTTP');
基於W3C內核浏覽器(火狐、Google浏覽器、各種浏覽器的極速模式)
var Ajax對象 = new XMLHttpRequest();

① 創建一個public.js文件,作為核心代碼庫
② 定義一個$函數,用於獲取指定id的dom對象
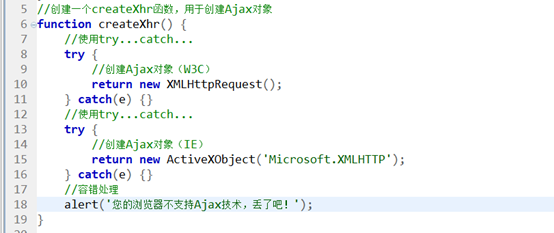
③ 定義一個公用函數,如createXhr(),用於創建Ajax對象

常用方法
參數說明:
header:請求頭
value:值
參數說明:
content:在請求空白行傳遞的參數,如果是get請求,此值為null
常用屬性
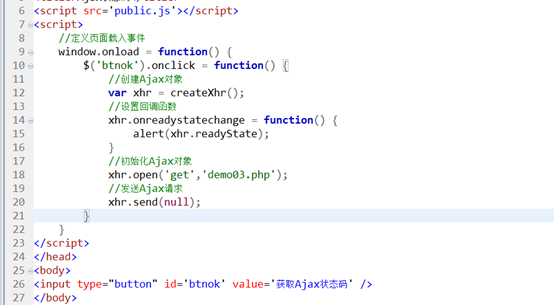
0:表示對象已建立,但未初始化,調用了createXhr方法,但是未調用open方法
1:表示對象已初始化,但未發送,調用了open方法,但是未調用send方法
2:已調用send方法進行請求
3:正在接收數據(接收到一部分)
4:接收完成

如果服務器端返回字符串,則使用xhr.responseText進行接收
如果服務器端返回XML格式的數據,則使用xhr.responseXML進行接收
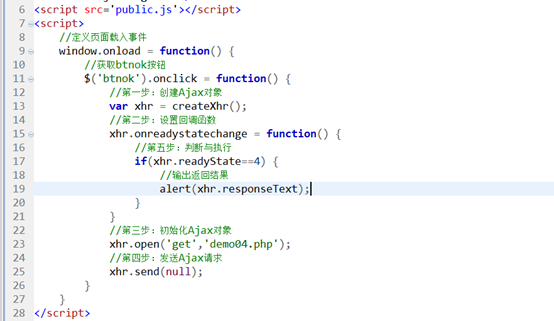
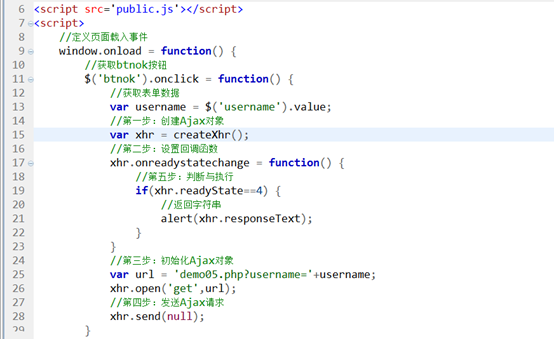
① 創建Ajax對象
② 設置回調函數
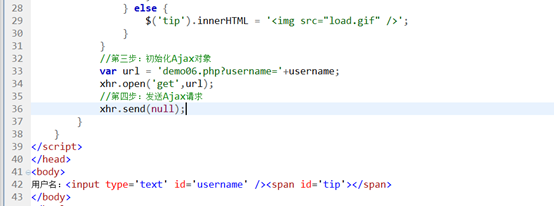
③ 初始化Ajax對象
④ 發送Ajax請求
⑤ 判斷與執行


demo04.php



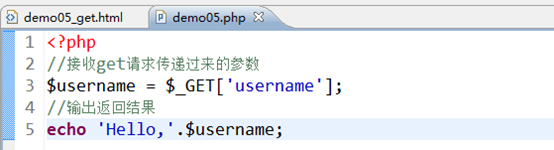
demo05.php

1)問題:我們在使用Ajax時發現,我們在服務器端都是通過echo語句來返回數據的,這個地方可不可以通過return語句代替呢?
答:雖然echo語句和return語句都有返回的含義,但是兩者返回的位置是不同的,return語句是返回數據給服務器端,而echo輸出主要是返回輸出數據到客戶端(浏覽器)。所以在服務器端只能使用echo語句而不能使用return語句
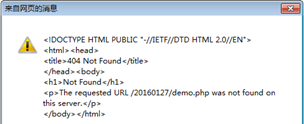
2)問題:在Ajax發送請求時,如果請求的頁面不存在會出現什麼結果?
答:如果當我們請求的服務器端頁面不存在,其Ajax也會返回如下結果:

