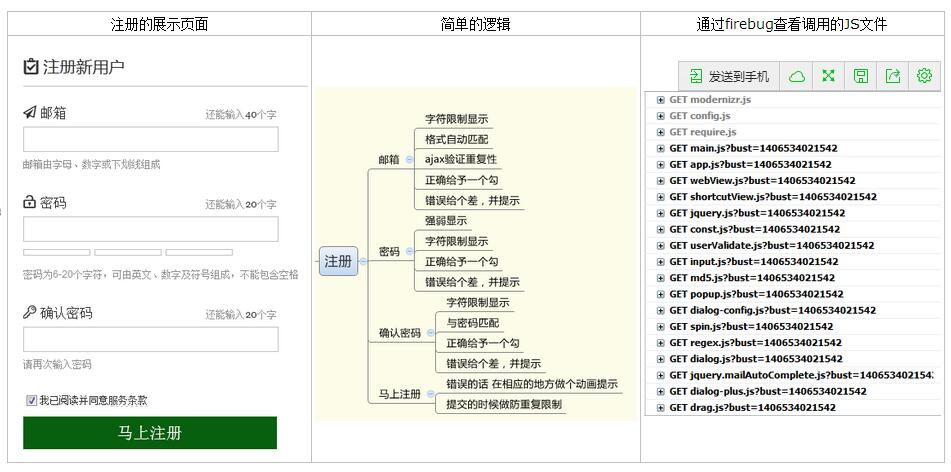
注冊頁面是大多數網站必備的頁面,所以很有必要對自己的注冊頁面做些精心的設計。下面三張圖,第一張是注冊的展示頁面,第二張思維導圖就一個簡單的邏輯,第三張是通過firebug查看調用的JS文件。

一、給每個輸入框寫下說明

在用戶看到這個輸入框的時候,就能非常清晰的明白這個輸入框是做啥用的,最大限度的降低他們產生疑惑的可能性。我們需要假設用戶毫不了解注冊需要輸入的內容,隨後給他們足夠的信息以便幫助他們理解。
二、小圖標icon
Icon是增強內容的工具,而且能給訪客一個很好的暗示。以前使用小圖標都是用圖片,用圖片的話,很多時候那些對齊、寬度高度搞起來特麻煩,這次我將圖標做成字體,操作字體可比操作圖片容易很多。可以到國外的一個網站icomoon制作圖標字體,不過這個網站打開起來比較慢,需要耐心等待。利用在線資源,接受新思想與新技術,讓工作變得越來越簡單。
 這些小圖標都是從icomoon網站上面導出的。這種方式操作對齊,大小非常方便,不過IE6和IE7不支持選擇器before(關於選擇器的浏覽器兼容可以參考這裡),所以在這兩個浏覽器中將不能顯示這個圖標。
這些小圖標都是從icomoon網站上面導出的。這種方式操作對齊,大小非常方便,不過IE6和IE7不支持選擇器before(關於選擇器的浏覽器兼容可以參考這裡),所以在這兩個浏覽器中將不能顯示這個圖標。
<font class="ficomoon icon-signup"></font>注冊新用戶
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-print:before {content: "\e601"}
三、輸入框還可輸入的字符數

過去我會給輸入框設置一個最大字數的屬性限制,這是一種比較粗暴的方式,因為在輸入到一定字符後,突然不能輸入了,感覺就像是鍵盤一下子失靈了,沒有任何征兆。
現在通過這個設置,首先能讓用戶知道這裡有字數限制,其次能夠讓用戶清楚的知道何時會達到這個限制,很好的提升了友好度。這裡面還做了另外一個小操作,就是在輸入到一些字符後,將出現變紅色,警示用戶馬上要超過額定字數了。
這是一種poka-yoke的概念,意思就是防止錯誤,有兩種含義:偵測機制與預防機制。
加入簡單的字符計數器便能把一個潛在的錯誤轉變成另一個“原來使用這個產品只需常識”的瞬間。
function _textLimit(options, value) {
var length = value.length;
var color = options.normal;
var remind = options.len - length;
if(remind > 0 && remind <= options.limit) {
color = options.warnning;
}
if(remind < 0) {
var txt = $('#' + options.inputId);
txt.val(value.substr(0, options.len));
remind = 0;
}
$('#' + options.digitalId).html(remind).css({"color": color, "font-size": options.fontSize});
}
四、輸入正確與錯誤都給予反饋

