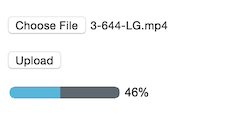
在HTML中,在文件上傳的過程中,很多情況都是沒有任何的提示,這在體驗上很不好,用戶都不知道到時有沒有在上傳、上傳成功了沒有,所以今天給大家介紹的內容是通過HT for Web矢量來實現HTML5文件上傳進度條,矢量在《矢量Chart圖表嵌入HTML5網絡拓撲圖的應用》一文中已經講述了關於setCompType()方法的應用,今天我們用setImage()方法充分利用系統中定義好的矢量資源來實現文件上傳進度條,我們先來看下效果圖:

從效果圖可以看到,向服務器上傳了一個mp4文件,並在最下方顯示當前上傳進度。
那麼接下來我們就來探討下具體實現:
首先,我們來分析下進度條的結構:
1. 需要一個背景,background
2. 需要一個當前進度值,value
3. 需要一個前景,foreground,根據當前進度值,繪制前景,蓋過背景
結構就這麼簡單,那麼接下來就是具體的實現了,看碼:
ht.Default.setImage('progress', { width : 150, height : 12, comps : [ // 繪制背景 { type : 'rect', rect : {x : 0, y : 0, width : 115, height : 12}, background : {func : function(data) {return data.a('background');}} }, // 繪制前景 { rect : {x : 0, y : 0, width : 115, height : 12}, type : function(g, rect, comp, data, view) { var width = rect.width, height = rect.height, value = data.getValue(), foreWidth = width / 100 * value; g.fillStyle = data.a('foreground'); g.fillRect(0, 0, foreWidth, height); } } ]});我們定義了一個名字為progress的矢量對象,矢量對象由兩部分組成,一個是背景,一個是前景。
繪制背景采用了數據綁定的方式,綁定了data的background屬性;繪制前景則采用自定義類型的方法繪制,是setCompType()方法的一種縮寫,繪制是根據data中的value值計算繪制寬度。
矢量的大體設計已經完成,那麼我們把他用起來,看看效果如何。
var dataModel = new ht.DataModel(), node = new ht.Node();node.setValue(0);node.setImage('progress');node.a('background', '#5F6870');node.a('foreground', '#58B6DA');node.p(85, 87);dataModel.add(node);var graphView = new ht.graph.GraphView(dataModel);graphView.addToDOM();graphView.layout({x : 0, y : 80, width : 170, height : 30});我們創建了一個node,並將node的image屬性設置成我們定義的矢量,然後創建一個graphView組件,將node顯示在graphView網絡拓撲圖中。
那麼接下來我們來模擬文件上傳進度,讓進度條動起來。
function setProgressValue(node) { var value = node.getValue(); if (value !== 100) { node.setValue(value + 1); var second = Math.round(Math.random() * 500); setTimeout(setProgressValue, second, node); }}我們通過setTimeout()方法不斷設置node的value值,但是,代碼運行起來你會發現,進度條根本沒有在動,一致處於初始狀態,當我們縮放graphView時,可以看到進度條在改變,這是為什麼呢?其實原因很簡單,我們在修改value值時,並沒有通知graphView要更新,因此進度條並不會因為node的value值改變而有所改變,那麼我們該如何通知graphView更新呢?方法很簡單,在修改node的value值後,派發一個propertyChange事件就可以了,在創建node代碼後添加如下代碼:
node.getValue = function() { return this._value;};node.setValue = function(value) { var self = this, oV = self._value; self._value = value; self.fp('value', oV, value);};代碼中,通過fp()方法來派發propertyChange事件,如此,進度條就可以正常工作,隨著node的value的變化而變化,效果圖如下:

但是還有一點不足,進度條雖然在跑了,但是我們還是不知道當前進度值是多少,只能通過進度條的比重來大致估計當前進度值,我們能否在進度條上添加一個文本,用來顯示當前進度值呢,答案是肯定的,我們只需要在矢量的comps中添加如下代碼就可以:
// 繪制文本{ rect : {x : 118, y : 0, width : 32, height : 12}, type : 'text', text : {func : function(data) {return data.getValue() + '%';}}, font : '12px arial, sans-ferif', color : 'black'}代碼中同樣適用了綁定,綁定node當前的value值,具體的效果圖如下:

