很多時候我們需要在給 WordPress 文章編輯器設置默認內容,比如把常用的開頭或者文章注意事項放進去,本文就教你給 WordPress 編輯器設置默認內容。
/**
*WordPress 給文章編輯器設置默認內容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要設置的默認內容';
}
add_filter( 'default_content', 'Bing_default_content' );
還可以設置默認標題:
/**
*WordPress 給文章編輯器設置默認標題
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要設置的默認標題';
}
add_filter( 'default_title', 'Bing_default_title' );
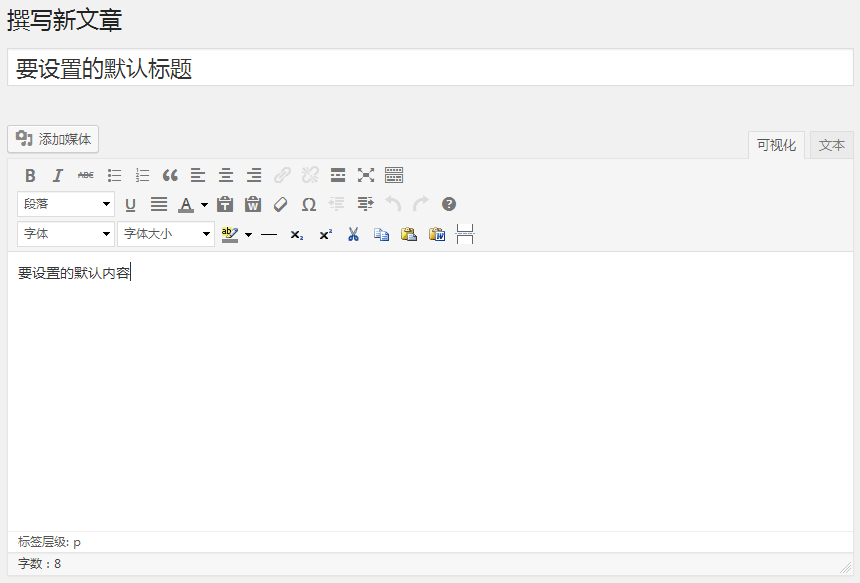
添加上邊兩段代碼之後打開發布文章界面默認就是這樣的了:

但如果網站有很多自定義文章類型,每個文章類型想分別設置默認內容怎麼辦呢?
其實只需要簡單的判斷一下,然後分別返回即可:
/**
*WordPress 自定義文章類型分別給編輯器設置默認內容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默認內容';
break;
case 'page':
$content = '頁面的默認內容';
break;
case 'pic':
$content = '圖片(自定義的文章類型)的默認內容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默認標題類似,只需要把 default_content 鉤子換成 default_title 即可。