除了檢測到錯誤時立即顯示友好的提示信息之外,告訴用戶“一切都沒有問題”同樣也很重要。
設想一下,當你急切的在向某人詢問一些信息的時候,肯定是希望能馬上得到響應的回答。
當用戶輸入正確的時候,就應該表示表示,給他們一個綠色的勾,鼓勵一下;當輸入錯誤的時候,給他們一個紅色的差,告訴他們錯誤的理由,讓他們做相應的修改。這裡的勾和差我都是使用的圖標字體,對齊的時候特別方便。
.ico_correct{color:#01b60e;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_correct:before {content: "\f00c"}
.ico_error{color:#ff0000;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_error:before {content: "\f00d"}
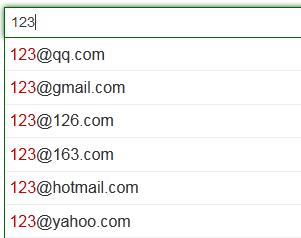
五、郵箱做自動匹配
這種郵箱自動化匹配,既能減少用戶的輸入錯誤,也能提高用戶輸入的效率。讓用戶是在“做正確的事”。下拉列表中的紅色能夠凸顯出匹配值與輸入值的區別,便於識別。
從網上查到了相關的JS腳本代碼,自己再做了一點小修改,集成到我的代碼中。這裡小編還有一篇超全的郵箱自動化匹配的文章分享給大家:《jquery實現郵箱自動填充提示功能》

六、密碼強度

密碼強度檢測是為了給用戶一個善意的提醒,希望用戶對自己信息有更強的保護心理。所以即使密碼為弱,也不應該影響數據提交。三種等級在下面會顯示不同的提示語,會提示用戶增加密碼強度,或鼓勵用戶將密碼強度更進一步,或肯定這個密碼的強度。
密碼強度在網上有很多插件,但是這次我自己寫CSS,然後自己做匹配強度,這樣做是為了能更好的集成到我的網站頁面中。不同強度顯示不同的顏色塊與提示。
regex.checkPwdStrong = function(str) {//密碼強度是否為強
var rule = /^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\W).*$/g;
return rule.test(str);
};
regex.checkPwdMedium = function(str) {//密碼強度是否為中等
var rule = /^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$/g;
return rule.test(str);
};
regex.checkPwdPoor = function(str) {//密碼強度是否為弱
var rule = /(?=.{6,}).*/g;
return rule.test(str);
};
.pwd_complex{padding:5px 0;height:15px}
.pwd_complex span{height:6px;width:80px;margin-right:5px;display:inline-block;border:1px solid #c2c2c2;overflow:hidden}
.pwd_complex .strong{border:1px solid #45ac07;background:#61cc1f}
.pwd_complex .strong_word{color:#45ac07}
.pwd_complex .medium{border:1px solid #45ac07;background:#9AF518}
.pwd_complex .medium_word{color:#61cc1f}
.pwd_complex .poor{border:1px solid #FF9C3A;background:#FFCA92}
.pwd_complex .poor_word{color:#FF9C3A}
這裡小編再給大家推薦一篇超全的郵箱密碼強度驗證的的文章分享給大家:《jquery判斷密碼強度的驗證代碼》
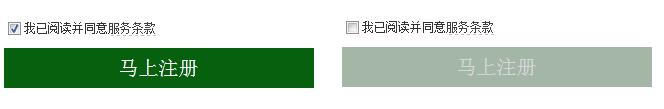
七、控制注冊按鈕