現在的進度條與最終效果就差圓角了,那麼圓角要如何實現呢?其實也不難,只需要繪制出一個圓角矩形,並結合clip()方法將超出圓角矩形區域的部分截取掉即可,clip()方法的詳細介紹可以參考MDN中的介紹。
1. 首先,我們需要創建一個揮之圓角矩形的方法:
/*** * 繪制圓邊矩形 * @param ctx 畫筆 * @param x 坐標 x * @param y 坐標 y * @param width 寬度 * @param height 高度 * @param radius 圓角半徑 */function roundRect(ctx, x, y, width, height, radius) { ctx.beginPath(); ctx.moveTo(x, y + radius); ctx.lineTo(x, y + height - radius); ctx.quadraticCurveTo(x, y + height, x + radius, y + height); ctx.lineTo(x + width - radius, y + height); ctx.quadraticCurveTo(x + width, y + height, x + width, y + height - radius); ctx.lineTo(x + width, y + radius); ctx.quadraticCurveTo(x + width, y, x + width - radius, y); ctx.lineTo(x + radius, y); ctx.quadraticCurveTo(x, y, x, y + radius);}2. 采用自定義類型的方法,調用roundRect()方法,繪制一個圓角矩形區域,然後再調用clip()方法,截掉圓角矩形區域外部分。有一點需要注意,clip()方法截取的內容只對調用該方法後繪制的內容有效,調用該方法之前繪制的內容並不會被截掉。因此以下代碼必須放在繪制背景的代碼前。
// 繪制圓角矩形{ rect : {x : 0, y : 0, width : 115, height : 12}, type : function(g, rect, comp, data, view) { var width = rect.width, height = rect.height; roundRect(g, 0, 0, width, height, height / 2); g.clip(); }}看下效果如何

至此,進度條的設計就結束了,那麼接下來就來看下進度條如何與文件上傳結合起來:
1. 首先,我們需要有個服務器來接收文件,服務器中除了使用常規的web服務器外(web服務器的簡單配置可參考:HT for Web的HTML5樹組件延遲加載技術實現),還使用了formidable模塊,以下是服務器的代碼:
var express = require('express'), app = express(), server = require('http').createServer(app), io = require('socket.io')(server), path = require('path'), root = path.join(__dirname, '../../../'), formidable = require('formidable');// io監聽connection事件io.on('connection', function(socket){ // 定義socket名稱 socket.join('upload');});// 設置服務器的工作路徑app.use(express.static(root));app.post('/', function(req, res){ var form = new formidable.IncomingForm(); form.on('end', function(){ res.end('upload complete!'); }); form.on('progress', function(bytesReceived, bytesExpected){ var percent = Math.floor(bytesReceived / bytesExpected * 100); // 獲取指定的socket,並派發事件 io.sockets.in('upload').emit('progress', percent); }); form.parse(req);});// 服務器監聽4000端口server.listen(3000, function(){ console.log('server is listening at port 3000');});2. 其次,我們需要設計一個文件上傳的表單:
3. 再者,我們需要結合ajax無刷新向服務器上傳文件,並結合socket技術監聽服務器事件,在浏覽器如何使用socket可以參考:HT for Web的HTML5樹組件延遲加載技術實現。
var fileForm = document.forms.namedItem('fileForm');fileForm.addEventListener('submit', function(e) { var httpRequest; if (window.XMLHttpRequest) { // Mozilla, Safari, IE7+ ... httpRequest = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE 6 and older httpRequest = new ActiveXObject("Microsoft.XMLHTTP"); } httpRequest.open('POST', '/', true); httpRequest.send(new FormData(fileForm)); socket.on('progress', function(val) { progress.setValue(val); }); e.preventDefault();}, false);如此,基於HT for Web自定義類實現HTML5文件上傳進度條的頁面設計及代碼設計全部完成,由於篇幅的關系,在fromidable方面講得比較少,還望見諒,下面我講附上完整的代碼,有興趣的同學可以下載下來研究研究。
點擊下載源碼