平時用的比較多的JQuery圖片上傳插件是Uploadify這個插件,效果很不錯,但是由於手機不支持flash,所以不得不再找一個文件上傳插件來用了。後來發現ajaxFileUpload這個插件挺不錯,所以就用這個插件來做異步上傳文件的效果。網上也有很多對ajaxFileUpload插件的使用的文章,不過我發現沒有PHP版,所以這次服務器那邊的處理就使用PHP語言來處理。
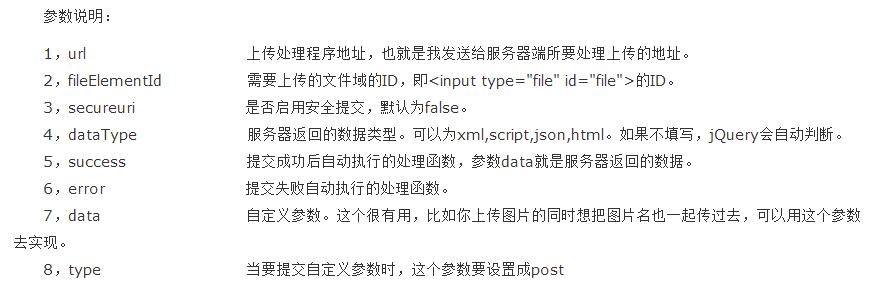
一、詳解ajaxFileUpload插件的語法參數
原理:ajaxfileupload是通過監聽iframe的onload方法來實現, 當從服務端處理完成後,就觸發iframe的onload事件調用其綁定的方法,在綁定的方法中獲取iframe中服務器返回的數據體(支持的普通文本,json,xml,script, html)
語法:$.ajaxFileUpload([options])

二、接下來我們看看如何去使用
1、先引入ajaxFileUpload這個插件。
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
這裡我用的是jq1.11.1版本,網上有說jq版本與ajaxfileupload的版本要對應才不會有異常報錯,反正我現在這個沒錯誤。
2、貼上HTML的代碼。
<div data-role="fieldcontain" class="upload-box">
<label for="id_photos"><span class="red">* </span>您的有效證件照:</label>
<input type="file" id="id_photos" name="id_photos" value="上傳" />
<p >說明:請上傳手持證件的半身照,請確保照片內證件信息清晰可讀。</p>
</div>
<div class="id_photos" >
</div>
此處主要的是<input type="file" id="id_photos" name="id_photos" value="上傳">這一句代碼,其他的不用管,因為這裡我是在手機端,用的是jqueryMobile插件。
3、到js代碼進行處理。
$(document).bind('pageinit', function(){
//照片異步上傳
$('#id_photos').change(function(){ //此處用了change事件,當選擇好圖片打開,關閉窗口時觸發此事件
$.ajaxFileUpload({
url:'/uploader/', //處理圖片的腳本路徑
type: 'post', //提交的方式
secureuri :false, //是否啟用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服務器返回的數據類型
success : function (data, status){ //提交成功後自動執行的處理函數
if(1 != data.total) return; //因為此處指允許上傳單張圖片,所以數量如果不是1,那就是有錯誤了
var url = data.files[0].path;
$('.id_photos').empty();
//此處效果是:當成功上傳後會返回一個json數據,裡面有url,取出url賦給img標簽,然後追加到.id_photos類裡顯示出圖片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失敗自動執行的處理函數
alert(e);
}
})
});
這裡我對每一行的代碼都基本寫上了注釋方便大家理解。流程就是上傳圖片給uploader.php去處理,處理成功返回json數據,然後在json中取出url值,將其賦給img標簽裡,然後將img標簽追加帶頁面顯示出來。
這裡我附上json返回的數據:
{
"total": 1,
"success": 1,
"files": [
{
"srcName": "3.jpg",
"error": 0,
"size": 10715,
"type": "image/jpeg",
"success": true,
"path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg",
"width": 124,
"height": 126
}
]
}
上傳前HTML頁面是這樣的:

異步上傳成功後HTML頁面效果是這樣子的:

