本文講解如何通過ajax查詢mysql數據,並將返回的數據顯示在待選列表中,再通過選擇最終將選項加入到已選區,可以用在許多後台管理系統中。本文列表框的操作依賴jquery插件。

HTML
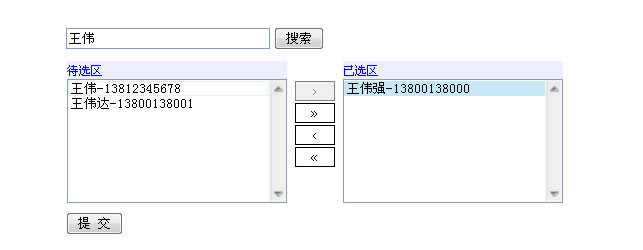
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="輸入姓名或手機號碼" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <div id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </div> <input type="submit" value="提 交" /> </form>
說明,HTML內容是一個表單,裡面放置有一個查詢輸入框,和一個列表框,以及相關按鈕。
MYSQL數據表結構
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
表t_mult是一張聯系人資料表,包括姓名和手機號碼字段。
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
本例中只加載了Multiselect插件所需的樣式文件,其他CSS大家可以自行設計。
JAVASCRIPT
首先需要引用本例所需的兩個js文件。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.multiselect2side.js"></script> <link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
接著我們來調用Multiselect插件。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待選區',
labeldx: '已選區'
});
然後我們來寫搜索按鈕進行Ajax查詢數據的操作。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("沒有記錄!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});
說明,當點擊搜索按鈕時,進行的是Ajax異步操作,JAVASCRIPT將獲取的搜索框的輸入值,以POST方式傳遞給後台程序action.php處理,處理後,返回不同的結果給JAVASCRIPT,如果返回1,HTML頁面會提示“沒有記錄”,反之,則將結果輸出給左邊列表框(待選區):liOptionms2side__sx。注意關鍵的地方到了,為什麼列表框不是XHTML離的liOption,而變成了liOptionms2side__sx了呢?這個要從Multiselect插件說起,Multiselect插件其實就是將一個列表框裝換成左右兩個列表框,已供相關操作,通過查看其插件代碼不難發現,左邊的列表框名為:liOptionms2side__sx,右邊列表框(已選區)名為:liOptionms2side__dx,後面會用到。
PHP
首先來看action.php的處理。
第一步是連接數據庫。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");
第二步讀取數據,並輸出。通過檢測搜索框傳來的值,構造不同的SQL語句,並將數據返回輸出,代碼如下:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}
最後還有一個提交操作,後台post.php程序來獲取最終提交的項的值。
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "沒有選擇任何項目!";
}
注意,我們獲取的是右邊列表框liOptionms2side__dx的值,而不是liOption的值。
一個查詢、操作的例子實現了,但是還有一點點瑕疵,在待選區往已選區添加項目時,如何判斷控制已經添加過的項目不能重復添加,這個就留給大家思考吧,試一試有什麼好的解決方式。