但是在實際項目開發中,如果出現以上彈窗對用戶的體驗並不好,所以必須要禁止這種行為,
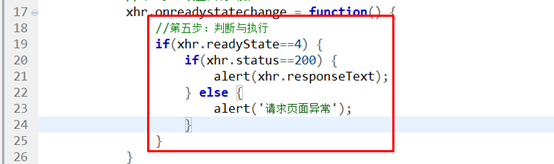
我們可以通過判斷服務器端的響應狀態碼來避免以上情況的產生:

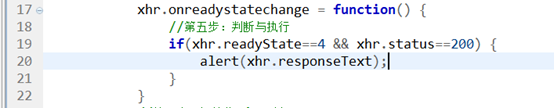
以上代碼也可以進一步簡化為如下形式:

3)問題:在實際項目開發中,以上的判斷語句xhr.readyState==4與xhr.status==200位置是否可以調換?
答:不可以,因為在實際項目開發中,一定是先判斷Ajax狀態碼,當其為4時才代表完全接收到服務器端返回的數據,而status代表的是在readyState等於4的基礎上判斷服務器端的返回狀態碼,所以兩者之間的順序是不可以調換的。
4)問題:Ajax在開發中如何進行調試呢?
① 如果是Ajax語法錯誤,我們可以直接通過IE的狀態欄或Firefox中的Firebug插件中的控制台直接捕獲。
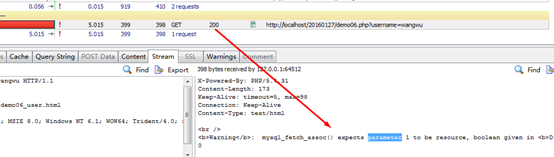
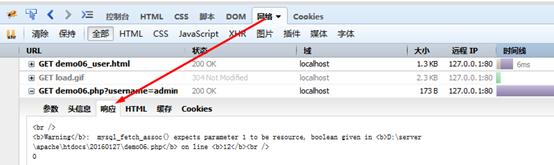
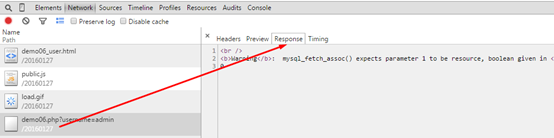
② 服務器端錯誤,如果在開發時,發現返回結果異常,我們可以通過httpwatch或W3C浏覽器的網絡面板進行調試。
httpwatch:

Firebug:

Google:

③ 如果在開發中遇到邏輯錯誤,如何處理



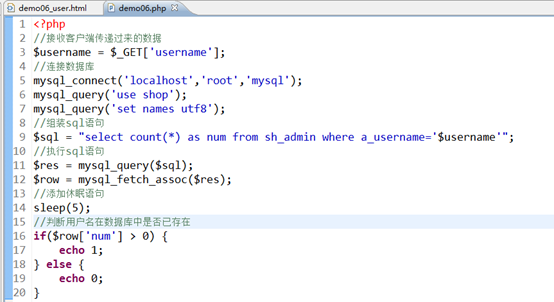
demo06.php

說明:在實際應用案例中,我們可以通過Ajax+PHP完成用戶名是否唯一的驗證,但是運行時發現,以上案例在IE浏覽器下會產生緩存問題,導致請求結果異常,實際項目開發中,如何解決這個問題呢?
當我們在IE浏覽器下第一次向某個url地址發送get請求時,系統會自動將請求的資源文件進行緩存,並存放於客戶端浏覽器中,我們把這個文件就稱之為"IE緩存"。
微軟公司在自家的IE浏覽器中使用緩存技術,是為了讓用戶可以快速的獲取服務器端的響應數據。
實現過程:當IE浏覽器對請求的資源文件緩存後,當下一次向同一url發送請求時,系統會自自動調用緩存文件。但是其在實際應用中也存在一個缺點:如果服務器端數據有更新,那麼我們無法實時的獲取最新數據。

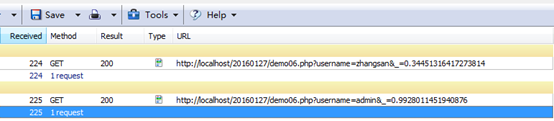
運行結果:

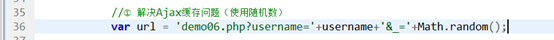
說明:雖然我們可以使用隨機數來人為更改請求的url地址,讓每次請求的url都不一致。但是隨機數無法保證每次產生的隨機數都是唯一的,也可能出現重復的情況。另外,每次請求時都會產生緩存文件,所以隨機數會在客戶端產生大量的緩存文件。
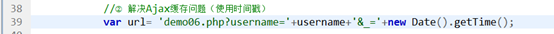
在實際開發中,我們知道時間戳是永遠都不會重復的,所以可以使用此方法來解決緩存問題。