選中與不選中我本來做的是另外一個效果,就是沒選中的時候將馬上注冊這個按鈕隱藏掉,但後面覺得不妥,如果用戶不小心將選中框取消,按鈕又突然消失了,會使用戶疑惑,有可能他們就終止注冊或者刷新頁面,重新輸入相應的內容,無論做哪種操作,都會讓用戶感到不愉快。
後面我就想到將按鈕變灰,在html中被禁用的 input 默認顯示灰色,利用了一下用戶的一些習慣。讓按鈕存在於頁面上,暗示用戶還有操作沒完成,這裡其實倒是可以再加些小提示,明確哪裡沒有做好,我偷懶了下沒有做那種提示。
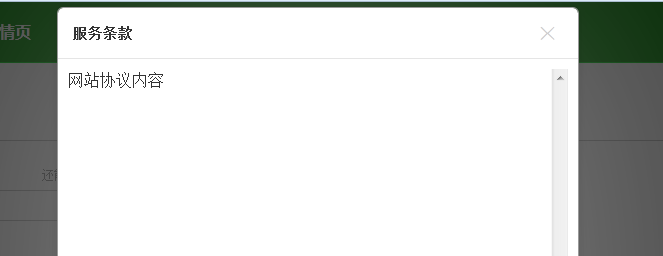
服務條款下面我用虛線標識了一下,並且在移上去的時候顯示手的圖標,暗示用戶這裡可以點擊,點擊服務條款彈出一個內容層,裡面是協議內容,我沒有做打開一張新頁面那種提醒方式,我覺得這種時候用戶的注意力應該集中在當前頁面,而不是新開一個窗口,再去浏覽那裡的信息,分散了他的注意力,還有就是新開了一個窗口浏覽器又多了個標簽,挺占地方的。

八、最後驗證

當我點擊提交按鈕的時候,會用JS腳本做最後的驗證,防止將錯誤信息提交到服務器端,如果有輸入還沒符合要求,會有一個小手定位到錯誤的輸入框旁邊,並做了來回移動的動畫效果。一個會動的錯誤提示,我相信能更加吸引住用戶的注意,然後做相應修改。這裡使用了CSS3的新技術,一直想把一些已經學到了的東西應用到實際操作中,這裡正好做了個嘗試。這個動畫提示還很粗糙,但給了我一個新的想法。唯一覺得變復雜的就是CSS代碼一下子龐大了很多。
這個動畫就是在控制margin-left的值,做來回移動。
.cssanimations .ico_prompt{
-moz-animation-duration: .7s;
-moz-animation-name: prompt_hand;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: .7s;
-webkit-animation-name: prompt_hand;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: .7s;
-o-animation-name: prompt_hand;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: .7s;
-ms-animation-name: prompt_hand;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: .7s;
animation-name: prompt_hand;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-moz-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-webkit-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-o-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
@-ms-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
九、按鈕標記
按鈕裡面的文字我可以寫成普通的“提交”字樣,也能正常工作。但是意義更明顯的按鈕標記能更好地幫助用戶建立對點擊結果的期望,讓用戶清楚的知道我在這裡用手指點擊了一下,能得到什麼結果。

十、做防重復提交限制
最後在用戶點擊提交後,我會有一個轉動的圓圈出現,既能暗示用戶系統正在提交,請耐心等待,又能防止用戶重復提交服務器。一般有經驗的用戶看到這種圈圈就會意識到正在提交中,但對於沒經驗的用戶,可以做到更好。我僅僅是做了個圈圈層特效,其實這裡的“馬上注冊”幾個字可以在點擊後改變成“注冊提交中”等提示,讓用戶能更加清晰的知道現在是什麼情況。
為了完成這種效果,我使用了插件spin,能夠兼容各個浏覽器。在ajax做提交前顯示,在ajax響應後去除這個等待層。

showAjaxLoading: function(btn) {
var left = $(btn).offset().left;
var top = $(btn).offset().top;
var width = $(btn).width();
var height = $(btn).height();
var opts = {
lines: 9, // The number of lines to draw
length: 0, // The length of each line
width: 10, // The line thickness
radius: 15, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, -1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 81, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};
$('#ajax_spin').remove();
$('body').append('<div id="ajax_spin" ><div id="ajax_spin_inner" ></div></div>');
$('#ajax_spin').css({'top':top, 'left': left, 'width': width, 'height':height});
var target = document.getElementById('ajax_spin_inner');
var spinner = new Spinner(opts).spin(target);
}
這個注冊頁面是我的一個初步的思路,以後有新的體會後,將會不斷的做修改。
上面的這些步驟在某些情況下可能不是最好的解決方案,所以在實際情況中最相應的修改。沒有最好,只有更好。
我想做到的一個目標是,當用戶進入到這個頁面後,能非常輕松的完成各個輸入框,非常舒服流暢的完成各個框。
附源碼下載地址:php用戶注冊頁面填寫信息完整實例
以上就是本文的全部內容,希望對大家的學習有所幫助。