讓WordPress登錄頁的密碼框顯示最後一個輸入的字符
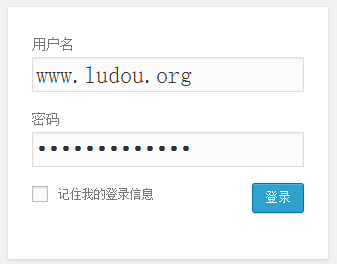
在通常情況下,網頁的設計者們會將密碼輸入框中的所有字符隱藏成黑點,以防止有人在背後偷窺輸入的密碼,如:

這種密碼輸入模式雖然減少了被偷窺的危險,但是給我們的密碼輸入帶來了很多麻煩,因為我們不知道到底輸入了什麼字符,所以經常導致輸錯密碼的情況,浪費了很多時間。
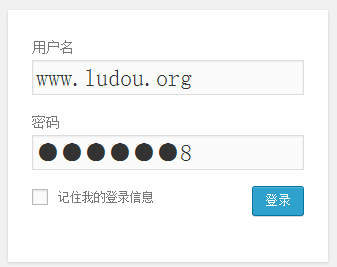
可能你也已經注意到,現在智能手機的很多應用中,使用了這樣一種密碼框處理方式:對用戶在密碼框中輸入的最後一個字符,會先讓它顯示2-3秒鐘,然後再隱藏,這樣可以讓用戶知道剛剛輸入了什麼字符,減少了輸錯的可能性,同時兼具防偷窺功能。如:

今天,我將給大家介紹,在WordPress中如何實現這個的功能,步驟非常簡單。
1、添加js
點此下載 需要用到的js,將此js文件放到當前使用主題的根目錄下。
2、添加php代碼
用文本編輯器打開當前主題的functions.php,添加以下php代碼:
function ludou_dPassword() {
wp_enqueue_script( 'dPassword', get_template_directory_uri() . '/jQuery.dPassword.js', array(), '1.0', true );
}
add_action( 'login_enqueue_scripts', 'ludou_dPassword' );
好了,這個功能就添加成功了,就這麼簡單。
補充說明
1、如果你要將js文件放在當前主題的js目錄,那你需要將php代碼第2行中的 /jQuery.dPassword.js 改成 /js/jQuery.dPassword.js
2、此功能在輸入密碼時,只能在最後輸入或刪除字符,已經被隱藏成黑點的密碼中間不能添加或刪除字符。
讓WordPress登錄框顯示/隱藏輸入的密碼
這可以讓用戶知道剛剛輸入了什麼字符,減少了輸錯密碼的可能性,同時兼具防偷窺功能。
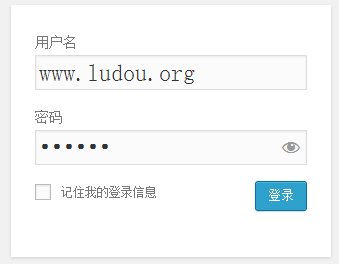
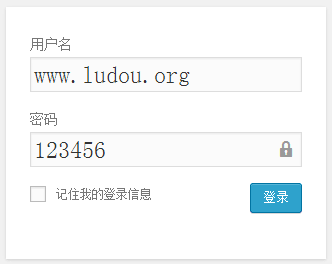
現在,我們還有另外一種選擇,直接讓用戶自行根據需要選擇是全部隱藏輸入的密碼,還是全部顯示輸入的密碼。在全部顯示密碼框的內容時,用戶輸錯的可能性就大大降低,這也是微軟推薦的一種密碼框處理方式。效果如下:

全部隱藏密碼,點擊密碼框右邊的眼睛圖標可以顯示密碼

全部顯示密碼,點擊密碼框右邊的鎖頭圖標可以隱藏密碼
1、添加js
點此下載 需要用到的js,將此js文件放到當前使用主題的根目錄下。
2、添加php代碼
function ludou_prevue() {
wp_enqueue_script("jquery");
wp_enqueue_script( 'prevue', get_template_directory_uri() . '/jquery.prevue.min.js', array(), '1.0', true );
?>
<style type="text/css">
.prevue-icon-eye:before { content: "\f177"; }
.prevue-icon-eye-off:before { content: "\f160"; }
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'ludou_prevue' );
?>
好了,大功造成!
補充說明
1、如果你要將js文件放在當前主題的js目錄,那你需要將php代碼第3行中的 /jquery.prevue.min.js 改成 /js/jquery.prevue.min.js
2、此功能需要1.9.0以上版本的jQuery支持。