在博客上用到縮略圖的機會很多, 它們出現在文章列表頁面, 文章下方的相關文章, 分類頁面的類目圖片, 甚至有些博客很新潮地淡化文字以圖片瀑布流作為文章索引.
站長們知道縮略圖可以吸引眼球, 一直在尋找更好的使用方法. 本文將會介紹 WordPress 上常用的兩個調用縮略圖的方法, 以及他們的適用場景.
調用文章第一個圖片
WordPress Media 一直支持上傳圖片生成包括縮略圖, 中等尺寸, 大尺寸和原圖 4 個規格的圖片, 而這恐怕是為了方便我們在文章內調用不同尺寸的圖片. 雖然沒有直接調用縮略圖的方法, 但我們可以找到文章的第一個圖片作為縮略圖.
憑文章 ID 就可以找到第一個圖片. 這裡可以寫成方法如下, 用戶獲取第一個縮略圖, 如果沒有上傳過圖片, 返回空字符串.
function getFirstImage($postId) {
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $postId,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
// 如果沒有上傳圖片, 返回空字符串
if(!$attachments) {
return '';
}
// 獲取縮略圖中的第一個圖片, 並組裝成 HTML 節點返回
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
$html = '<img src="' . $imageUrl . '" alt="' . the_title('', '', false) . '" />';
return $html;
}
調用的代碼如下.
$thumb = getFirstImage($post->ID);
if(strlen($thumb) > 0) {
echo $thumb;
} else {
// 顯示默認圖片或者不做任何事情
}
文章特征圖片 (Featured Image) 功能
WordPress 2.9 之後, WordPress 提供了文章特征圖片功能, 可以為文章設定一個上傳的圖片作為特征圖片, 並可以給圖片設定多個尺寸以便在不同的環境使用. 可按一下步驟調用:
1. 為 WordPress 主題添加特征圖片支持, 並設定特征圖片的尺寸和別名.
add_theme_support('post-thumbnails'); // 支持特征圖片功能
add_image_size('thumb', 180, 180); // 別名為 thumb, 尺寸為 150x150 的設定
add_image_size('recommend', 120, 120); // 別名為 recommend, 尺寸為 120x120 的設定
我們可以將以上代碼加到 functions.php 文件, 為主題添加添加了 Featured Image 支持, 並設定了 180x180 和 120x120 兩種尺寸的圖片.
其中 add_image_size 用於定義一種特征圖片尺寸, 參考 WordPress Codex, 實際上它有 4 個參數.
如果為 true, 圖片會按較大的壓縮比例處理, 多余部分裁剪掉. 比如現在有圖片 900x600, 要求壓縮成 150x150 的圖片, 那麼會先將圖片壓縮成 225x150 的圖片, 才裁剪成 150x150.
如果為 false, 圖片會按較小的壓縮比例處理. 比如現在有圖片 900x600, 要求壓縮成 150x150 的圖片, 那麼會將圖片壓縮成 150x100 的圖片.
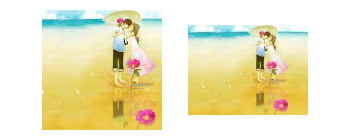
下圖是兩個縮略圖, 原圖 1024x768, 左縮略圖是 add_image_size('xxx', 120, 120, true);, 而右圖使用的是 add_image_size('xxx', 120, 120, false);.

2. 判斷是否存在特征圖片和顯示縮略圖.
if(has_post_thumbnail()) {
the_post_thumbnail('thumb');
} else {
// 顯示默認圖片或者不做任何事情
}
上述代碼判斷文章中是否存在特征圖片, 如果存在則顯示別名為 thumb 的縮略圖, 如果沒有可以顯示默認圖片或者留空. 我們在前面還設定了別名為 recommend 的縮略圖, 那麼我們可以在不同的場合使用不同的縮略圖. 比如: 在文章列表頁面使用 the_post_thumbnail('thumb'); 展示 180x180 的縮略圖, 而在文章底部的相關文章區域通過 the_post_thumbnail('recommend'); 展示 120x120 的縮略圖.
3. 在編寫文章的時候設定特征圖片.
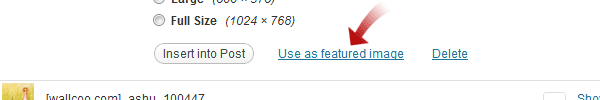
如果我們為主題添加了特征圖片支持, 在編輯文章頁面上傳圖片後, 在 Insert into Post 按鈕的旁邊可以找到 Use as featured image 鏈接將圖片設為特征圖片.

PS:巧用 WordPress 縮略圖
WordPress 不僅是博客, 很多時候 WordPress 還被用作為 CMS (內容管理系統). 博主們喜歡為每個文章加上統一大小的縮略圖, 尤其是信息類平台. 其中比較常用的處理辦法是用 custom field 向文章插入圖片, 通過上傳大小一致的小圖或者使用 phpThumb 等工具生成縮略圖.

2.7 開始, WordPress 大幅提升多媒體功能, 越來越多人使用 WP 的內置圖片倉庫. 對這些用戶來說, 制作縮略圖變得並不那麼困難, 在上傳圖片的時候就會默認生成 150x150 規格的小圖 (如果圖片高度/寬度不足 150px, 使用原高度/寬度). 那我們可以充分利用這個功能, 在文章列表上加上這個圖片作為縮略圖. 這樣處理各有利弊, 好處是簡單, 智能 (不用每次輸入縮略圖), 壞處是消耗服務器流量.
Okay, 現在要做的就是提取上傳生成的小圖片, 並放置在文章的適當位置. 我創建了一個文件 thumb.php, 圖片獲取和調用一起處理, 文件內容如下.
<?php
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $post->ID,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
$imageUrl = '';
if($attachments) {
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
} else {
$imageUrl = get_bloginfo('template_url') . '/img/default.gif';
}
?>
<a href="<?php the_permalink() ?>"><img class="left" src="<?php echo $imageUrl; ?>" alt="<?php the_title(); ?>" width="150" height="150" /></a>
這段代碼會去找第一個上傳的圖片縮略圖 (如果第一個圖片被刪除, 則找第二個的, 如此類推...),然後在文章列表 index.php, 存檔頁面 archive.php 和搜索頁面 search.php 中調用, 調用代碼如下.
<?php include('thumb.php'); the_content('Read More...'); ?>
這段代碼是把圖片放在文章內容前面, 圖片如何擺放需要用 CSS 調整一下布局, 這裡就不多說了.
總結
WordPress 2.9 之前不存在特征圖片 (Featured Image) 的概念, 必須通過第一種方式找到圖片附件. 用這種方式獲取縮略圖的好處是一勞永逸, 以後你不用關心要文章的使用什麼縮略圖, 是否存在縮略圖. 但這同樣也是它的缺點, 不能指定特定圖片為縮略圖. 如果某文章第一個圖片是縮略圖, 但因為文章更新, 將第一個圖片刪除了, 再上傳. 那本來第二個圖片就成為了新的縮略圖, 但有可能第二個圖片效果不好, 不適合作為縮略圖也沒是沒有辦法的, 因為你根本沒有辦法使用特定圖片.
Featured Image 功能很強大, 除了可以指定圖片作為特征圖片, 還能夠使用多個尺寸的圖片以適合不同的場合, 你要做的僅僅是每次寫文章時別忘了設定特征圖片. 當你想去除所有縮略圖時, 也僅是將 functions.php 文件的 add_theme_support('post-thumbnails'); 即可.
我現在沒有用 Featured Image, 一直用的是取第一個圖片的方法, 因為我的圖片質量不高, 一直沒指定圖片需求, 懶得去改了.