從WordPress後台媒體庫上傳的媒體文件,不像文章那樣可以給它指定分類和標簽,但是很多時候我們又需要這樣的功能,如一些下載站、圖片站等。
媒體編輯頁面的原始狀態

很明顯,在WordPress後台的媒體編輯頁面,默認情況下是沒有分類和標簽給你選的。
給媒體文件添加分類
在當前主題的functions.php中添加以下php代碼:
function ludou_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_to_attachments' );
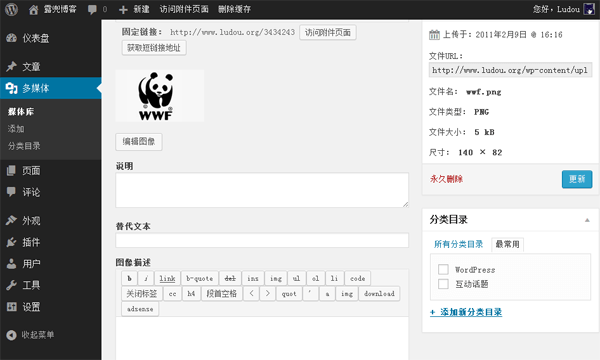
保存並上傳functions.php,刷新一下媒體編輯頁面,你會看到右邊欄多了個分類目錄:

給媒體文件添加標簽
在當前主題的functions.php中添加以下代碼:
function ludou_add_tags_to_attachments() {
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_tags_to_attachments' );
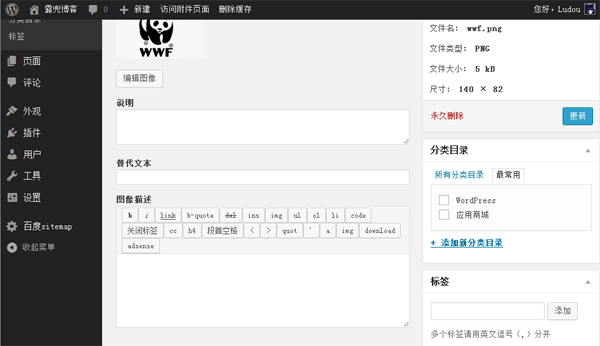
保存並上傳functions.php,刷新一下媒體編輯頁面,你會看到右邊欄多了個標簽欄:

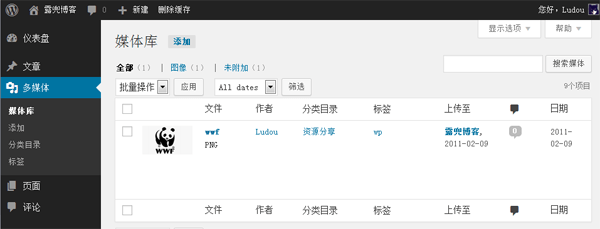
同時,在多媒體列表頁,也添加顯示媒體的分類和標簽,同樣左邊欄的多媒體菜單下也多了分類目錄和標簽兩個子菜單:

好了,給媒體文件添加分類和標簽就這麼簡單,我們可以將上面添加的代碼合成下面的代碼,更簡潔更高效:
function ludou_add_categories_tags_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_tags_to_attachments' );
另一種方法
其實還有一種方法實現,並且可以實現給多媒體添加獨立的分類,而不必混用文章的分類,而且在WordPress後台的多媒體列表頁可以直觀顯示媒體的分類。
使用方法,同樣是在當前主題的functions.php中添加php代碼:
function ludou_create_media_category() {
$args = array(
'label' => '媒體分類',
'hierarchical' => true,
'show_admin_column' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
);
register_taxonomy( 'attachment_category', 'attachment', $args );
}
add_action( 'init', 'ludou_create_media_category' );
如果你不排斥使用插件,推薦這個插件:Media Library Categories,可以實現批量修改媒體文件的分類。