運行結果:

說明:我們雖然可以使用時間戳解決緩存問題,但是其也會在客戶端生成大量的緩存文件。
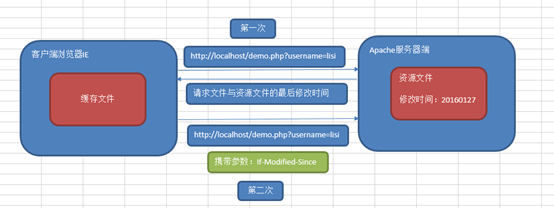
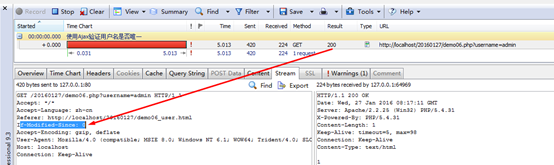
緩存核心機理:

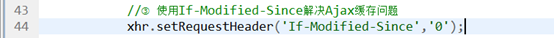
如果想解決緩存問題,我們可以人為改變If-Modified-Since其值,讓其每次校檢時都與服務器的資源文件不一致即可解決緩存問題。

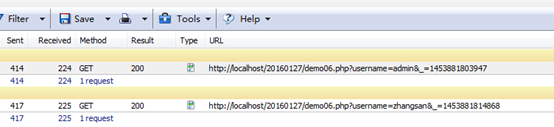
運行結果:

說明:以上程序雖然可以解決緩存問題,那麼其是不是也要生成大量的緩存文件呢?
答:不會,因為我們每次請求的url地址都是一致的,所以其只會生成1個緩存文件,當第二次請求時,系統只會更新緩存文件而已,而不會重新生成。
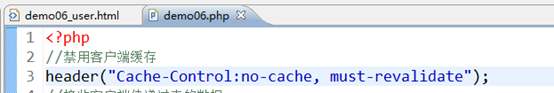
可以在服務器端頁面添加以下菜單,這樣就可以告訴浏覽器不要緩存當前頁面,從而解決緩存問題:

header函數主要功能:告訴浏覽器執行某些操作,以上代碼代表告訴浏覽器不要緩存當前頁面,每次請求時都需要重新獲取最新數據,從而從根本上禁用緩存。
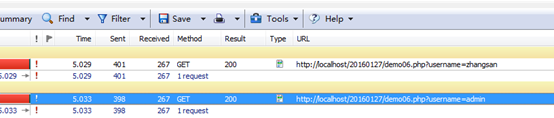
運行結果:

以上程序從根本上禁用了緩存,終極解決方案。
① 傳參方式不同
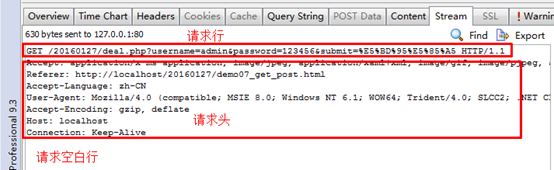
get請求在傳參時是把參數追加在url的尾部
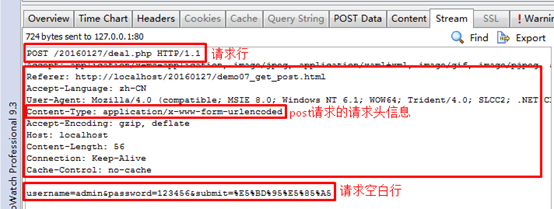
post請求在傳參時是把參數追加在請求空白行位置
② 安全性不同
post請求安全性要略高於get請求
③ 傳參時參數大小不同
get請求傳參時其值最大為2kb,而post請求理論上沒有大小限制,但是在實際項目開發中,主要受到php.ini文件的影響,一般情況下最大值為8M或2M
④ 請求頭信息不同
get請求:

post請求:

