Web上傳文件的三種解決方案分享給大家:

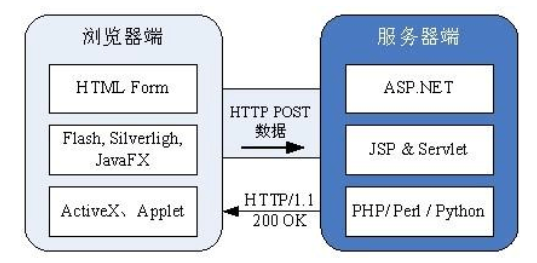
這裡我要使用的是form法。通過為表單元素設置enctype=”multipart/form-data”屬性,讓表單提交的數據以二進制編碼的方式提交,在接收此請求的Servlet中用二進制流來獲取內容,就可以取得上傳文件的內容,從而實現文件的上傳。
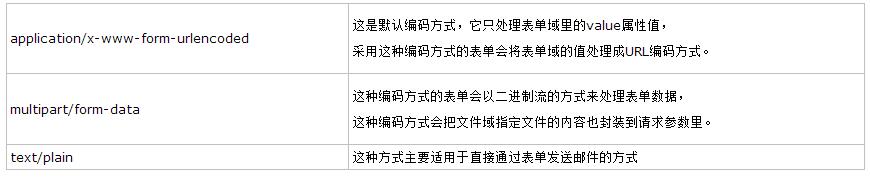
表單元素的enctype屬性指定的是表單數據的編碼方式,該屬性有3個值:

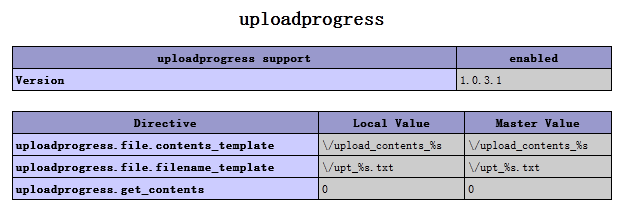
在網上找到了兩種方式,PHP配合apc實現和利用uploadprogress實現,這次我要使用的是uploadprogress,點擊地址可以下載到php相應版本的dll。安裝php_uploadprogress.dll擴展,重啟apache。

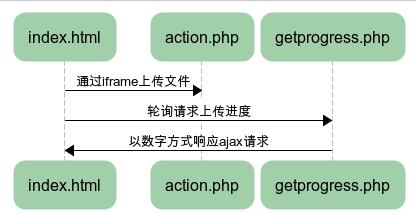
進度條實現原理:

這裡用到了一個iframe無刷新上傳文件的方法。

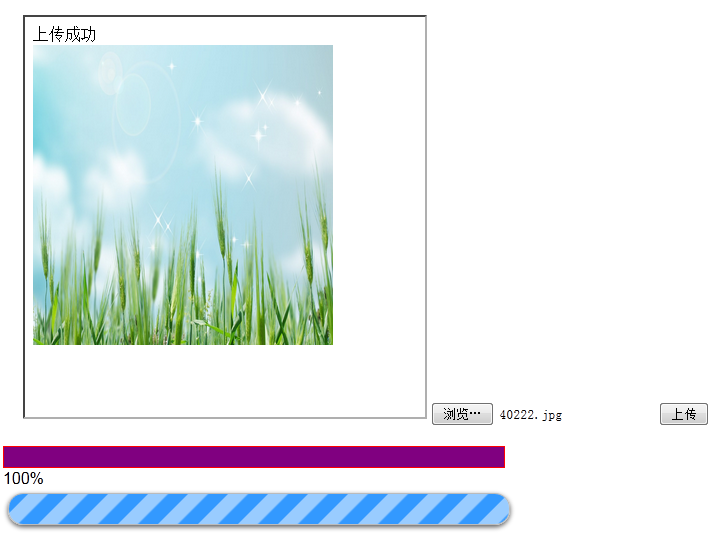
上傳完成後的樣子如圖:
<body>
<div >
<form action="action.php" enctype="multipart/form-data" method="post" target="iframeUpload">
<iframe name="iframeUpload" width="400" height="400" frameborder='1'></iframe>
<input type="hidden" name="UPLOAD_IDENTIFIER" value="1" />
<input id="file1" name="file1" type="file"/>
<input value="上傳" type="submit" onclick="startProgress()"/>
</form>
</div>
<div >
<div class="barinner"></div>
</div>
<div id='showNum'></div>
<div class="prbar">
<div class="prpos barinner"></div>
</div>
</body>
上面的HTML代碼中要注意下UPLOAD_IDENTIFIER,這個是用來定位查看哪個文件的上傳進度的。我這裡就寫死為一個1,大家可以寫成一個php生成的隨機數。下面是JS腳本:
var proNum=0;
var loop=0;
var progressResult = "";
var interval;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=" + $('input[name=UPLOAD_IDENTIFIER]').val(),
success : function(e) {
proNum=parseInt(e);
if(e){
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 200);
}else{
if(interval == 1){
$('.barinner').css('width', "100%");
$('#showNum').html("100%");
}
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
function startProgress(){
interval = 1;
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 500);
}
下面是getprogress.php文件中的內容:
<?php
if (function_exists("uploadprogress_get_info")) {
$info = uploadprogress_get_info($_GET['progress_key']);
if(!empty($info)){
if(($info['bytes_uploaded'] < $info['bytes_total']) && !empty($info['bytes_uploaded']) && !empty($info['bytes_total'])){
$proNum = floor(($info['bytes_uploaded']/$info['bytes_total'])*100);
}else{
$proNum = 100;
}
echo $proNum;
}else{
echo 0;
}
}
在上傳完成後,我展示了兩種進度條的CSS,第二種是用最新的CSS3寫的。用到了一些CSS3的動畫屬性。

.prbar {
margin:5px;
width:500px;
background-color:#dddddd;
overflow:hidden;
/* 邊框效果 */
border: 1px solid #bbbbbb;
-moz-border-radius: 15px;
border-radius: 15px;
/* 為進度條增加陰影效果 */
-webkit-box-shadow: 0px 2px 4px #555555;
-moz-box-shadow: 0px 2px 4px #555555;
box-shadow: 0px 2px 4px #555555;
}
/* No rounded corners for Opera, because the overflow:hidden dont work with rounded corners */
doesnotexist:-o-prefocus, .prbar {
border-radius:0px;
}
.prpos {
width:0%;
height:30px;
background-color:#3399ff;
border-right:1px solid #bbbbbb;
/* CSS3 進度條漸變 */
transition: width 2s ease;
-webkit-transition: width 0s ease;
-o-transition: width 0s ease;
-moz-transition: width 0s ease;
-ms-transition: width 0s ease;
/* CSS3 Stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -moz-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -ms-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -o-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -webkit-gradient(linear, 100% 100%, 0 0,color-stop(.25, #99ccff), color-stop(.25, #3399ff),color-stop(.5, #3399ff),color-stop(.5, #99ccff),color-stop(.75, #99ccff),color-stop(.75, #3399ff),color-stop(1, #3399ff));
background-image: -webkit-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-size: 40px 40px;
/* Background stripes animation */
animation: bganim 3s linear 2s infinite;
-moz-animation: bganim 3s linear 2s infinite;
-webkit-animation: bganim 3s linear 2s infinite;
-o-animation: bganim 3s linear 2s infinite;
-ms-animation: bganim 3s linear 2s infinite;
}
@keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-moz-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-webkit-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-o-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-ms-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。