4、看看PHP是如何處理的
class UploaderController extends XXXX_Controller {
public function index() {
$files = array();
$success = 0; //用戶統計有多少張圖片上傳成功了
foreach ($_FILES as $item) {
$index = count($files);
$files[$index]['srcName'] = $item['name']; //上傳圖片的原名字
$files[$index]['error'] = $item['error']; //和該文件上傳相關的錯誤代碼
$files[$index]['size'] = $item['size']; //已上傳文件的大小,單位為字節
$files[$index]['type'] = $item['type']; //文件的 MIME 類型,需要浏覽器提供該信息的支持,例如"image/gif"
$files[$index]['success'] = false; //這個用於標志該圖片是否上傳成功
$files[$index]['path'] = ''; //存圖片路徑
// 接收過程有沒有錯誤
if($item['error'] != 0) continue;
//判斷圖片能不能上傳
if(!is_uploaded_file($item['tmp_name'])) {
$files[$index]['error'] = 8000;
continue;
}
//擴展名
$extension = '';
if(strcmp($item['type'], 'image/jpeg') == 0) {
$extension = '.jpg';
}
else if(strcmp($item['type'], 'image/png') == 0) {
$extension = '.png';
}
else if(strcmp($item['type'], 'image/gif') == 0) {
$extension = '.gif';
}
else {
//如果type不是以上三者,我們就從圖片原名稱裡面去截取判斷去取得(處於嚴謹性)
$substr = strrchr($item['name'], '.');
if(FALSE == $substr) {
$files[$index]['error'] = 8002;
continue;
}
//取得元名字的擴展名後,再通過擴展名去給type賦上對應的值
if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) {
$files[$index]['type'] = 'image/jpeg';
}
else if(strcasecmp($substr, '.png') == 0) {
$files[$index]['type'] = 'image/png';
}
else if(strcasecmp($substr, '.gif') == 0) {
$files[$index]['type'] = 'image/gif';
}
else {
$files[$index]['error'] = 8003;
continue;
}
$extension = $substr;
}
//對臨時文件名加密,用於後面生成復雜的新文件名
$md5 = md5_file($item['tmp_name']);
//取得圖片的大小
$imageInfo = getimagesize($item['tmp_name']);
$rawImageWidth = $imageInfo[0];
$rawImageHeight = $imageInfo[1];
//設置圖片上傳路徑,放在upload文件夾,以年月日生成文件夾分類存儲,
//rtrim(base_url(), '/')其實就是網站的根目錄,大家自己處理
$path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/';
//確保目錄可寫
ensure_writable_dir($path);
//文件名
$name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}";
//加入圖片文件沒變化到,也就是存在,就不必重復上傳了,不存在則上傳
$ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name);
if($ret === false) {
$files[$index]['error'] = 8004;
continue;
}
else {
$files[$index]['path'] = $path . $name; //存圖片路徑
$files[$index]['success'] = true; //圖片上傳成功標志
$files[$index]['width'] = $rawImageWidth; //圖片寬度
$files[$index]['height'] = $rawImageHeight; //圖片高度
$success ++; //成功+1
}
}
//將圖片已json形式返回給js處理頁面 ,這裡大家可以改成自己的json返回處理代碼
echo json_encode(array(
'total' => count($files),
'success' => $success,
'files' => $files,
));
}
}
/*********************************分割*************************************************/
//這裡我附上ensure_writable_dir()函數的代碼
/**
* 確保文件夾存在並可寫
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
chmod($dir, 0766);
chmod($dir, 0777);
}
else if(!is_writable($dir)) {
chmod($dir, 0766);
chmod($dir, 0777);
if(!is_writable($dir)) {
throw new FileSystemException("目錄 $dir 不可寫");
}
}
}
代碼基本上都加上了注釋,方便大家理解,雖然是用PHP處理圖片上傳,但你理解了上傳時程序代碼所處理的邏輯思路,將思路用於.net或者java裡都還是可以的。
以上就是使用JQuery插件ajaxFileUpload 異步上傳文件的整一個分析過程,希望對大家的學習有所幫助。