相對比而言,post請求比get請求多了一個請求頭信息:
Content-type:application/x-www-form-urlencoded
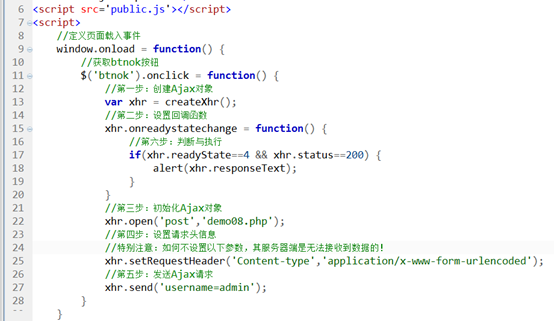
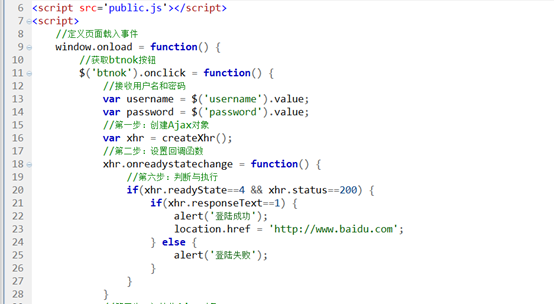
第一步:創建Ajax對象
第二步:設置回調函數
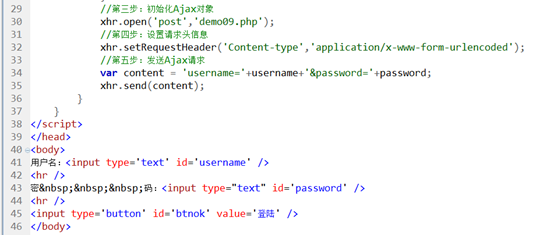
第三步:初始化Ajax對象
第四步:設置請求頭信息(設置Content-type)
第五步:發送Ajax請求
第六步:判斷與執行


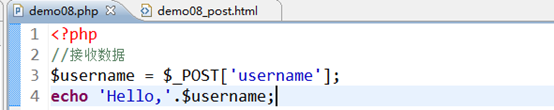
demo08.php



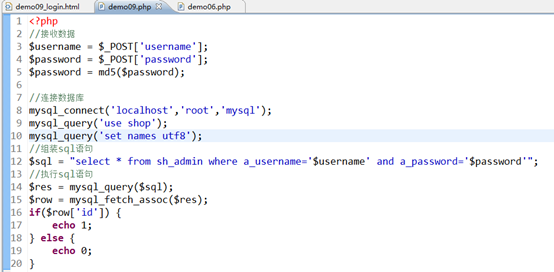
demo09.php

所謂的XML就是可擴展標記語言,主要實現大批量數據的傳輸與存儲
PHP可以實現對XML的解析操作,一共提供了兩種解決方案:
PHP DOM模型(實現增刪改操作)
PHP SimpleXML模型(實現查詢操作)
1)PHP DOM模型(非標准DOM模型)
① 開辟內存空間
② 載入xml文件到內存形成DOM樹結構
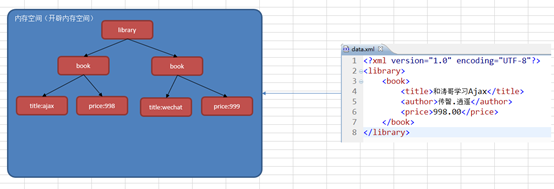
【非標准DOM模型】

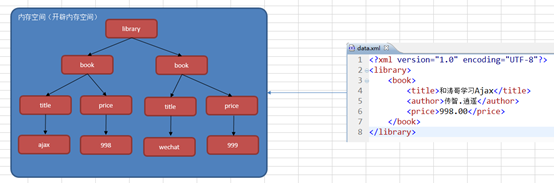
【標准DOM模型】

Javascript中的DOM模型就是標准的DOM模型,在實際應用中,標准DOM模型和非標准DOM模型主要區別就在於:
非標准DOM模型:找點à直接通過nodeValue屬性輸出其值
標准DOM模型:找點à找其子節點à通過nodeValue屬性輸出文本節點值
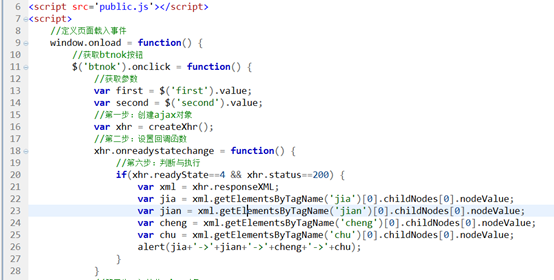
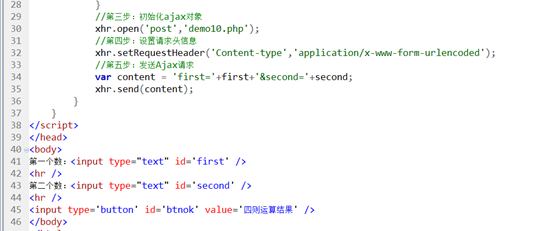
例:使用Ajax+XML返回兩個數的四則運算結果
要使用到的知識:
childNodes:獲取當前元素的所有子元素,返回數據


demo10.php