javascript自誕生之初就處於爭論之中,但是這依舊不影響其成為今天WEB編程的主流語言。最初的javascript設計用於在浏覽器端提供數據交互、畫面渲染、會話認證等動態功能,如今node.js的流行使得javascript擴展到了服務器端。
javascript作為一門弱類型的腳本語言,語法並不復雜,作為今時代的程序猿們,無論是否進行WEB開發,熟悉了解javascript都百利無一害。所以今天就讓我們來干淨利落地認識下javascript吧!
javascript是一種動態腳本語言,專門用於Web應用開發,最主要的功能是為頁面添加動態行為效果,具體有:
可以說,javascript是在客戶端針對HTML頁面動態行為進行編程的直譯型腳本語言,使得Web浏覽器不僅僅是顯示用戶頁面那麼簡單。但是也正是由於javascript部署在客戶端,因此其安全性一直是人們關注的焦點。
javascript腳本的執行主要通過各大浏覽器廠商自主開發的解析引擎實現。現有的主流javascript解析引擎主要有:Chrome的V8引擎、IE9的JS引擎以及Firefox的TraceMonkey;
進行javascript開發,我們往往習慣有個類似於VS那樣的IDE可以直接使用,但是由於javascript本身就是一種“輕量級”語言,因此我們只需要簡單的文本編輯器 + javascript解析引擎就可以進行開發調試了。
大家當然可以使用Windows下的記事本或者Linux的Vim編輯器,但是我建議大家還是使用專門的代碼編輯器比較好,因為具有語法高亮提示、自動補全等諸多便利。這裡我使用的文本編輯器是nodepad++,而搭配的調試器就是簡答的Firefox,當然你也可以使用IE、Chrome甚至Safri,因為nodepad++支持多種浏覽器調試。

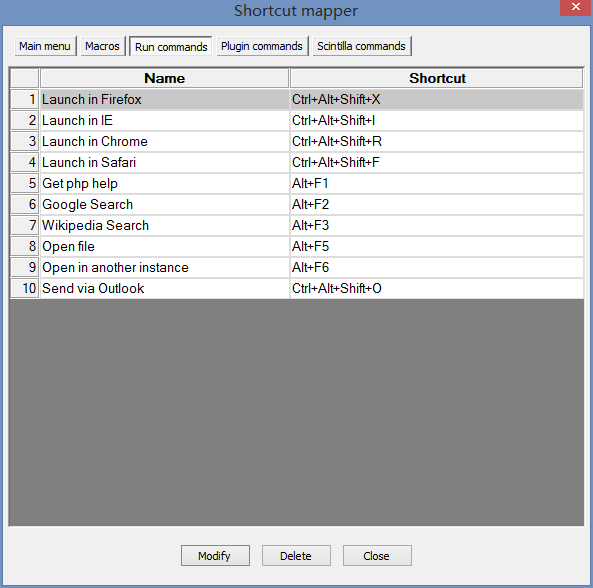
在Notepad++中的“運行”菜單下可以選擇在哪種浏覽器中運行調試javascript腳本,也可以使用上面的快捷鍵。
接下來,我們提供一個非常簡答的javascript腳本,裡面涉及的知識點會逐一講解。
首先是我們的javascript腳本:program.js,我們先來看一段代碼:
- document.writeln('');
- document.writeln("Hello, world!");
- var a = 100000000000000000000e400;
- if (a < Infinity)
- {
- document.writeln(a);
- document.writeln('a less than Infinity, 3Q~~');
- }
- else
- {
- document.writeln(a);
- document.write('Sorry, a more than Infinity!\n');
- }
- var a = 10, b = 9;
- document.writeln(a);
- function add(x,y)
- {
- return x + y;
- }
- function subtract(x,y)
- {
- return x - y;
- }
- document.writeln(add(a,b));
- document.writeln("Global Object...");
- var MyObj = {};
- MyObj.member = {'first-name': "Alice", last_name : "Winston"};
- MyObj.record = {
- airline: 'T2B',
- number: 777,
- departure: {
- Date:"Sunday",
- Time:"2015-11-01",
- City:"Taiwan"
- },
- arrival: {
- Date:'Monday',
- Time:"2015-11-02",
- City:"Beijing"
- }
- };
- document.writeln("Retrive a non-exit attribute value ..exa..MyObj.people..");
- document.writeln(MyObj.people);
- document.writeln("typeof MyObj.member is ...");
- document.writeln(typeof MyObj.member);
- document.writeln("MyObj.record.number is ...");
- document.writeln(typeof MyObj.record.number);
- document.writeln('MyObj.record.airline is ...');
- document.writeln(typeof MyObj.record.airline);
- //對象屬性值的更新
- document.writeln('Attribute value update...');
- document.writeln(' Once Date is ' + typeof MyObj.record.departure.date);
- MyObj.record.departure.Date = 'Saturday';
- document.writeln(MyObj.record.departure.Date);
- //對象枚舉
- document.writeln('Object enume...')
- var name;
- for (name in MyObj.record)
- {
- document.writeln(name + ':' + MyObj.record[name]);
接下來是我們的program.html
不足之處歡迎大家批評指正! Refer:《Javascript語言精粹》,Douglas Crockford, 電子工業出版社